
こんにちは、ServiceNow担当のマサヒロです。
毎日の業務で情報収集は欠かせない作業ですよね。特にセキュリティ関連の情報は要チェック。
そんな情報収集をサポートするのが「RSS」です。RSSは「Really Simple Syndication」の略で、WEBサイトの新しい情報を手間なく収集するための仕組み。
例えば、IPA(情報処理推進機構)のような機関がセキュリティ情報をRSSとして提供しており、これをServiceNowで活用する方法を今日は紹介したいと思います。
実際にやってみましょう。
毎日の業務で情報収集は欠かせない作業ですよね。特にセキュリティ関連の情報は要チェック。
そんな情報収集をサポートするのが「RSS」です。RSSは「Really Simple Syndication」の略で、WEBサイトの新しい情報を手間なく収集するための仕組み。
例えば、IPA(情報処理推進機構)のような機関がセキュリティ情報をRSSとして提供しており、これをServiceNowで活用する方法を今日は紹介したいと思います。
実際にやってみましょう。
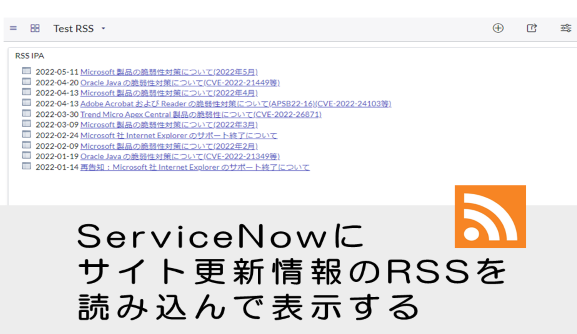
IPAのRSS情報を読み込んで表示する
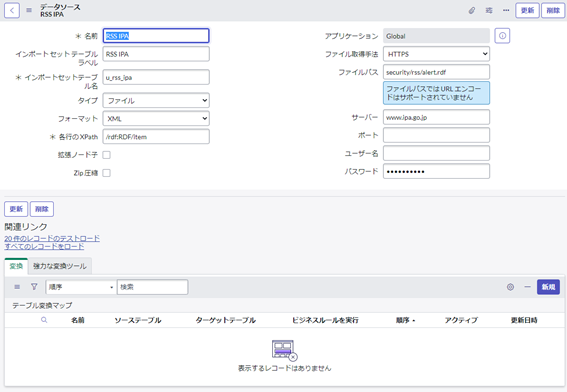
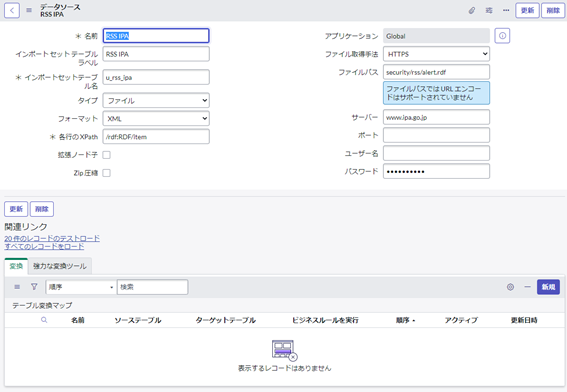
まず最初に、RSS情報を読み込むために、インポート設定のデータソースを作成します。
データソースの名前やインポートセットテーブル名は任意の名前で良いです。

データソースの設定でRSSの読み込みは完成です。
次は定期的に読み込むようにします。
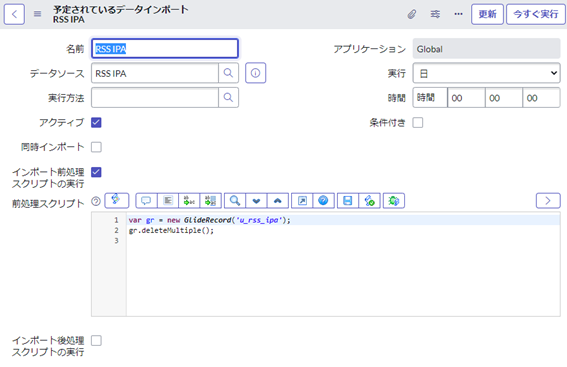
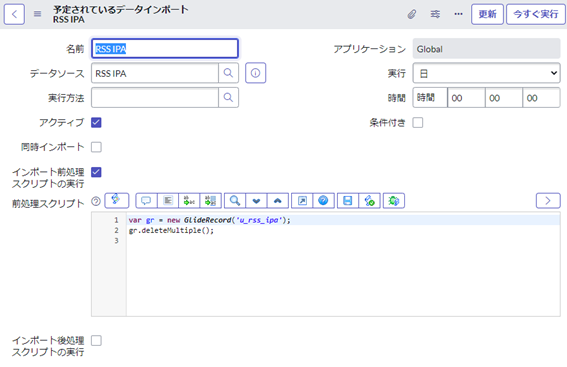
予定されているデータインポート(Scheduled Import)を設定します。

