
皆さんこんにちは。ServiceNowチームのエリンギです。
ServiceNowを利用するにあたって、「こんな表示にしたいな」「もっとこうなったらな」
と感じることはありませんか?
もしかしたら、「ユーザー設定」で今すぐ解決できるかもしれません。
この記事では、「ユーザー設定」のひとつひとつのメニューで設定できることをご紹介します。
ServiceNowを利用するにあたって、「こんな表示にしたいな」「もっとこうなったらな」
と感じることはありませんか?
もしかしたら、「ユーザー設定」で今すぐ解決できるかもしれません。
この記事では、「ユーザー設定」のひとつひとつのメニューで設定できることをご紹介します。
ユーザー設定とは
ユーザー設定とは、ユーザーが自分のニーズや好みに合わせてプラットフォームの表示や動作をカスタマイズできる設定オプションです。
これには、テーマや言語、通知の設定から、アクセシビリティ機能の有効化までが含まれており、ひとりひとりのユーザーがより快適に作業できる環境を整えることができます。
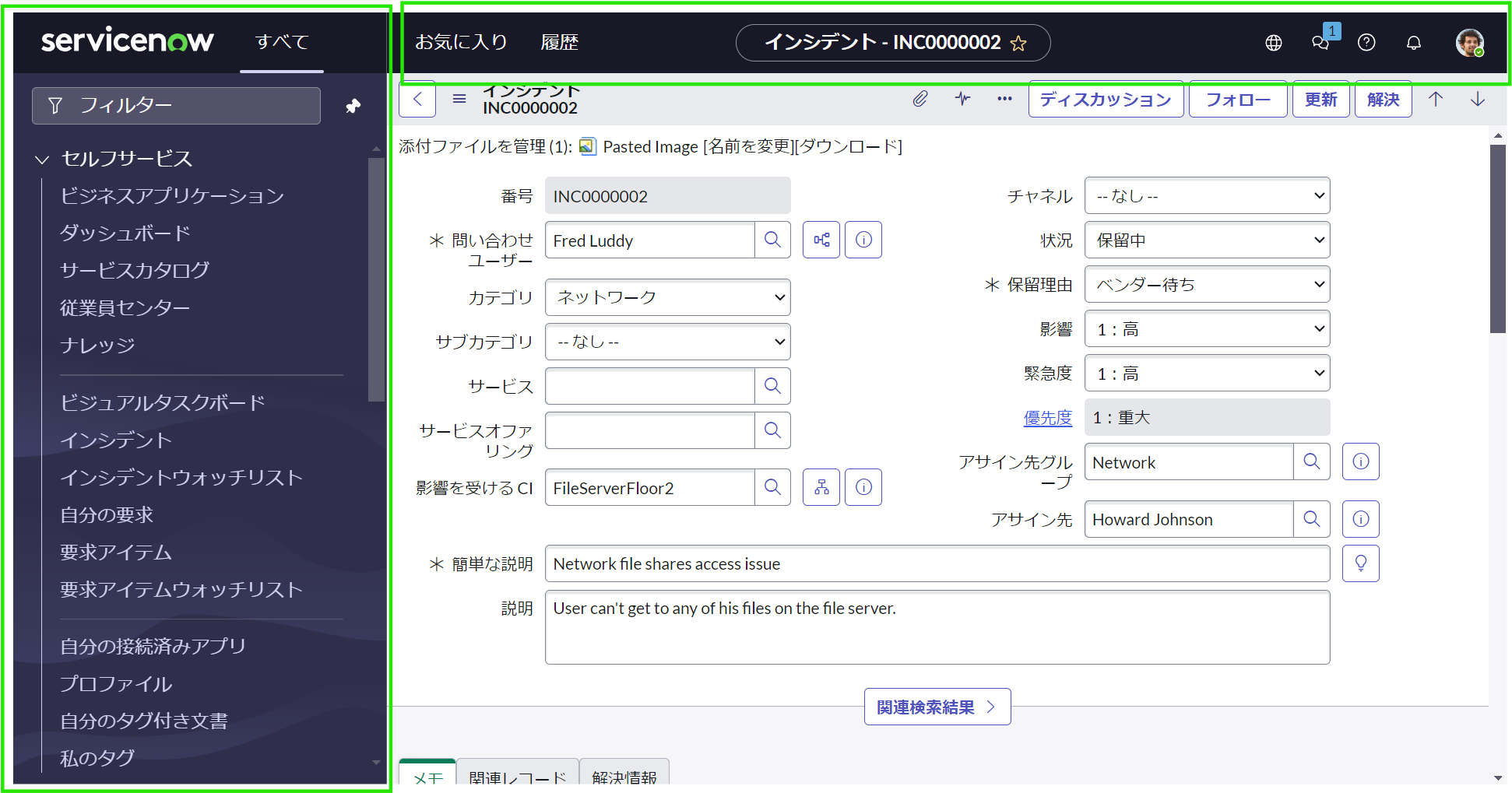
今回ご案内するのは、Now PlatformのNext Experience UIにおける設定です。
Next Experience UIは以下の画像のような見た目をしています。
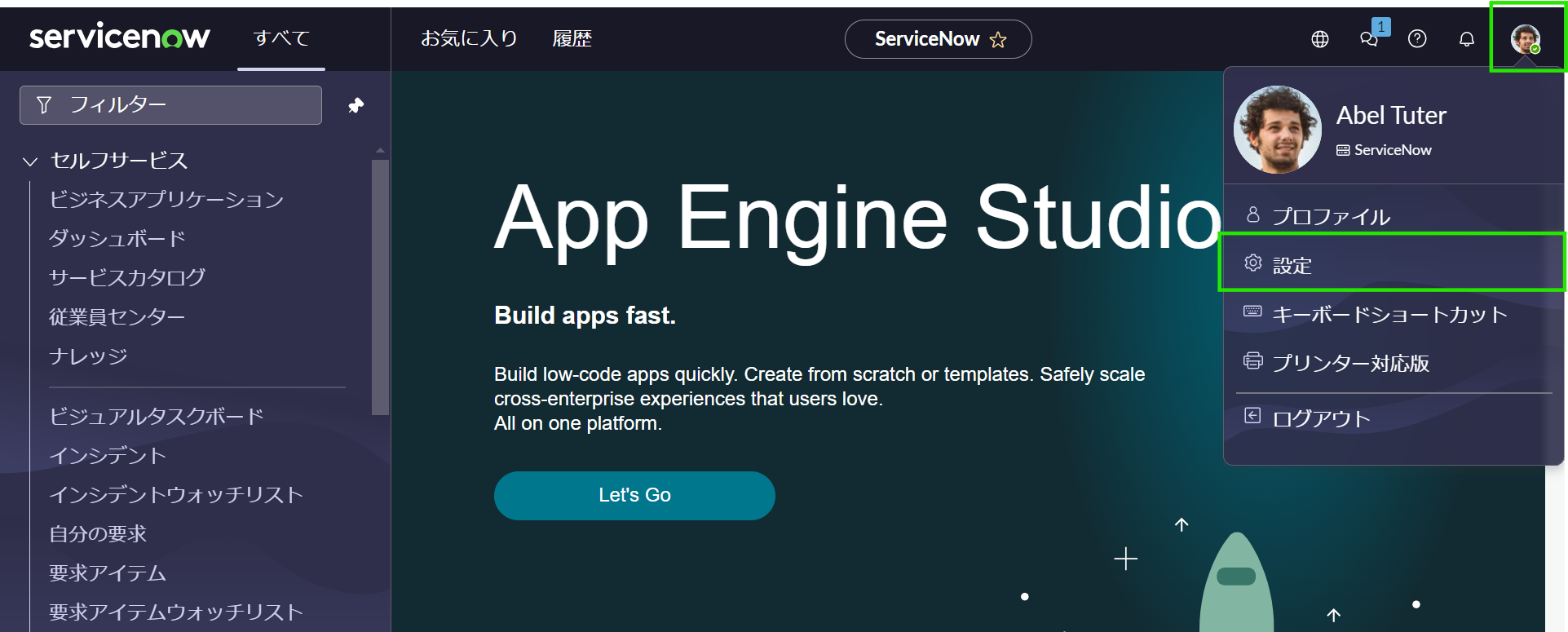
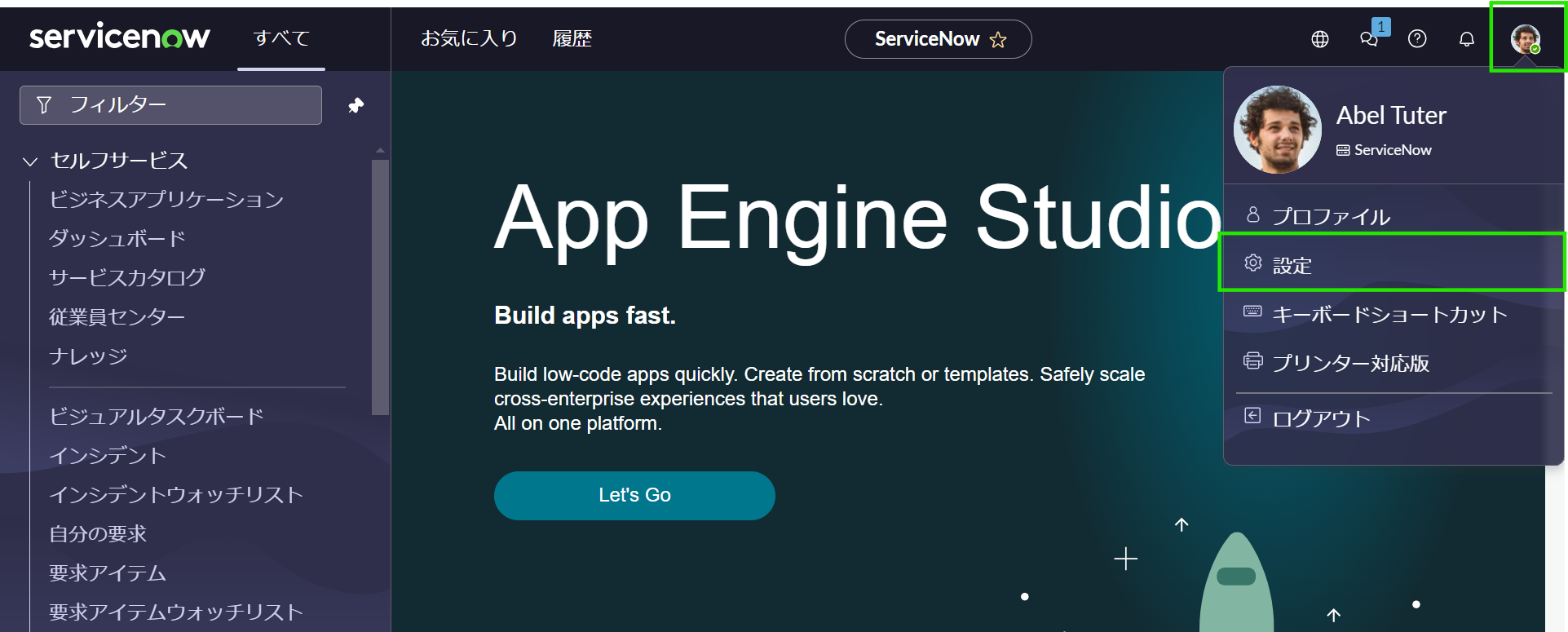
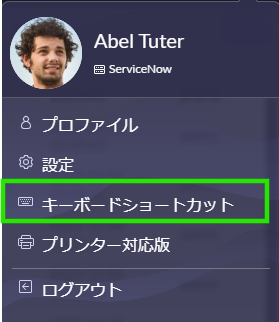
ユーザー設定画面を開くには、ServiceNowにログイン後、画面右上のプロフィールアイコンをクリックし、ドロップダウンメニューから「設定(英:Preference)」を選択します。
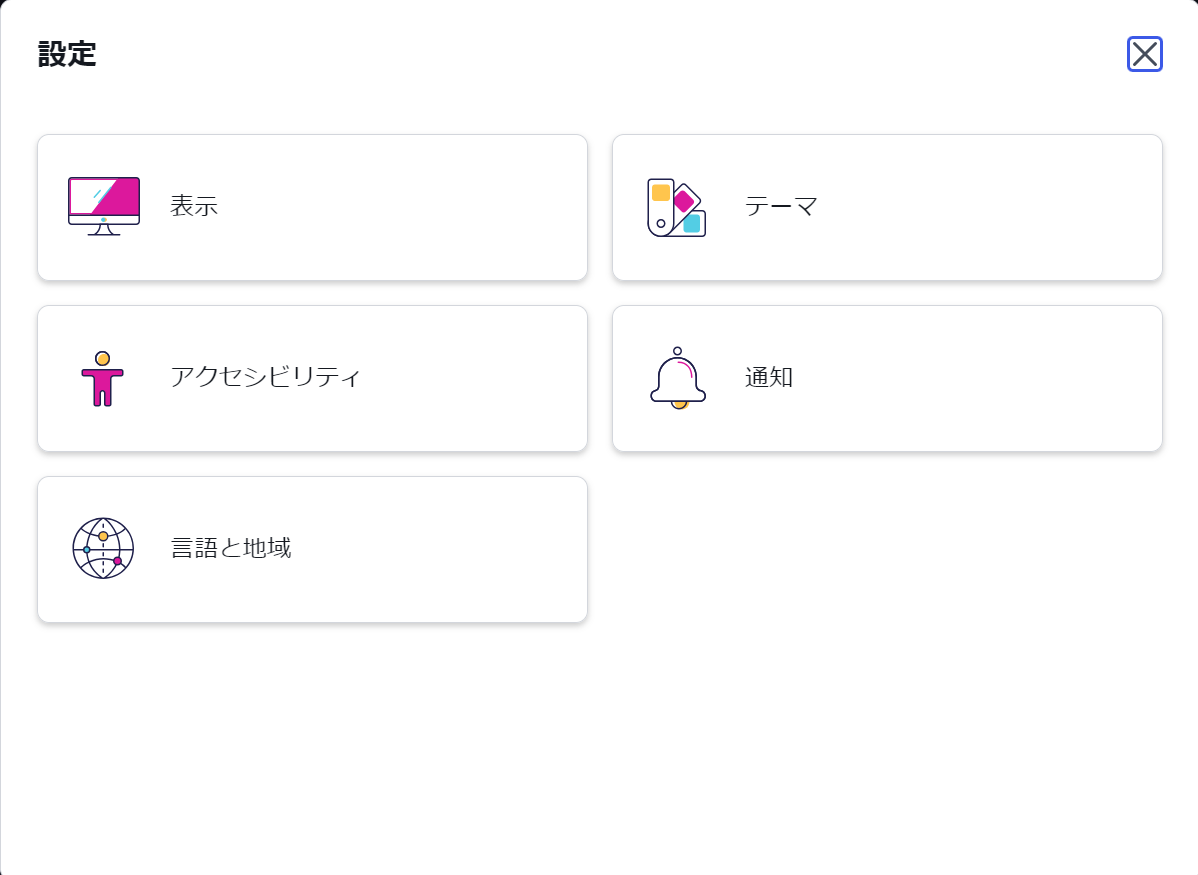
ここから、さまざまな設定項目を簡単にカスタマイズできます。

