
こんにちは、ServiceNow担当のマサヒロです。
世の中、ノーコード開発があたりまえになっていますが、ノーコード、ローコード、フルコード、それらを組み合わせることで最強の開発環境になります。
そして、どこまで深い部分の開発ができるのか、テストやデバッグの機能は充実しているのかが開発環境として重要な要件です。
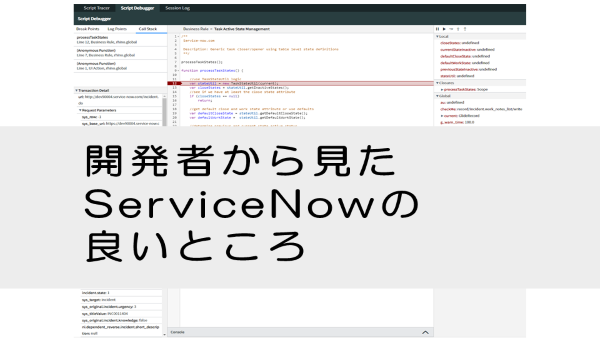
この記事では開発者から見たServiceNowの良いところ、とりわけ開発環境としての良いところを簡単に説明します。
世の中、ノーコード開発があたりまえになっていますが、ノーコード、ローコード、フルコード、それらを組み合わせることで最強の開発環境になります。
そして、どこまで深い部分の開発ができるのか、テストやデバッグの機能は充実しているのかが開発環境として重要な要件です。
この記事では開発者から見たServiceNowの良いところ、とりわけ開発環境としての良いところを簡単に説明します。
【Point 1】開発ツールが充実している
ServiceNowの各種開発ツールを紹介します。これらはすべてクラウド上にあるWEBアプリです。
例えば、以下のような処理を作ることができます。
・レコードの自動処理
・スケジュール実行する処理
・通信処理








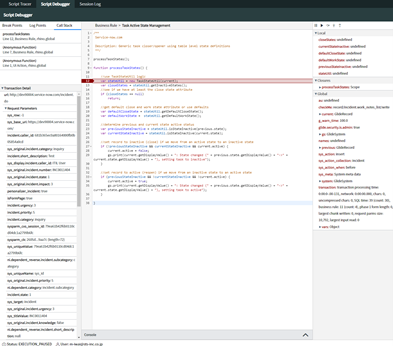
Script Tracerは、ServiceNowにある膨大なScriptのなかで、実行された処理を監視して処理の場所や値を表示してくれます。
Script Debuggerは、ブレークポイントを設定しプログラムを一時停止して値を確認できます。またログポイントを設定してScriptを変更することなくログ出力コードを追加できます。クラウドアプリなのにフルコード開発のデバッグツールと同じことができる物凄い機能です。
Session Logは、ServiceNowの各機能をデバッグモードに切り替えて、詳細な処理結果を出力できるようになります。このモードは個人だけにしか影響がないので、利用中のユーザーには影響をあたえません。

いかがでしょうか、開発ツールだけ並べてもこれだけ用意されています。
ほかにも各種アプリ向けの作成ツールがたくさん用意されています。
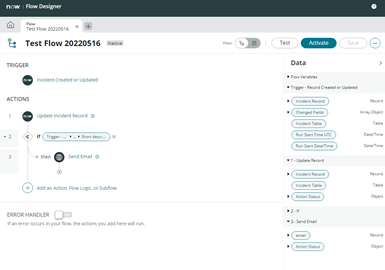
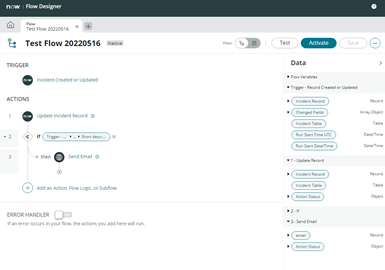
Flow Designer
部品をドラッグ&ドロップして組み合わせることでフローを作成するツールです。JavaScriptを書くことで細かく制御することもできます。例えば、以下のような処理を作ることができます。
・レコードの自動処理
・スケジュール実行する処理
・通信処理

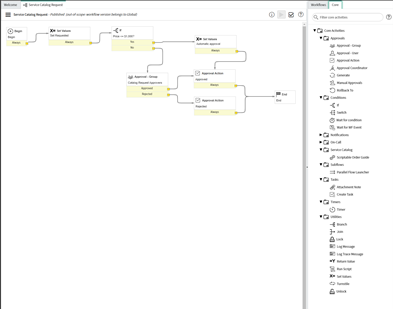
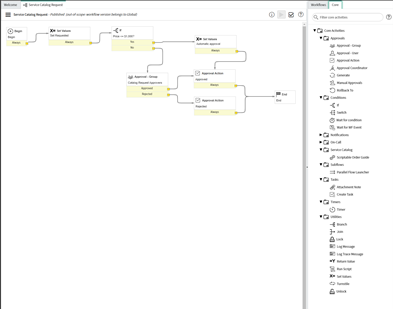