RSSは毎日取り込まれるようになったので表示の設定をします。
ダッシュボードを新規作成します。

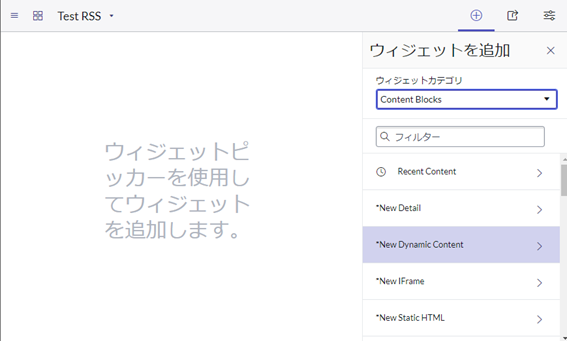
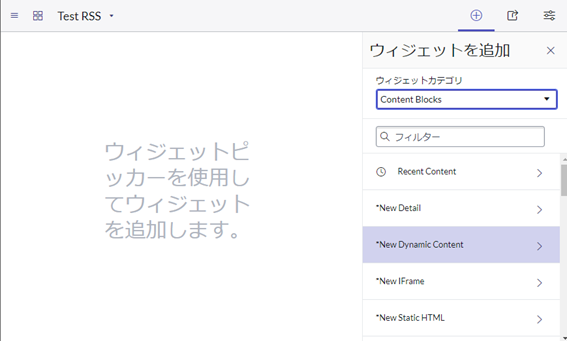
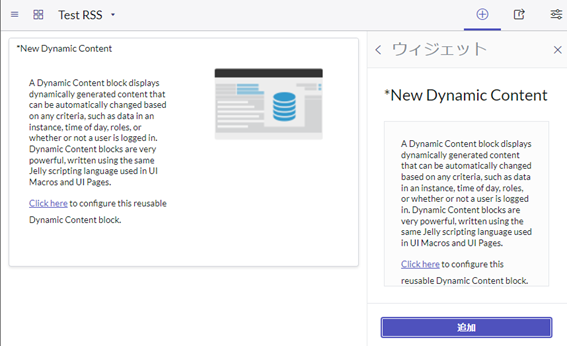
ウィジェットを追加、Content Blocks の New Dynamic Content を選択します。これは動的な表示を作れる部品です。

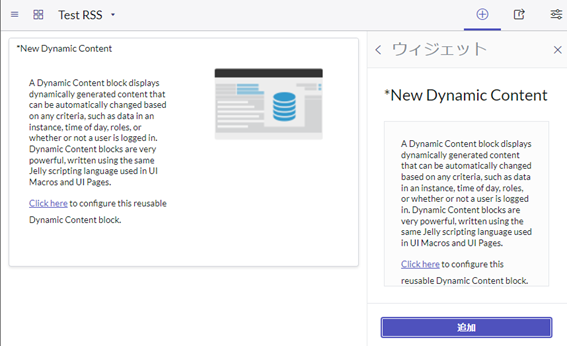
追加したら「Click here」 のリンクをクリックします。

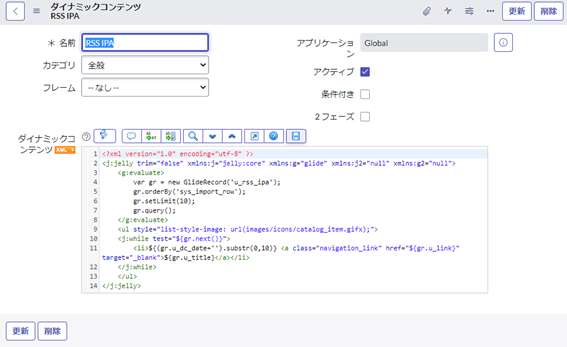
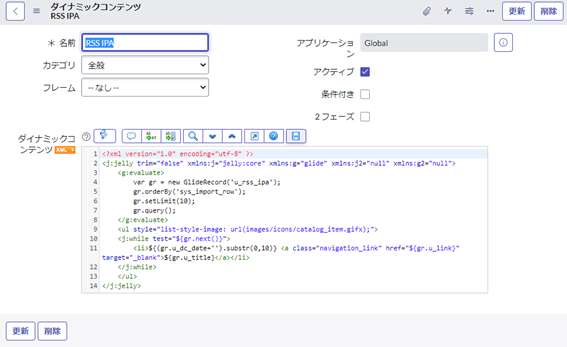
ダイナミックコンテンツには、HTMLやスクリプトを設定します。