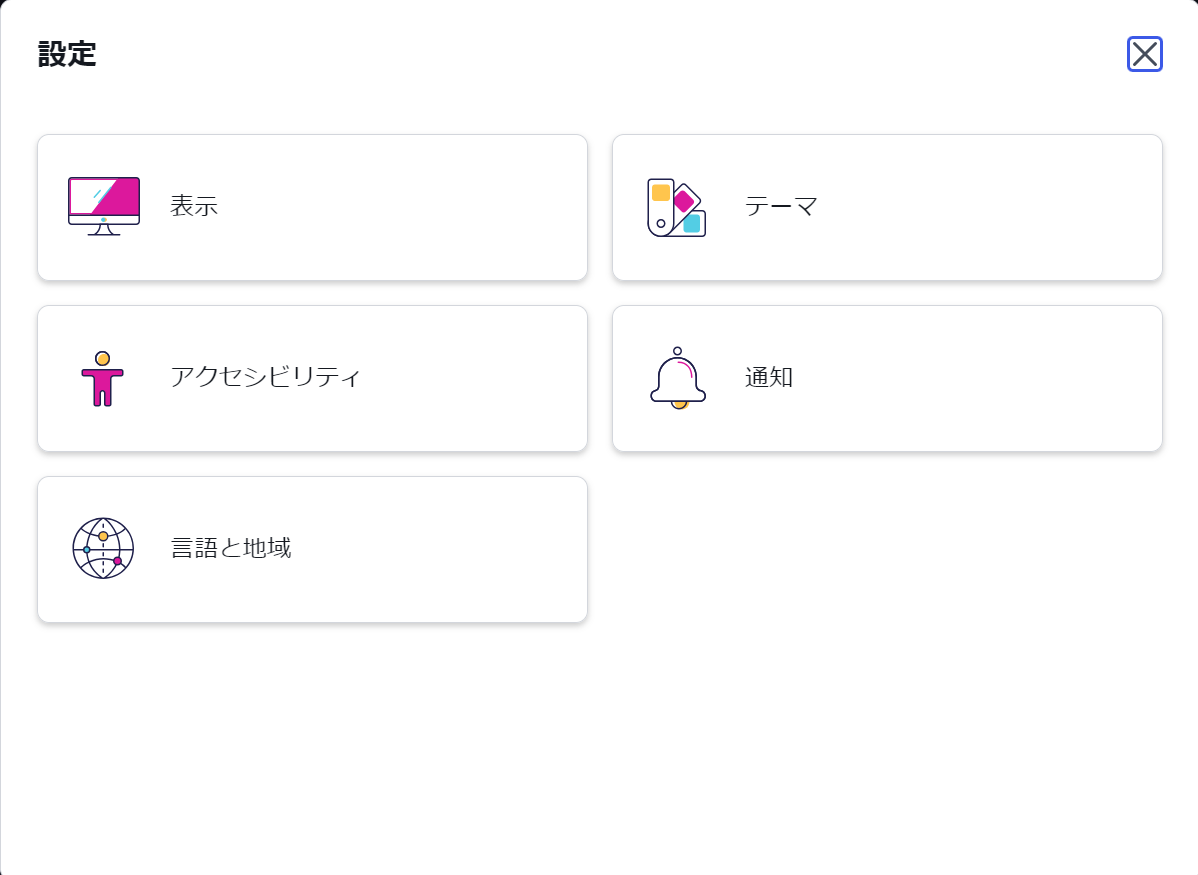
特別なロールやアサインが無くても可能な設定には以下のタイプがあります。

管理者の設定によっては、メニューが隠されている場合もあります。
インスタンスがアップグレードされると、メニューも増えたり変わったりしますが
今回はWashingtonバージョンでのご紹介です。
では、少し長くなりますが、ひとつひとつのメニューについてみていきましょう!
これには、テーマや言語、通知の設定から、アクセシビリティ機能の有効化までが含まれており、ひとりひとりのユーザーがより快適に作業できる環境を整えることができます。
今回ご案内するのは、Now PlatformのNext Experience UIにおける設定です。
Next Experience UIは以下の画像のような見た目をしています。
ユーザー設定画面を開くには、ServiceNowにログイン後、画面右上のプロフィールアイコンをクリックし、ドロップダウンメニューから「設定(英:Preference)」を選択します。
ここから、さまざまな設定項目を簡単にカスタマイズできます。

特別なロールやアサインが無くても可能な設定には以下のタイプがあります。
- 表示:最適な UI になるように設定を構成します。
- テーマ:テーマやカラーパレットを選択して、インターフェースのデザインをパーソナライズします。
- アクセシビリティ:アニメーションやキーボードナビゲーションを設定し、最もアクセスしやすいUIにします。
- 言語:表示言語と地域設定を構成し、母国語や地域に合わせた表示を可能にします。
- 通知:通知の種類や受信方法を設定します。

管理者の設定によっては、メニューが隠されている場合もあります。
インスタンスがアップグレードされると、メニューも増えたり変わったりしますが
今回はWashingtonバージョンでのご紹介です。
では、少し長くなりますが、ひとつひとつのメニューについてみていきましょう!
表示

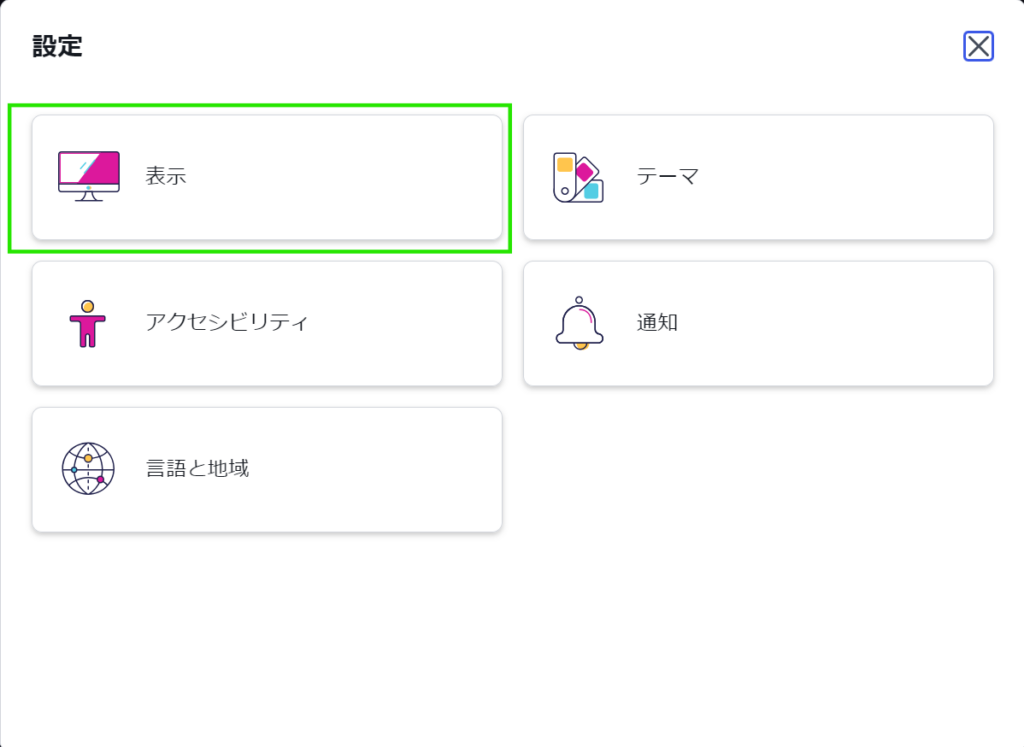
「表示」の設定では、ユーザーインターフェースの見た目やレイアウトをカスタマイズできます。
自分にとって最適な UI になるように表示設定を構成しましょう。
「表示」タイルを押下すると表示されるメニューについてみていきます!
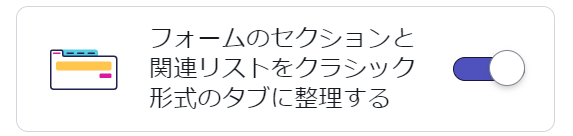
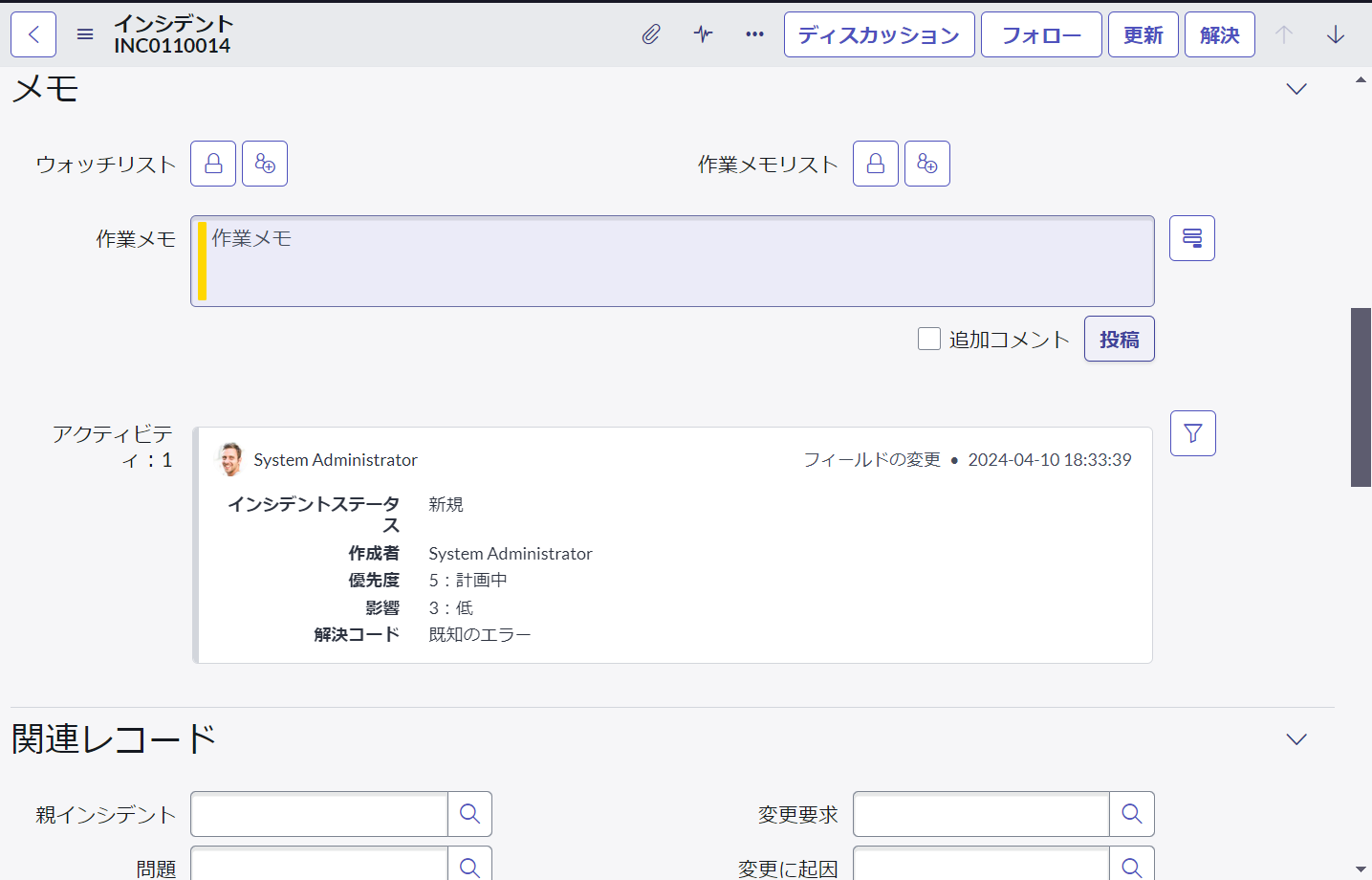
1.フォームのセクションと関連リストをクラシック形式のタブに整理する