Workflow Editor
これはFlow Designerの前の世代のフロー作成ツールです。前の世代とはいえ今でも現役です。Workflow Editorは縦でも横でも柔軟にフローがつながるので、ループ処理や接続が複雑なものを扱うこともできます。
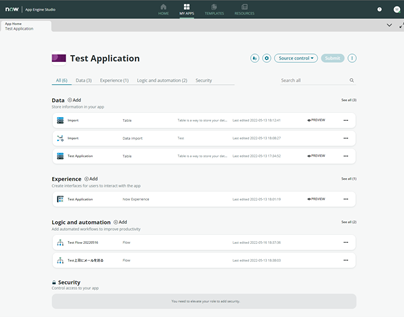
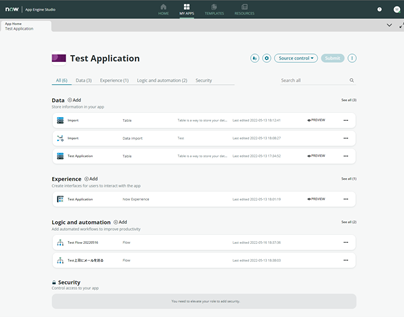
App Engine Studio
ServiceNowの中にある様々な開発ツールの窓口です。テンプレートを使った開発、ウィザード形式での初期設定など、簡単に開発を始められるように作られています。
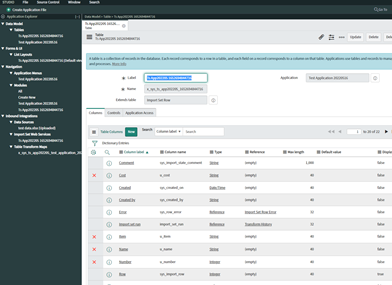
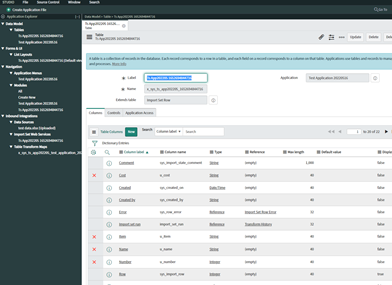
Studio
これはApp Engine Studioの前の世代の開発ツールです。こちらも現役です。プロ向けの開発ツールなので、見た目も機能も開発者にとってはなじみやすいです。こちらも統合開発ツールで、ServiceNowの各種設定をひとつの画面から作成できます。
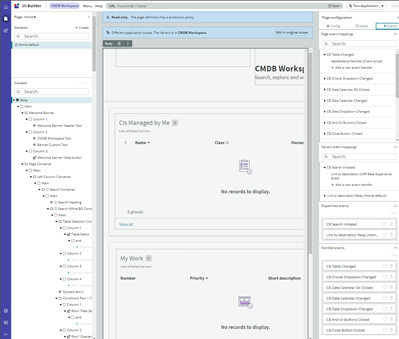
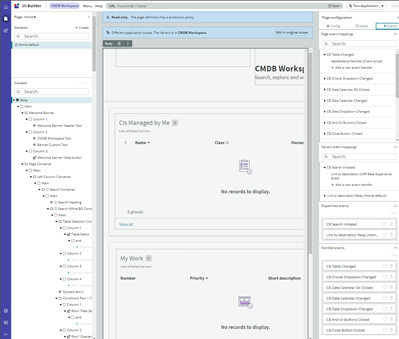
UI Builder
Now Experience(ワークスペースなど)関連の画面や機能はこのツールで作成します。Now Experience Frameworkは、旧世代のレコード単位のシンプルな画面構成を一新して、Scriptを極力使わずに複数の情報や動的な機能満載のアプリなどの高度な構築ができるように設計されています。
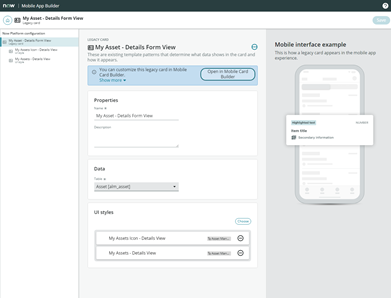
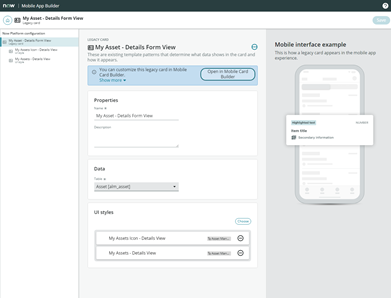
Mobile App Builder
モバイルアプリ開発ができます。事前に作成したアプリや既存のアプリを、モバイル対応させるためにモバイル用画面を作ります。用意された初期テンプレートやさまざまな画面、部品を組み合わせて簡単にモバイルアプリを作ることができます。
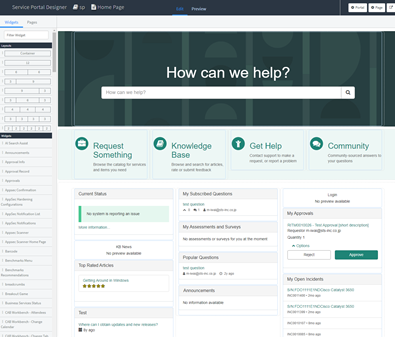
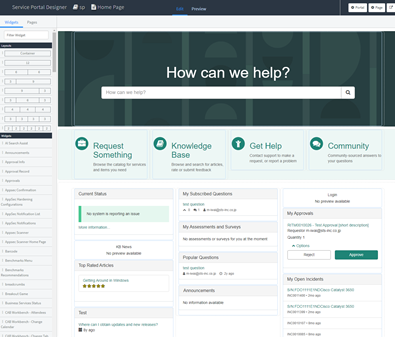
Service Portal Designer、Branding Editor、Page Editor、Widget Editor
一般社員向けポータルサイトを作成できます。WEBデザイナーやWEBプログラマーであれば、すぐに使いこなせる既存のWEBデザインツールやHTMLの手法で作ることができます。
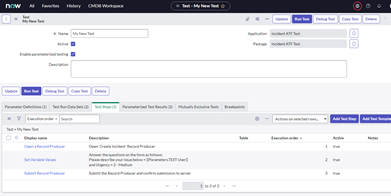
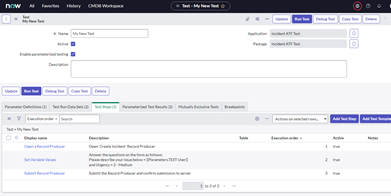