データソースで読み込んでデータを表示する処理です。
いろいろ書かれていますが、1行目、2行目は固定値と考えてよいです。
3行目でスクリプト実行のタグとなります。
4行目、データソースのインポートセットテーブル名を指定します。
ソートの設定として、インポートの行番号を設定します。
最大10件表示します。
検索を実行します。
9行目、リスト形式で表示するときにアイコン画像を指定します。
10行目、検索に該当するレコードを読み込みます。
11行目、${処理}の形式でレコードの値を表示できます。日付とリンクを表示します。
RSSに含まれているデータを指定します。
gr.u_dc_date 日付
gr.u_link URLリンク
gr.u_title 記事タイトル
表示方法は任意で変えてみてください。
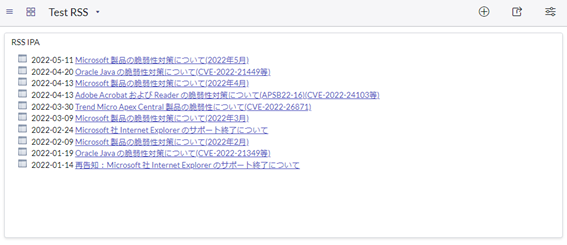
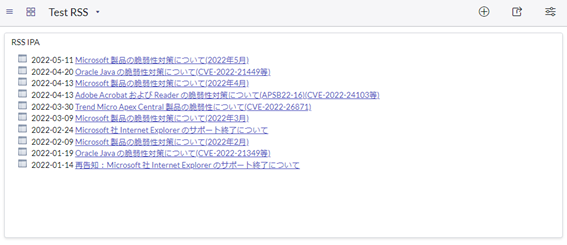
実行結果は下の画面になります。

データソースの名前やインポートセットテーブル名は任意の名前で良いです。
- 名前: RSS IPA (任意)
- インポートセットテーブル名: u_rss_ipa(任意)
- タイプ: ファイル
- フォーマット: XML (RSSの場合はXML固定)
- 各行のXPath: /rdf:RDF/item (RSSの場合は固定)
- ファイルパス: security/rss/alert.rdf (RSSのURLを設定)
- サーバー: www.ipa.go.jp (RSSのURLを設定)

データソースの設定でRSSの読み込みは完成です。
次は定期的に読み込むようにします。
予定されているデータインポート(Scheduled Import)を設定します。
- 実行: 日 (1日間隔、任意)
- データソース: RSS IPA (先ほど作成したデータソース名)
- インポート前処理スクリプト実行: チェック (チェックを付けるとスクリプトの入力ができます)
var gr = new GlideRecord('u_rss_ipa');
gr.deleteMultiple();
これは前処理として毎回テーブルをすべて消します。GlideRecordの部分に先ほど設定したデータソースのインポートセットテーブル名(u_rss_ipa)を指定してください。
RSSは毎日取り込まれるようになったので表示の設定をします。
ダッシュボードを新規作成します。

ウィジェットを追加、Content Blocks の New Dynamic Content を選択します。これは動的な表示を作れる部品です。

追加したら「Click here」 のリンクをクリックします。

ダイナミックコンテンツには、HTMLやスクリプトを設定します。

<?xml version="1.0" encoding="utf-8" ?>
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<g:evaluate>
var gr = new GlideRecord('u_rss_ipa');
gr.orderBy('sys_import_row');
gr.setLimit(10);
gr.query();
</g:evaluate>
<ul style="list-style-image: url(images/icons/catalog_item.gifx);">
<j:while test="${gr.next()}">
<li>${(gr.u_dc_date+'').substr(0,10)} <a class="navigation_link" href="${gr.u_link}" target="_blank">${gr.u_title}</a></li>
</j:while>
</ul>
</j:jelly>
データソースで読み込んでデータを表示する処理です。
いろいろ書かれていますが、1行目、2行目は固定値と考えてよいです。
3行目でスクリプト実行のタグとなります。
<g:evaluate>
4行目、データソースのインポートセットテーブル名を指定します。
var gr = new GlideRecord('u_rss_ipa');
ソートの設定として、インポートの行番号を設定します。
gr.orderBy('sys_import_row');
最大10件表示します。
gr.setLimit(10);
検索を実行します。
gr.query();
9行目、リスト形式で表示するときにアイコン画像を指定します。
<ul style="list-style-image: url(images/icons/catalog_item.gifx);">
10行目、検索に該当するレコードを読み込みます。
<j:while test="${gr.next()}">
11行目、${処理}の形式でレコードの値を表示できます。日付とリンクを表示します。
RSSに含まれているデータを指定します。
gr.u_dc_date 日付
gr.u_link URLリンク
gr.u_title 記事タイトル
<li>${(gr.u_dc_date+'').substr(0,10)} <a class="navigation_link" href="${gr.u_link}" target="_blank">${gr.u_title}</a></li>
表示方法は任意で変えてみてください。
実行結果は下の画面になります。

まとめ
RSS形式であればURLを変えるだけでさまざまなサイトの情報を表示できます。
インポートやダイナミックコンテンツ応用すれば高度な表示ができるようになります。
ServiceNowの高度な実装には、弊社のServiceNow導入サービスをよろしくお願いいたします。
ServiceNowについて更に詳しく知りたい方は、
ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案しますので、ぜひご相談ください。
インポートやダイナミックコンテンツ応用すれば高度な表示ができるようになります。
ServiceNowの高度な実装には、弊社のServiceNow導入サービスをよろしくお願いいたします。
ServiceNowについて更に詳しく知りたい方は、
ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案しますので、ぜひご相談ください。