ON:セクションや関連リストがタブ形式で表示されます

OFF:セクションや関連リストがタブ形式で表示されません

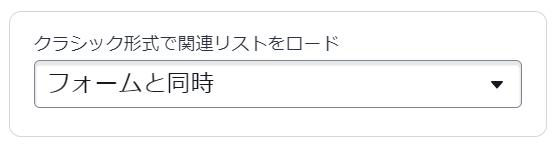
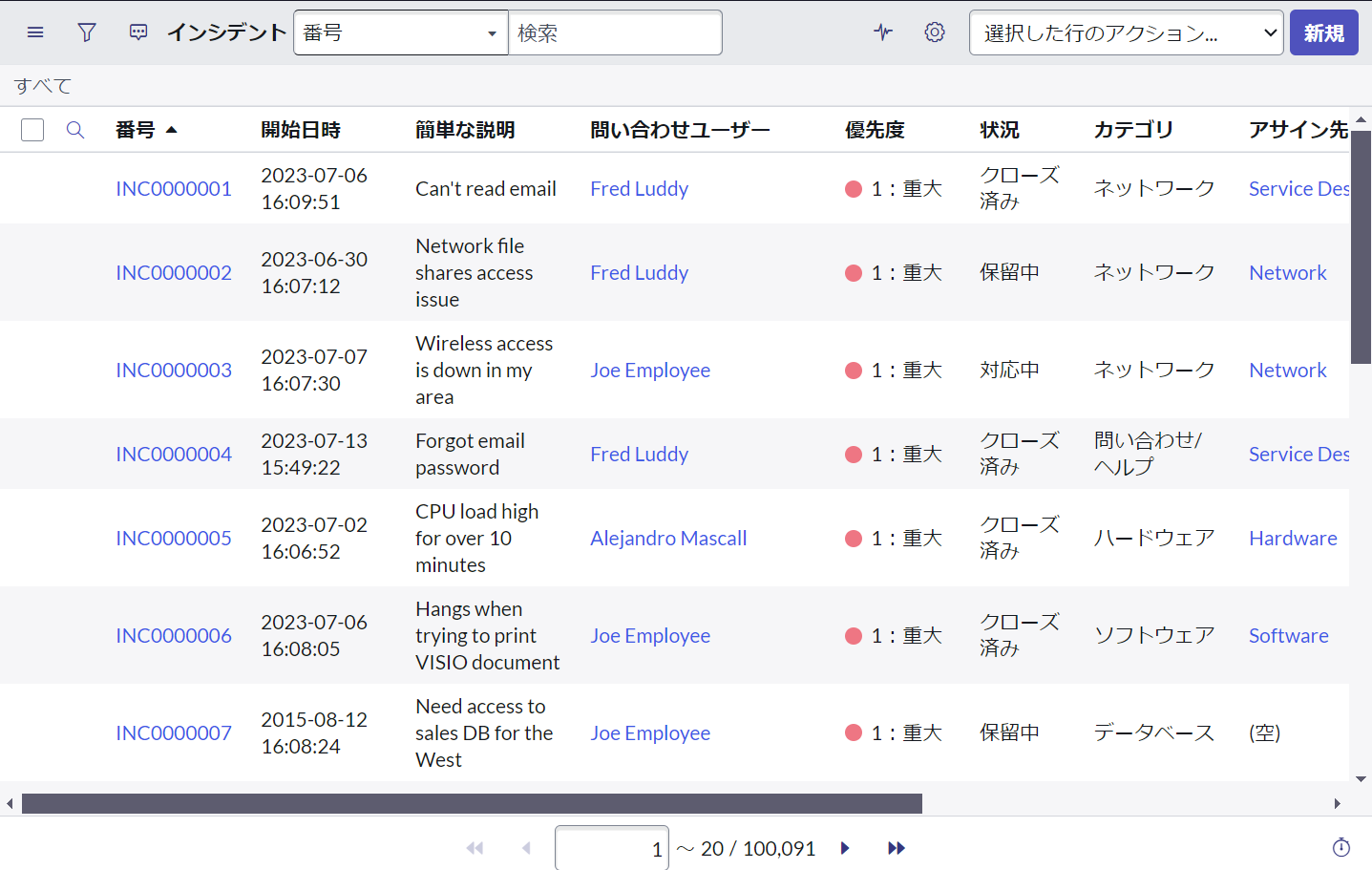
2.クラシック形式で関連リストをロード

関連リストを読み込むタイミングを設定します。
以下の選択肢から設定が可能です。
- フォームと同時:フォームを開くとロードされます
- フォームのロード時:残りのフォームが読み込まれた後に読み込まれます。
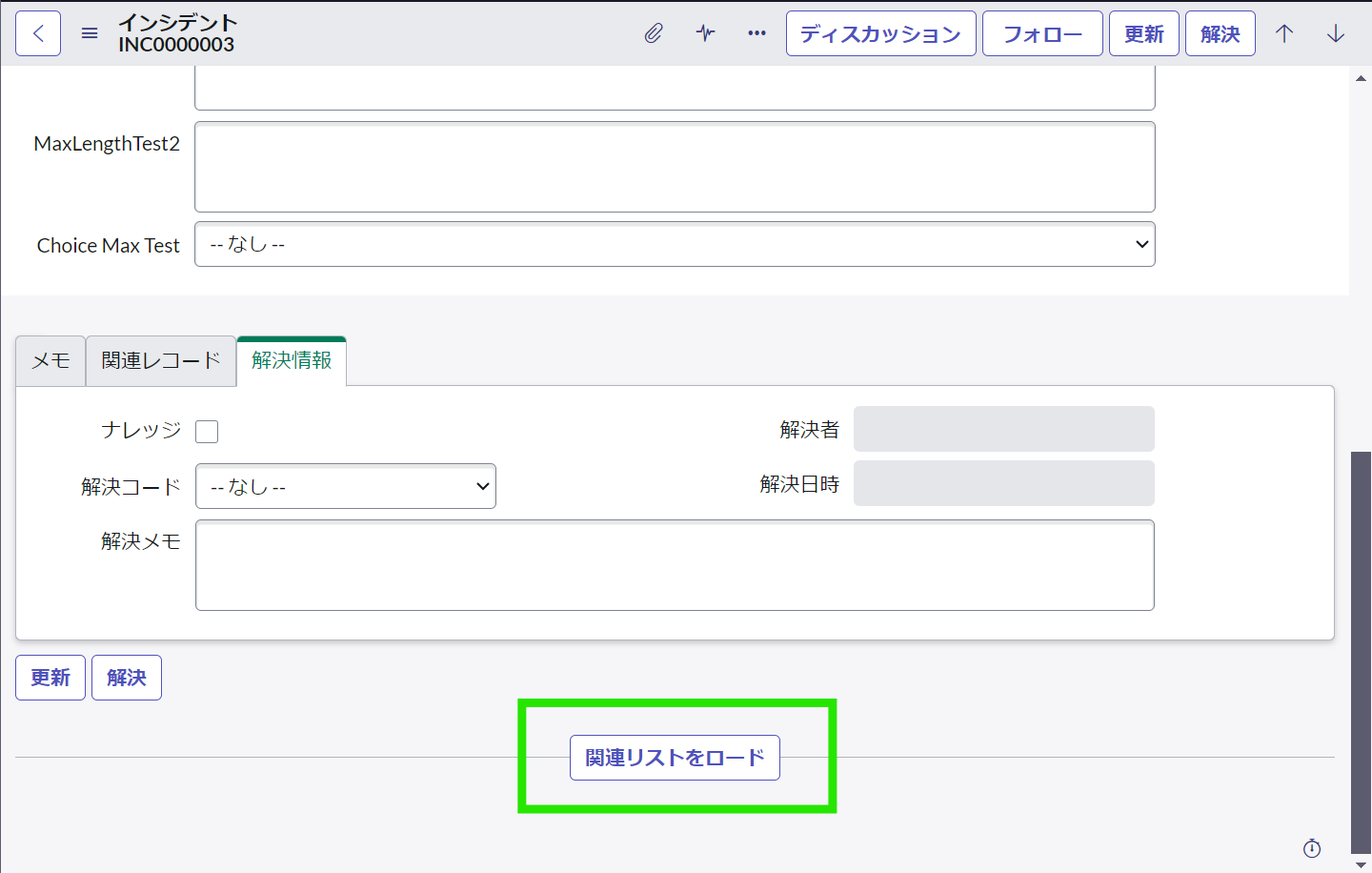
- オンデマンド:フォーム下部の [ 関連リストをロード ] をクリックして、関連リストをロードします。
フォームのロード時のパフォーマンス向上も期待できます。