Automated Test Framework
これは自動テストツールです。テストステップの部品を選んでテスト手順を作ると、実際に入力操作やボタン押下をテスト実行して、テスト結果や画面キャプチャなどが出力されます。これがすべてブラウザ上で完結します。ServiceNow上のさまざまなアプリのテストを自動化することが可能です。よく使うテストケースを共通部品としたり、Scriptによる高度なテストもできます。テストが終わるとテスト中に作成したテストデータだけロールバックして元に戻してくれるのも便利です。
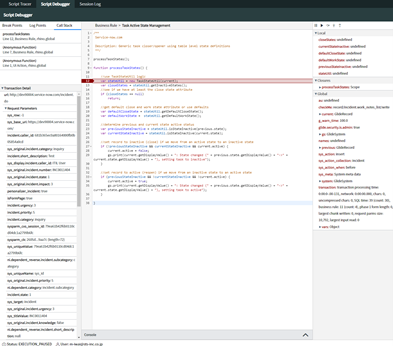
Script Tracer、Script Debugger、Session Log
これらは非常に強力なデバッグツールです。Script Tracerは、ServiceNowにある膨大なScriptのなかで、実行された処理を監視して処理の場所や値を表示してくれます。
Script Debuggerは、ブレークポイントを設定しプログラムを一時停止して値を確認できます。またログポイントを設定してScriptを変更することなくログ出力コードを追加できます。クラウドアプリなのにフルコード開発のデバッグツールと同じことができる物凄い機能です。
Session Logは、ServiceNowの各機能をデバッグモードに切り替えて、詳細な処理結果を出力できるようになります。このモードは個人だけにしか影響がないので、利用中のユーザーには影響をあたえません。

いかがでしょうか、開発ツールだけ並べてもこれだけ用意されています。
ほかにも各種アプリ向けの作成ツールがたくさん用意されています。
【Point 2】基本フレームがわかりやすく制御しやすい
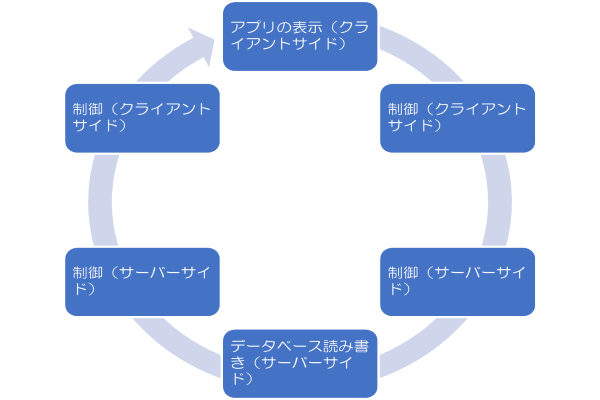
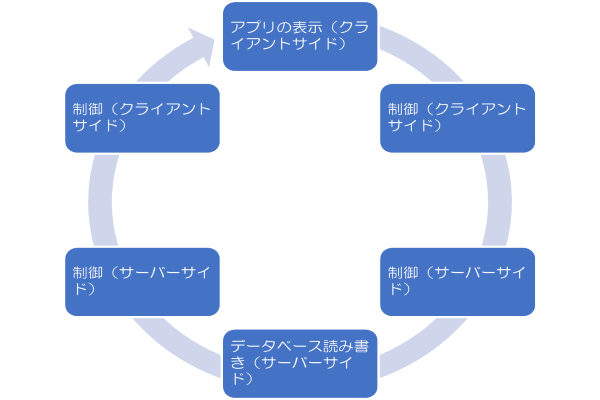
表示とデータベースの読み書きの前後に制御を入れた構造が基本フレームです。

表示側(クライアントサイド)の制御は、表示前、項目変更後、保存直前など、よくあるイベントで制御を入れることができます。
UI PageやUI PolicyやClient Scriptなどなど、表示側はアプリに応じて多数の構成部品があります。
データベース側(サーバーサイド)の制御は、値を書き込む直前、直後などのよくあるイベントで制御を入れることができます。
開発ツールやJavaScriptで処理コードを作ります。
Business RuleやFlow(Flow Designer)やScript Includeなどの構成部品があります。
画面表示前に値を制御したい場合や、データベースに保存する直前に値の整合性をとりたいなど、そのような細かい処理タイミングについても要望に応えることができます。
ServiceNowは巨大なクラウドシステムですが、すべて基本フレームの上にあるので、ある意味単純です。
理解しやすいので開発しやすい、ServiceNowの良いところです。

表示側(クライアントサイド)の制御は、表示前、項目変更後、保存直前など、よくあるイベントで制御を入れることができます。
UI PageやUI PolicyやClient Scriptなどなど、表示側はアプリに応じて多数の構成部品があります。
データベース側(サーバーサイド)の制御は、値を書き込む直前、直後などのよくあるイベントで制御を入れることができます。
開発ツールやJavaScriptで処理コードを作ります。
Business RuleやFlow(Flow Designer)やScript Includeなどの構成部品があります。
画面表示前に値を制御したい場合や、データベースに保存する直前に値の整合性をとりたいなど、そのような細かい処理タイミングについても要望に応えることができます。
ServiceNowは巨大なクラウドシステムですが、すべて基本フレームの上にあるので、ある意味単純です。
理解しやすいので開発しやすい、ServiceNowの良いところです。
【Point 3】新機能が次々リリースされるので楽しい
ServiceNowは半年ごとに大型アップデートをしています。
新機能、新アプリも多いです。最先端の技術を積極的に導入しています。AIを活用した機能も充実し、一般的になってきました。
契約期間中はすぐに新バージョンに移行することができます。新バージョンに置いて行かれることがないのです。追加された新しいアプリには追加契約が必要な場合がありますが、必要な時にいつでも追加できます。
開発者としては最先端の技術を使うことができるのはとても楽しいです。旧世代の機能から次世代への移り変わりもあるので、次世代へ一新される機能などは驚きと興味が尽きません。
詳しくはServiceNow公式ページをご覧ください。
弊社のServiceNow導入サービスもよろしくお願いいたします。
ServiceNowについて更に詳しく知りたい方は、
ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案しますので、ぜひご相談ください。
新機能、新アプリも多いです。最先端の技術を積極的に導入しています。AIを活用した機能も充実し、一般的になってきました。
契約期間中はすぐに新バージョンに移行することができます。新バージョンに置いて行かれることがないのです。追加された新しいアプリには追加契約が必要な場合がありますが、必要な時にいつでも追加できます。
開発者としては最先端の技術を使うことができるのはとても楽しいです。旧世代の機能から次世代への移り変わりもあるので、次世代へ一新される機能などは驚きと興味が尽きません。
詳しくはServiceNow公式ページをご覧ください。
弊社のServiceNow導入サービスもよろしくお願いいたします。
ServiceNowについて更に詳しく知りたい方は、
ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案しますので、ぜひご相談ください。