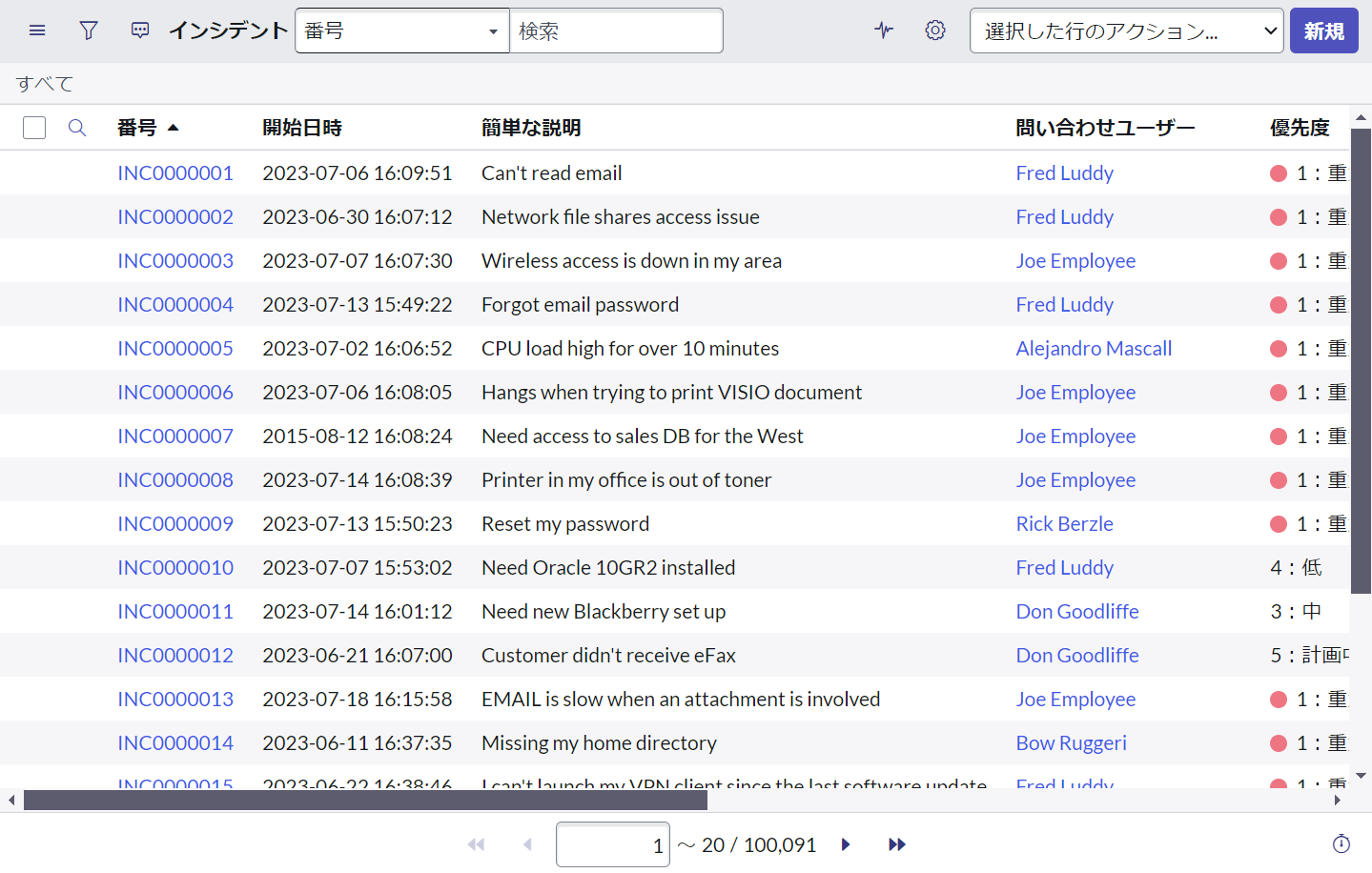
3.リストに改行を挿入

ON:リストに改行が挿入されます。少し長い文章でも読みやすいです!

OFF:リストに改行が挿入されず、長い値も1行で表示されます。リストがコンパクトな表示になります。

4.圧縮スペーシングモードを使用

ON:項目間のスペースなどを縮小されます。フォームやリストにより多くのコンテンツを表示することができます。

OFF:デフォルトの表示はこちら。ONの場合より少し項目の感覚に余裕があります。

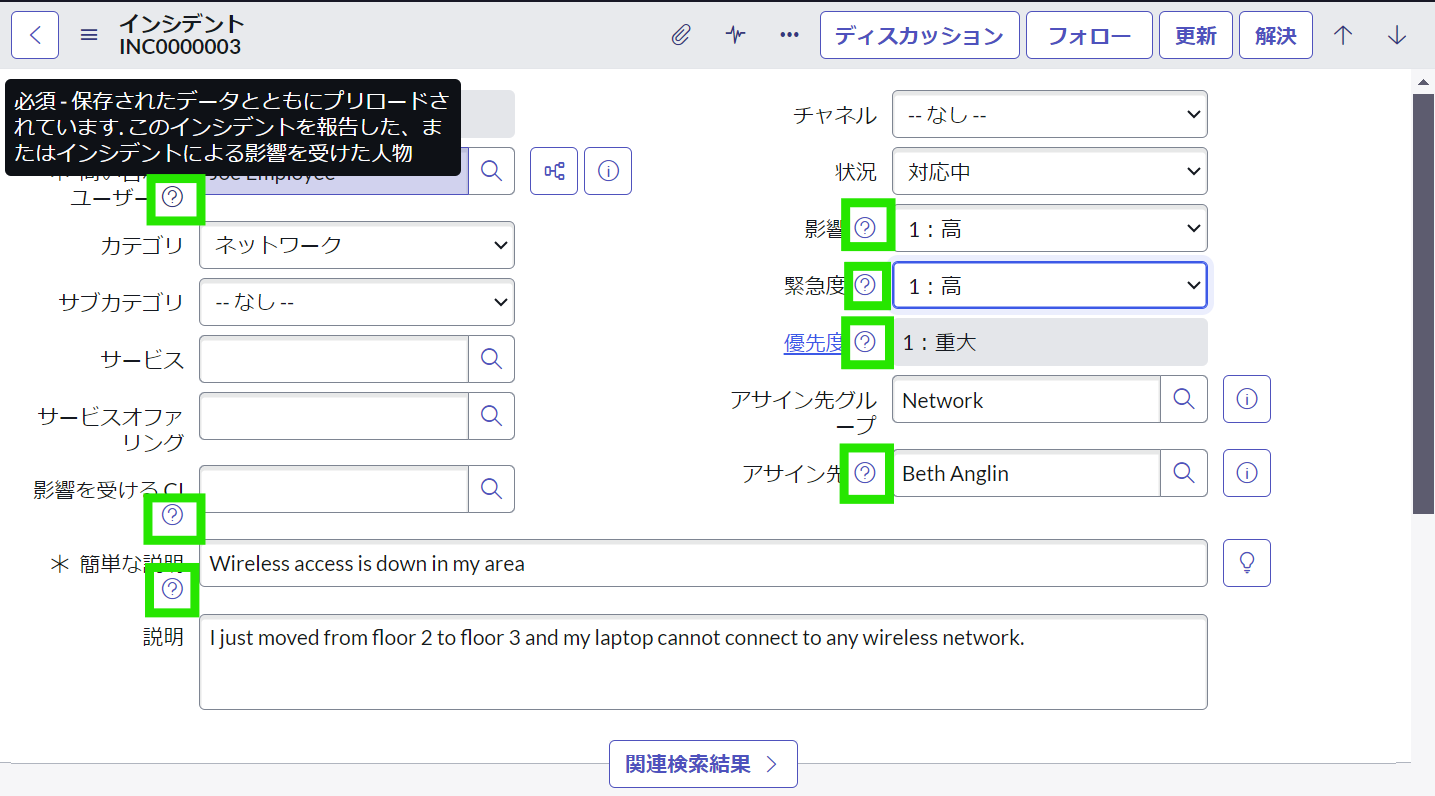
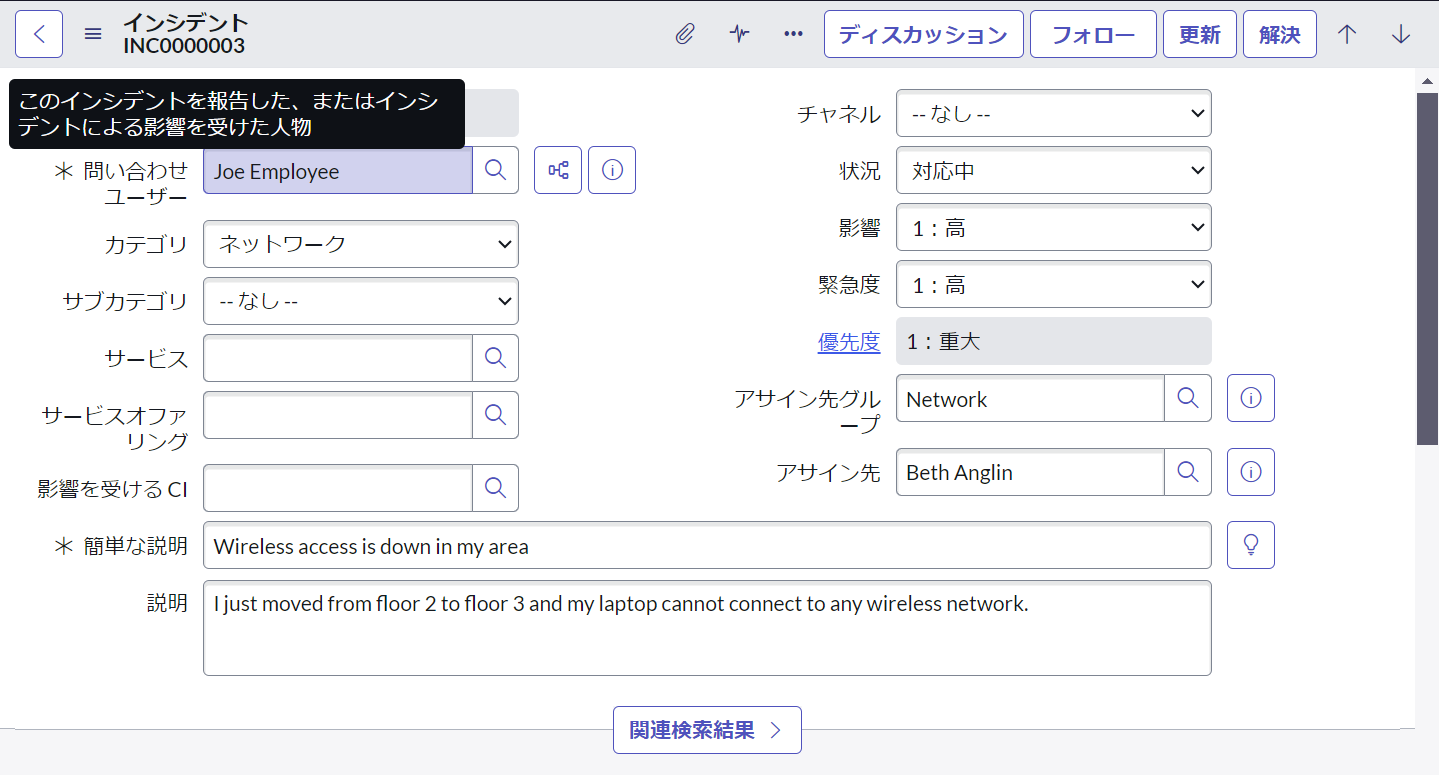
5.フォームにヘルプヒントを表示

ON:項目にヒントが設定されている場合にヒントマーク(?)を提供します。ヒントがあることが一目で分かります!

OFF:ヒントマークは表示されませんが、項目名にマウスホバーすることでヒント文は確認可能です。

6.常に上部ナビゲーションを表示

リンクを開くとき、マウスホイールでクリックしたり、ctrl+クリックをすると別タブで開きます。
開いた画面をどのように表示するか、の設定です。
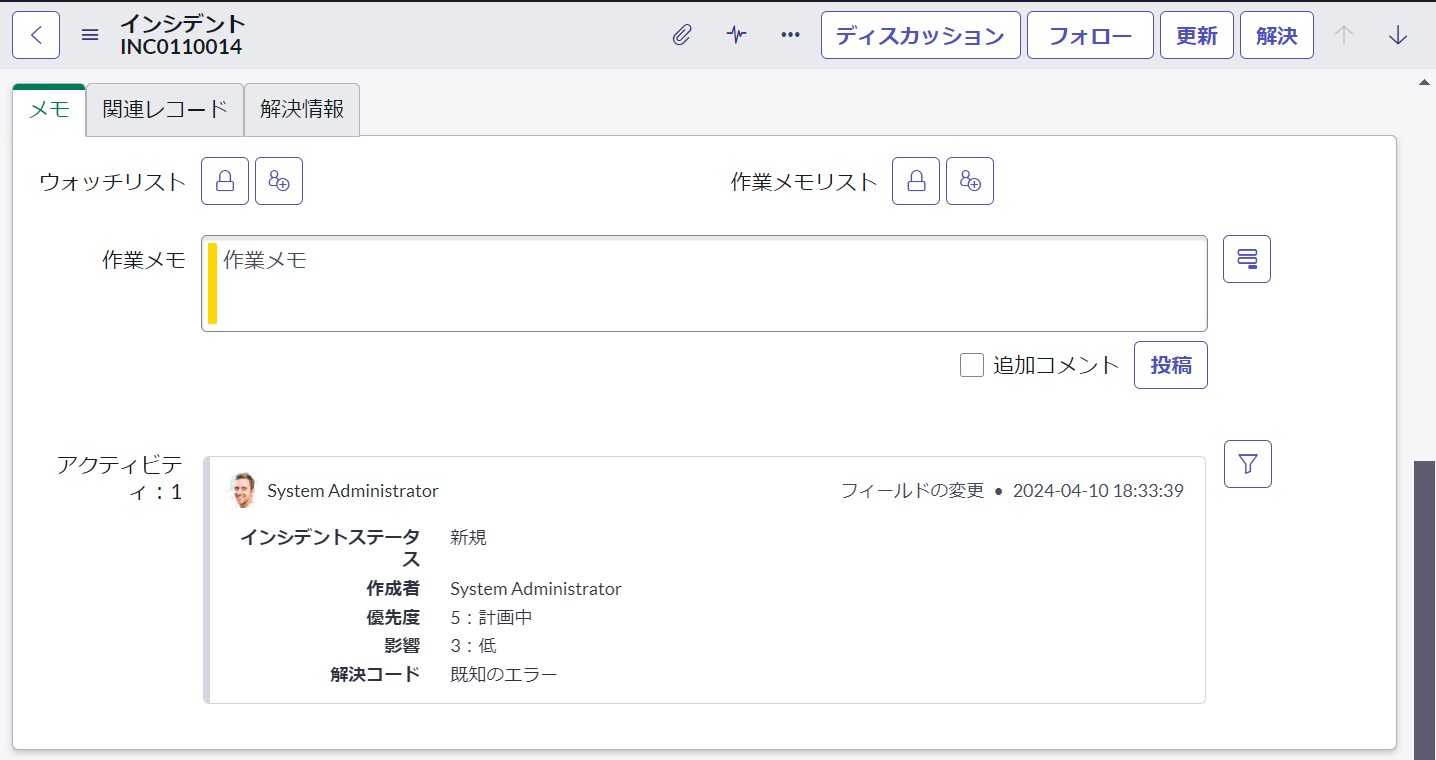
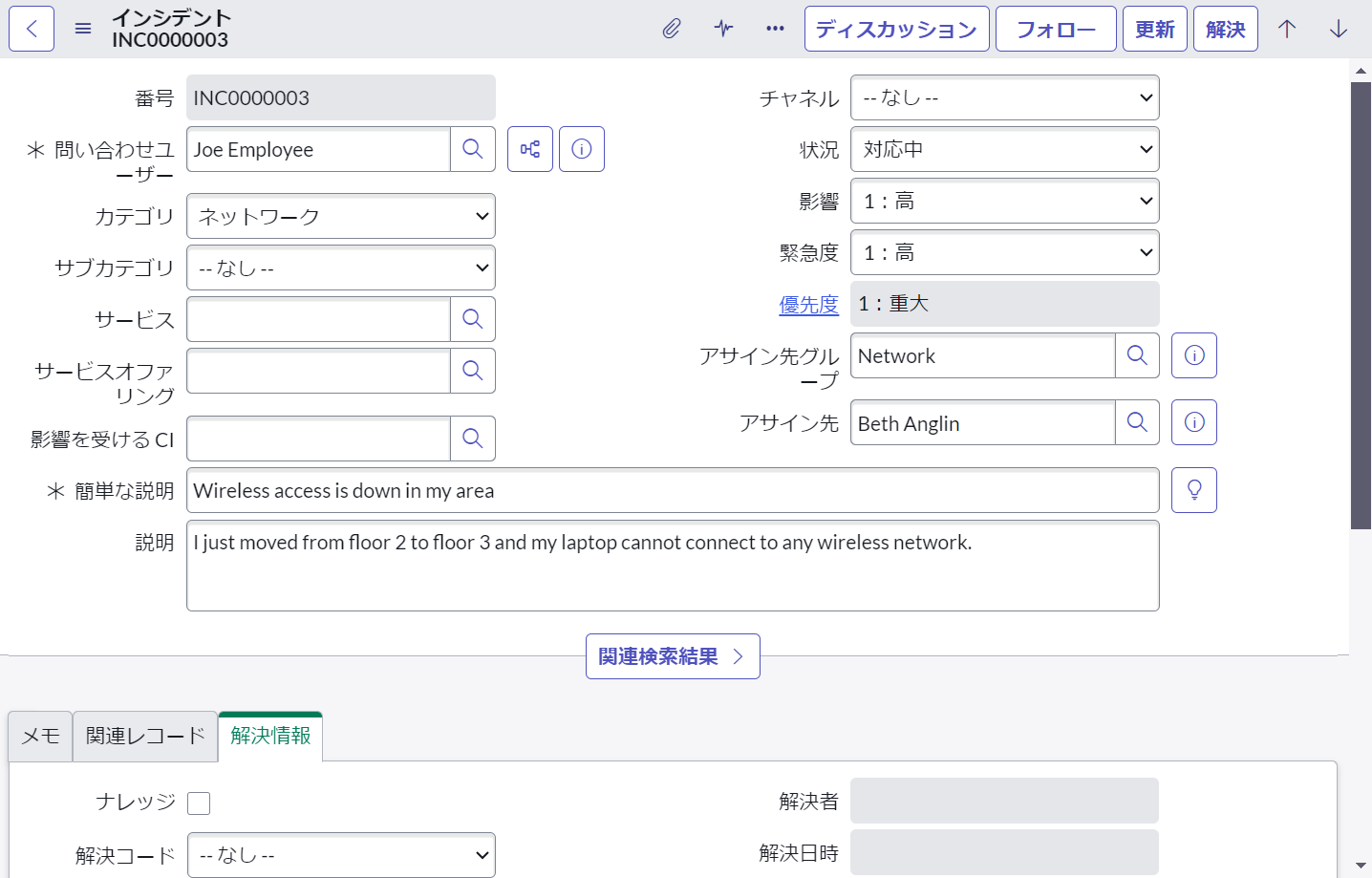
ON:リンクを新しいタブで開くとき、上部ナビゲーションも表示します。
例:インシデントのリストからレコードを別タブで開いた画面

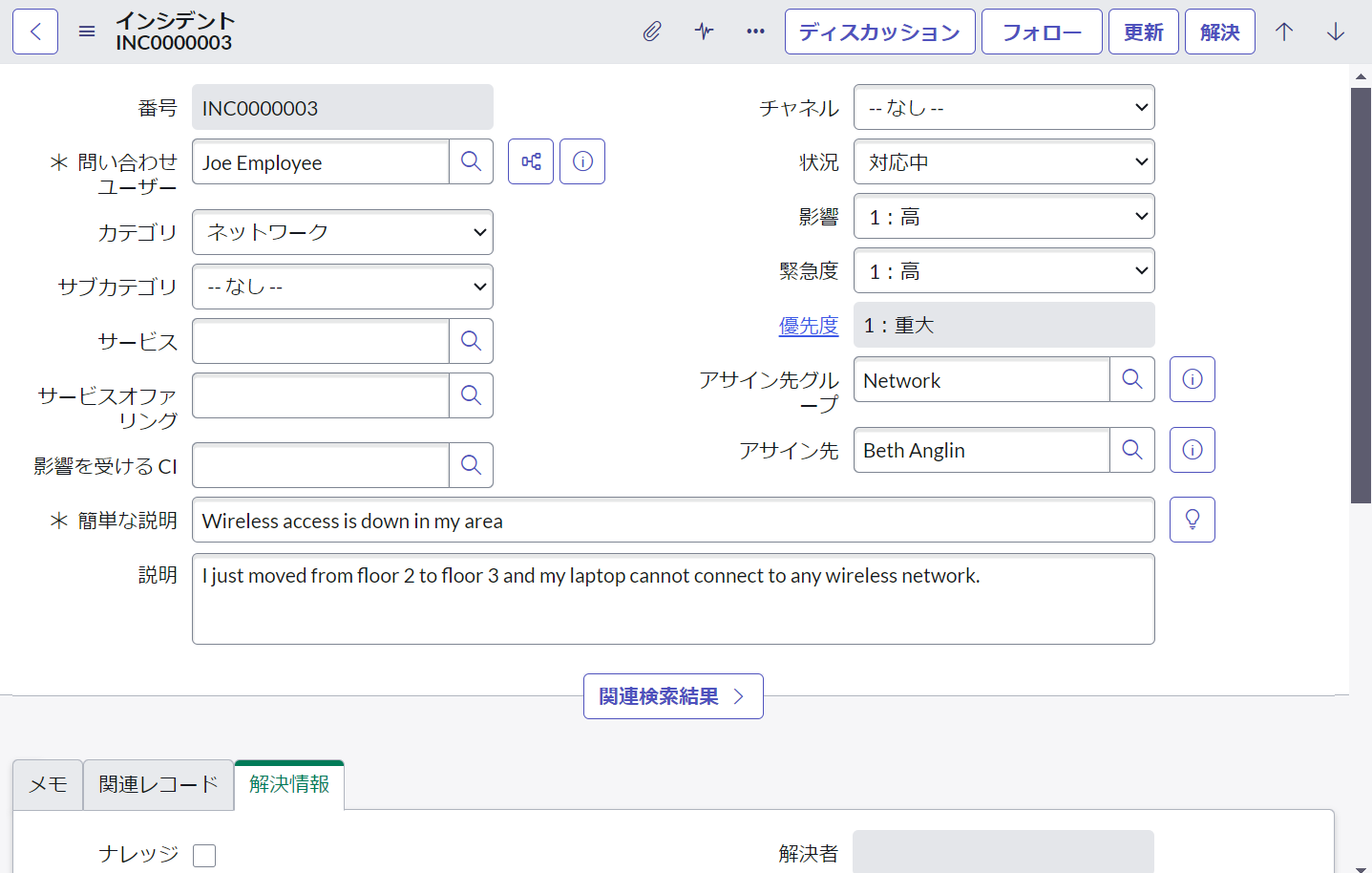
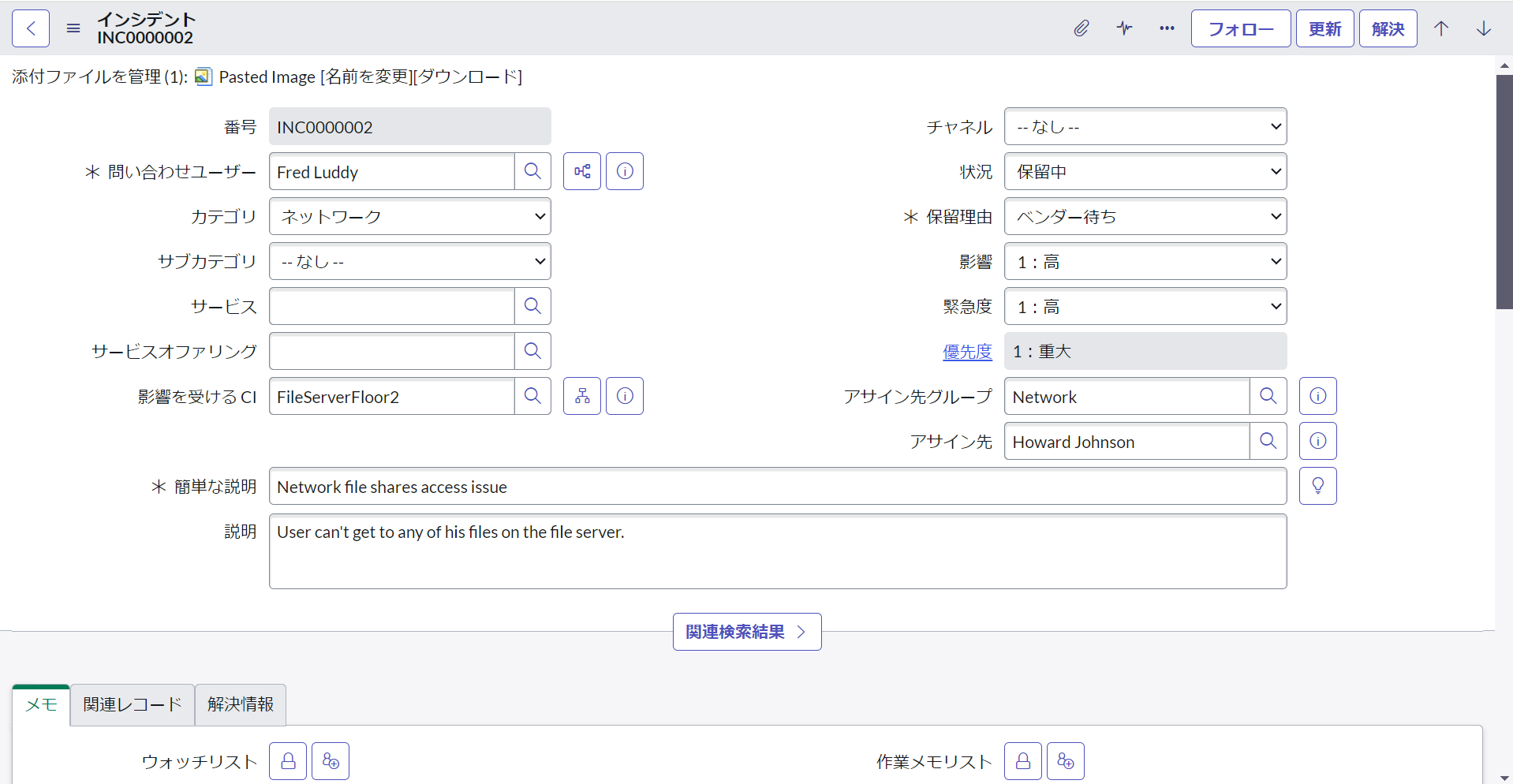
OFF:リンクを新しいタブで開くとき、メインコンテンツの部分のみ表示します。
例:インシデントのリストからレコードを別タブで開いた画面

7.スタートページ

ユーザーがインスタンスにログインしたときに表示される開始ページを設定します。
以下の選択肢から設定が可能です。
- デフォルトを使用:管理者によって構成されたデフォルトのランディングページ
- ダッシュボードを使用:最後にアクセスしたダッシュボード
- 現在のページを使用:この選択肢を選択したときに開いているページを開始ページにします(任意のフォームやリストなど)
- 前回の続きから使用:次回ログイン時に、最後にアクセスした ServiceNow ページを開始ページとして設定
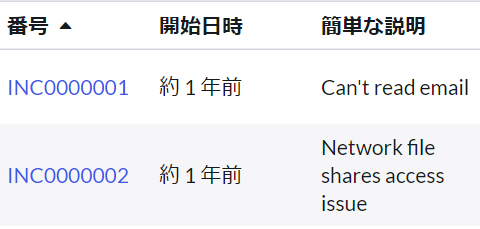
3「現在のページを使用」の設定例(ログイン後、INC0000001の画面が開きます)

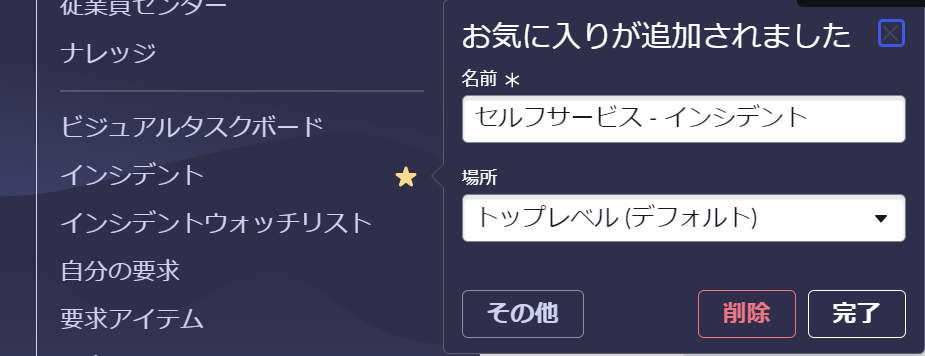
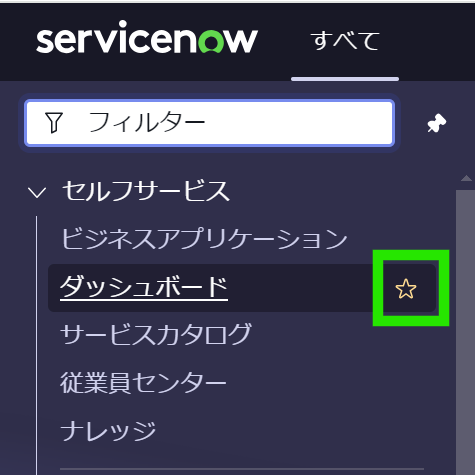
8.お気に入りをクイック編集する機能を表示

ON:任意のメニューをお気に入り登録(★)したときに、クイック設定画面が開きます。

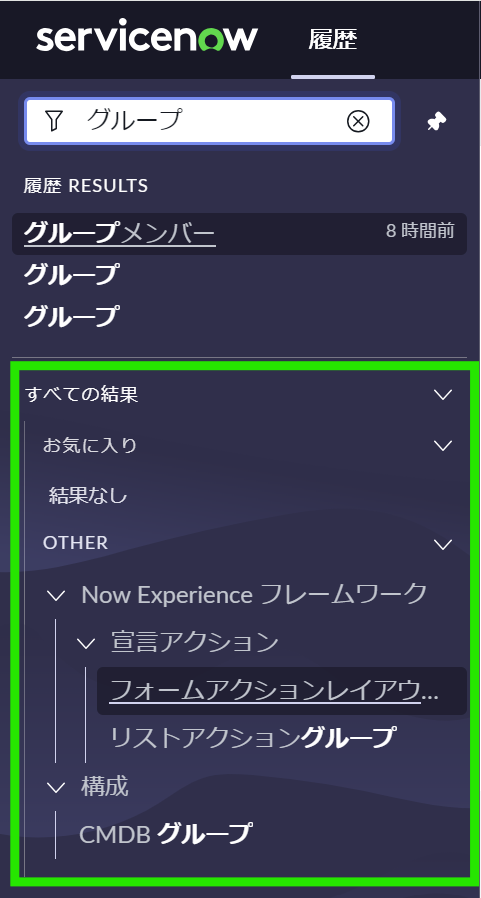
9.メニューアイテムのフィルター時に他のメニューの結果を表示

ON:検索しているメニュー以外のメニューからの検索結果も表示します。

OFF:検索しているメニューの検索結果のみ表示します。

テーマ と 言語

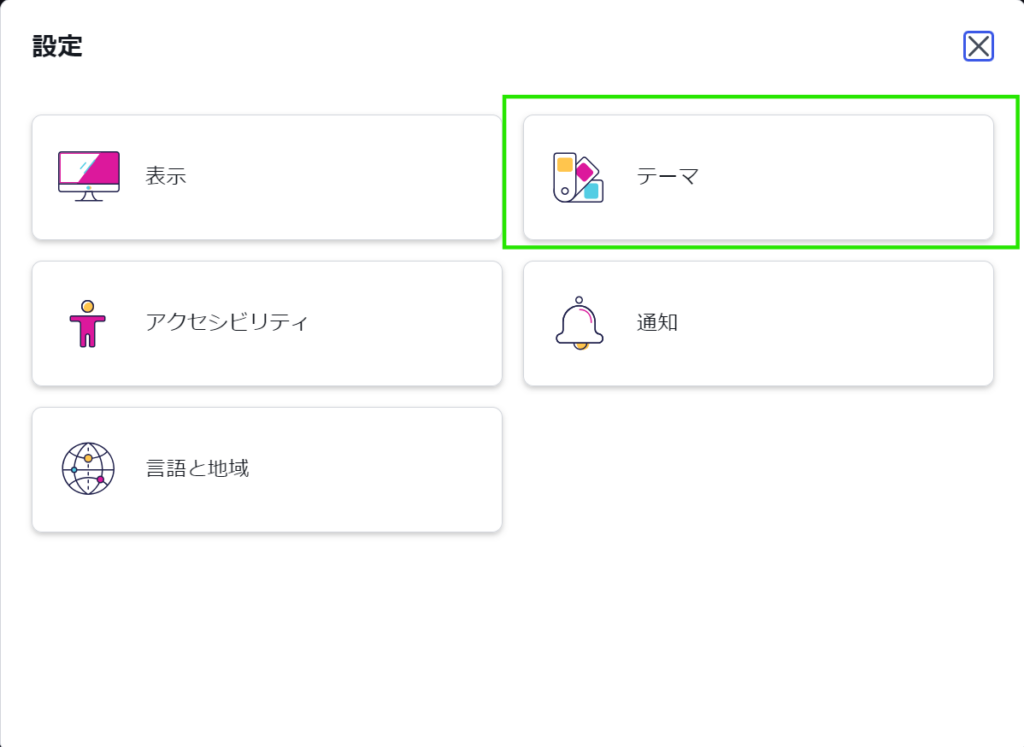
「テーマ」の設定では、プラットフォームの外観を自分好みにカスタマイズできます。
「テーマ」タイルを押下すると選択可能なテーマが表示されます!
管理者が設定している場合は、会社のブランディングに合わせたカスタムテーマを選ぶことも可能です。
1.デフォルト

2.ダーク

著者はダークの設定にしています。目に優しい気がします。

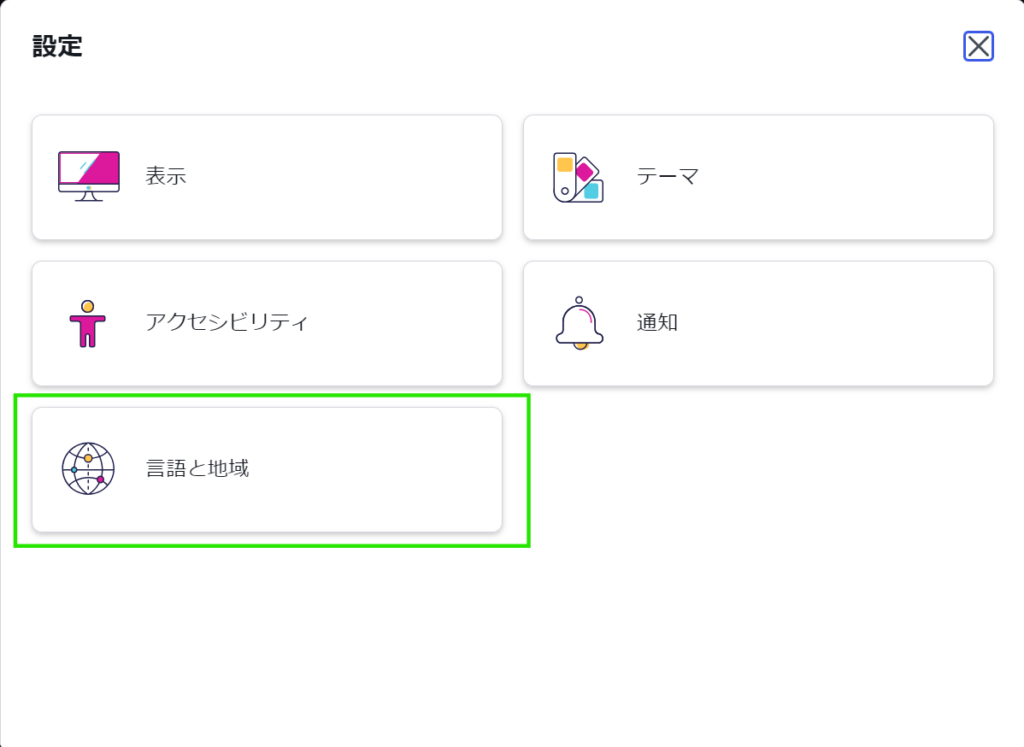
タイトル通り、言語や時刻に関する設定をします。
「言語と地域」タイルを押下すると表示されるメニューについてみていきます!
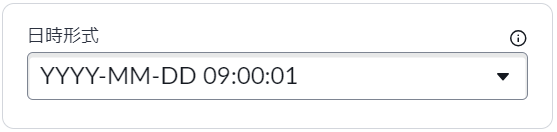
1.日時形式

日時フィールドの表示形式を下記から選択できます。
- YYYY-MM-DD 09:00:01 5分前
- YYYY-MM-DD 09:00 5分前
- YYYY-MM-DD 09:00:01(デフォルト)
- YYYY-MM-DD 09:00
- 5分前





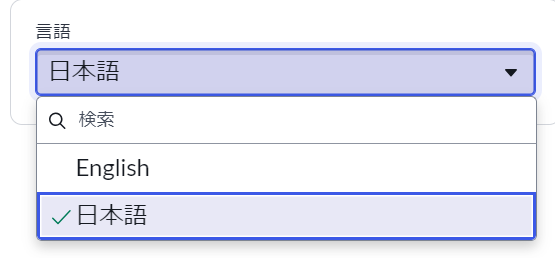
2.言語

言語のプラグインが導入されている場合のみ表示されるメニューです。
複数の言語から、インスタンスで使用する言語を設定します。
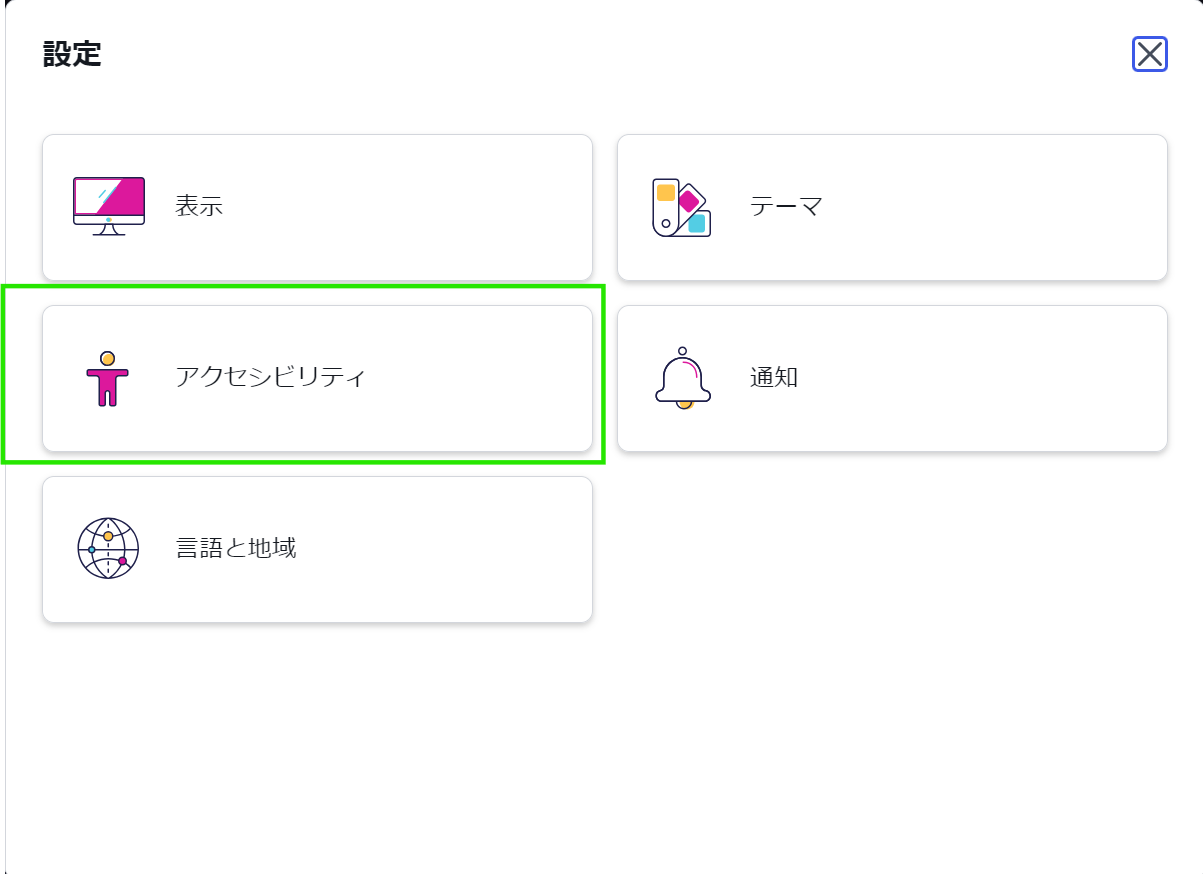
アクセシビリティ

アクセシビリティの設定では、ユーザーのひとりひとりがより使いやすくするための、表示・動作設定を変更できます。
「アクセシビリティ」タイルを押下すると表示されるメニューについてみていきます!
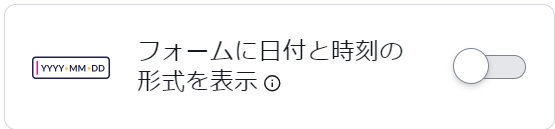
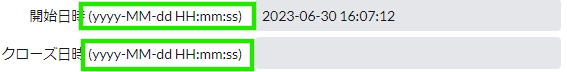
1.フォームに日付と時刻の形式を表示

ON:項目ラベルに日付形式や日時形式を表示します。
日時にはいろいろな形式があり、混乱することもありますよね。
形式を表示していれば、どの形式で入力すればよいのか明確です!

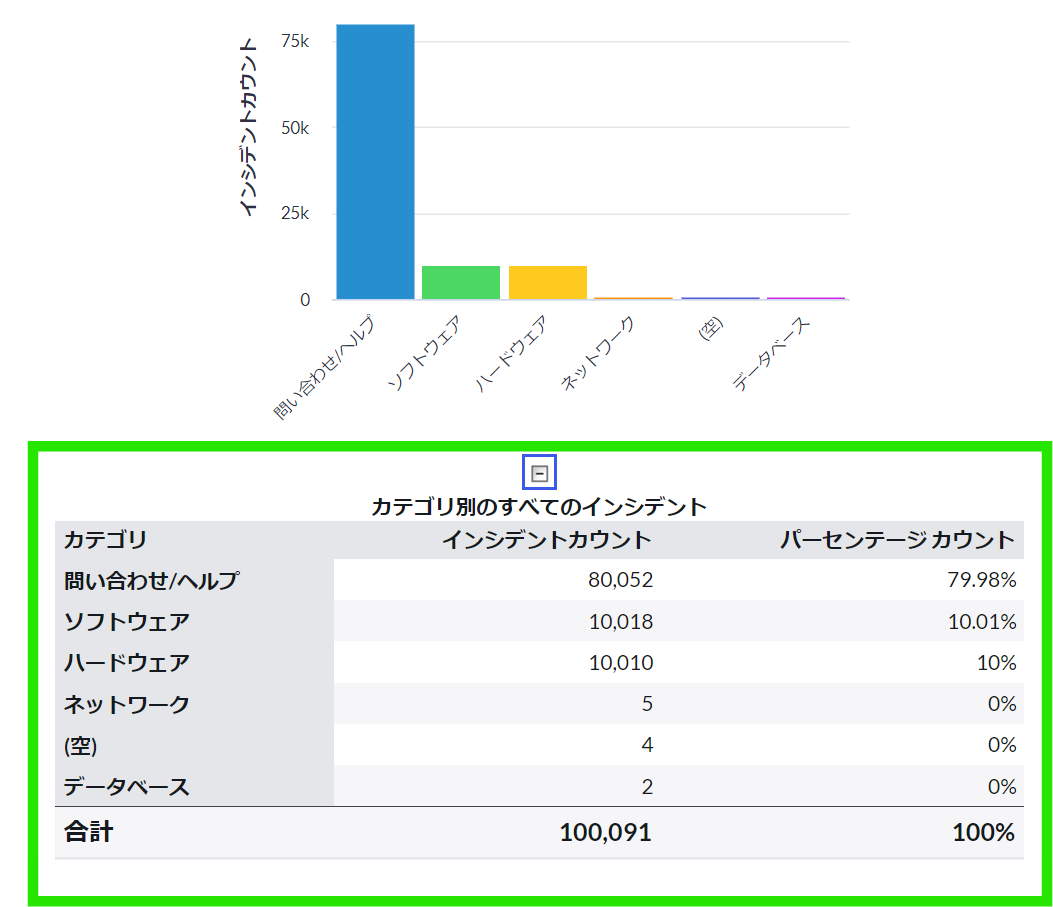
2.チャートおよびグラフのデータテーブルを有効にする

ON:画面読み上げソフトからのアクセスを想定し、チャートとグラフデータを含むテーブルを表示します。
読み上げソフトの使用をしない場合でも、テーブルが表示されていると数字が分かりやすいですね。

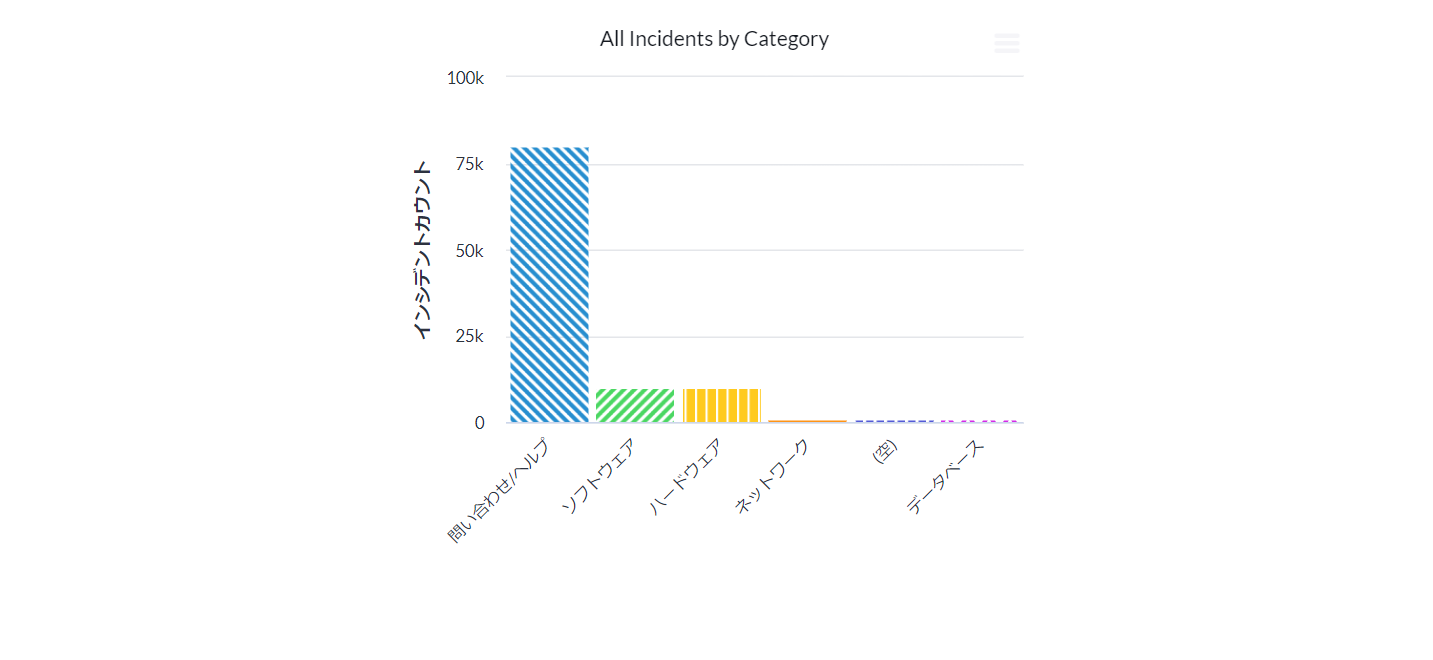
3.チャートとグラフの色をパターンに置換

ON:ストライプや破線などのパターンを使って表示するようにチャートやグラフを調整します。
色だけではなく、模様でも、一目でデータの区別ができるようになります。

4.動作を減らす

ON:画面を切り替えるときのアニメーションの速度を下げます。
動作が重いと感じる環境のとき、目が疲れているときなどに有用です!アニメーションが苦手な方にも。
5.特別なキーボードショートカットを有効にする

ON:キーボードショートカットを利用して、一般的なアクションをすばやく実行できます。
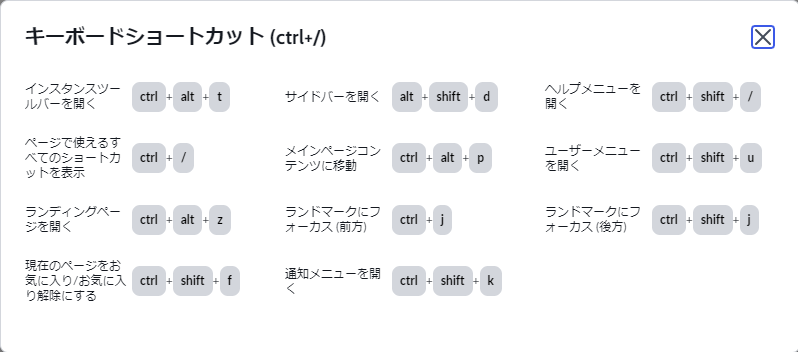
使用可能なキーボードショートカット一覧は、プロフィールアイコンをクリックすると表示されます。


6.クラシック版のアクセシビリティを有効にする

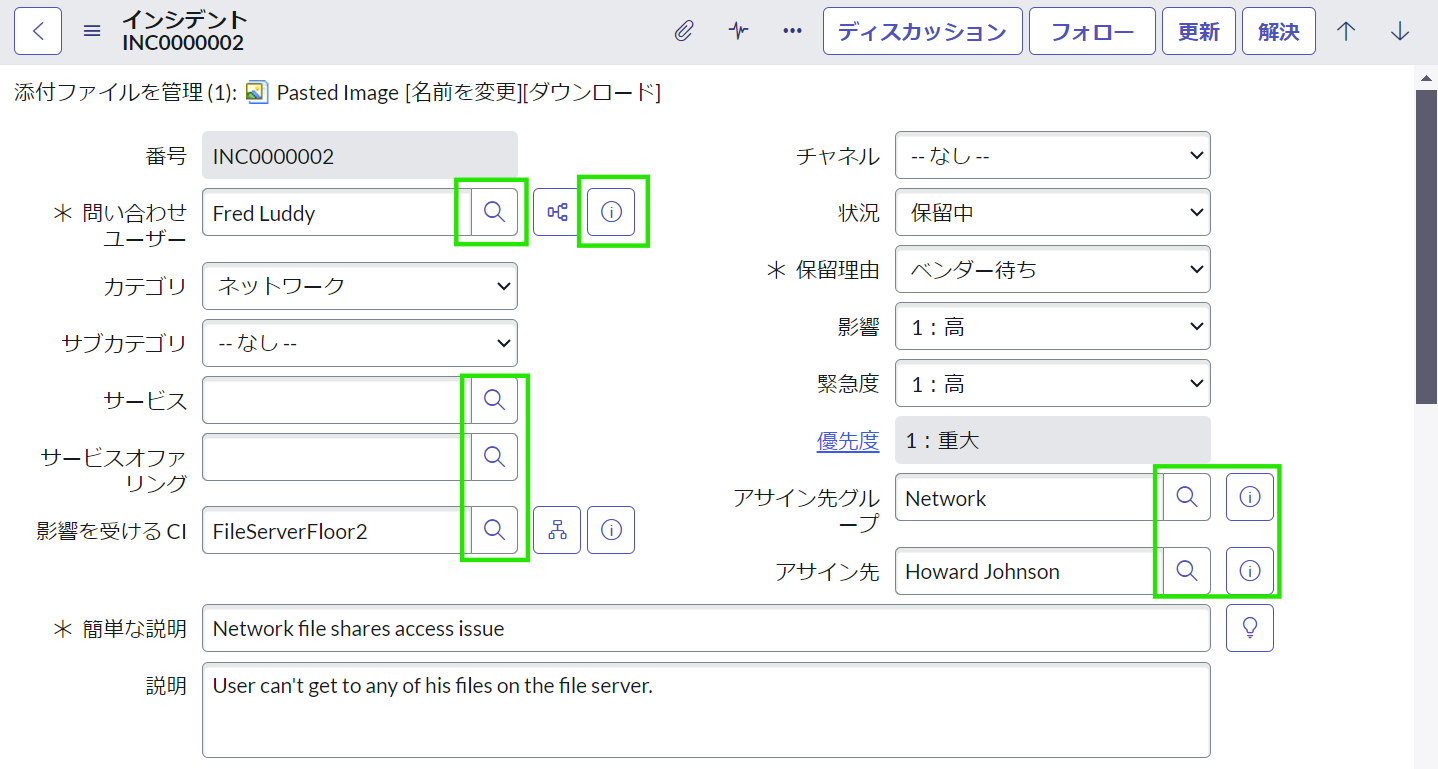
ON:タブにより移動できるフィールドやアイコンが増えます。
キーボードのみでの操作がより便利になりますね。
例:OFFの場合だとタブで移動できないアイコン等

7.カーソルを合わせずにすべてのボタンを表示する

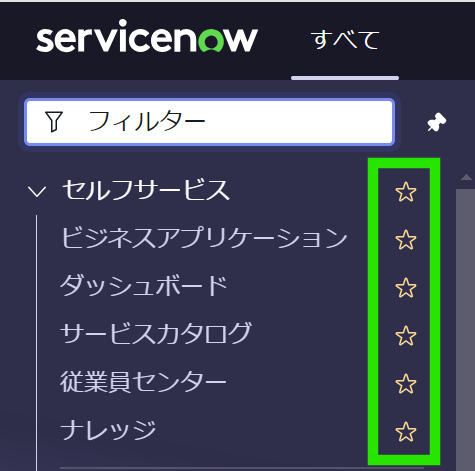
ON:マウスホバーによって表示されるボタンやフィールドなどを、デフォルトで表示したままにします。
一目で分かりやすい表示!
例:お気に入り登録ボタン


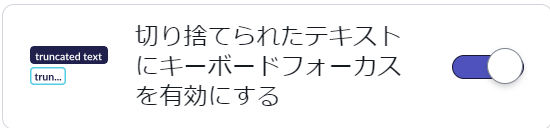
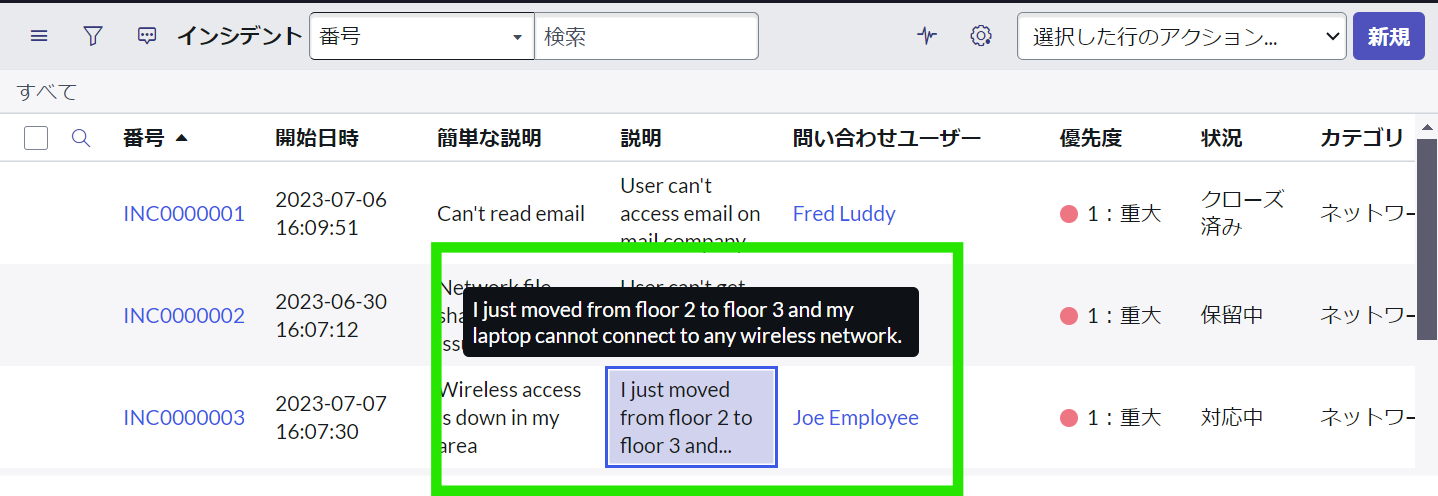
8.切り捨てられたテキストにキーボードフォーカスを有効にする

ON:テキストが長すぎて画面上で「…」で省略されている場合、その省略されたテキストに対してキーボードフォーカスが当たると、全文表示されるようになります。
テキストが省略されがちなリストやダッシュボード上において有用です。
※この機能をOFFにしていても、マウスホバーすることで全文表示は可能です。

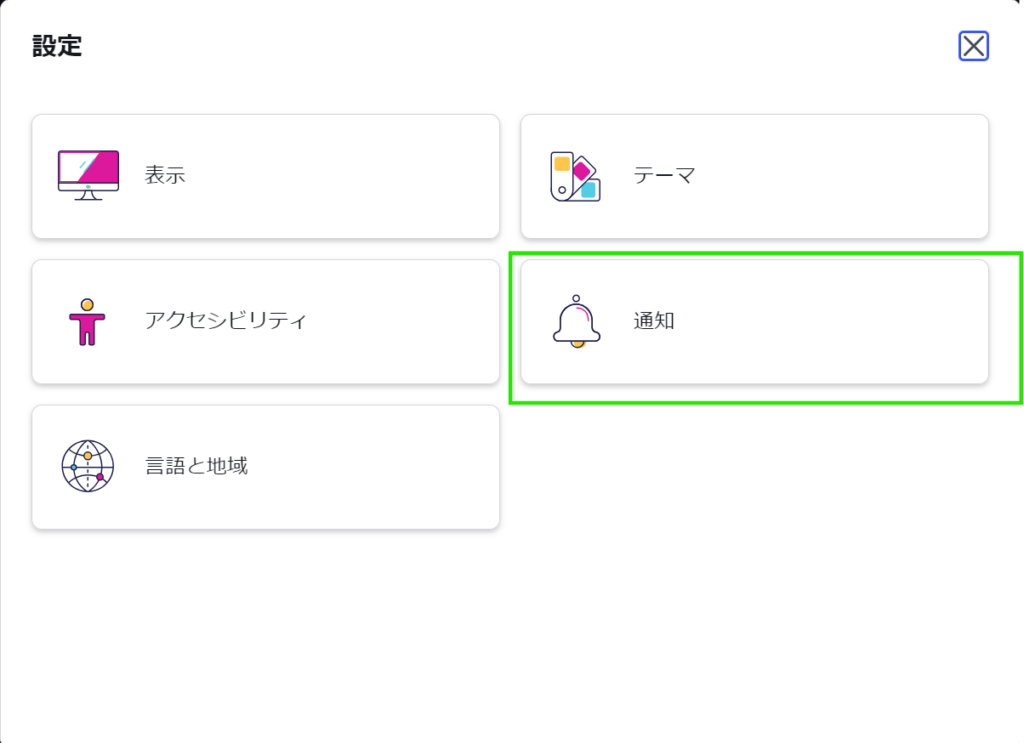
通知

「通知」の設定では、通知を受け取る方法や、通知の頻度、特定の通知のON/OFFの設定ができます。
「通知」タイルを押下すると表示されるメニューについてみていきます!
※管理者の設定によっては、通知をOFFにしても強制的に届く場合があります。

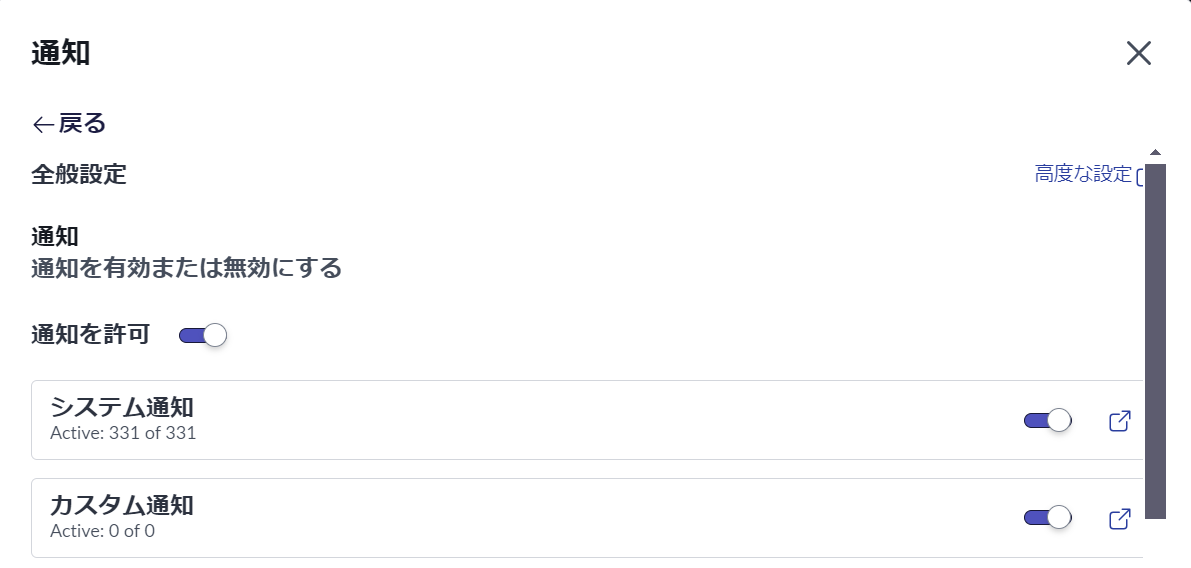
1.通知を許可
OFF:すべての通知を無効にします。通知が届かなくなります。2.システム通知
通知カテゴリや個々のシステム通知を有効または無効にします。3.カスタム通知
受け取る通知を、個別にカスタマイズできる機能です。通知チャネル(メール/SMS/アプリ内通知/プッシュ通知)の選択や、
通知タイミング、通知の条件を設定をして、自分のニーズに合わせて通知の内容や形式を細かく調整できます。
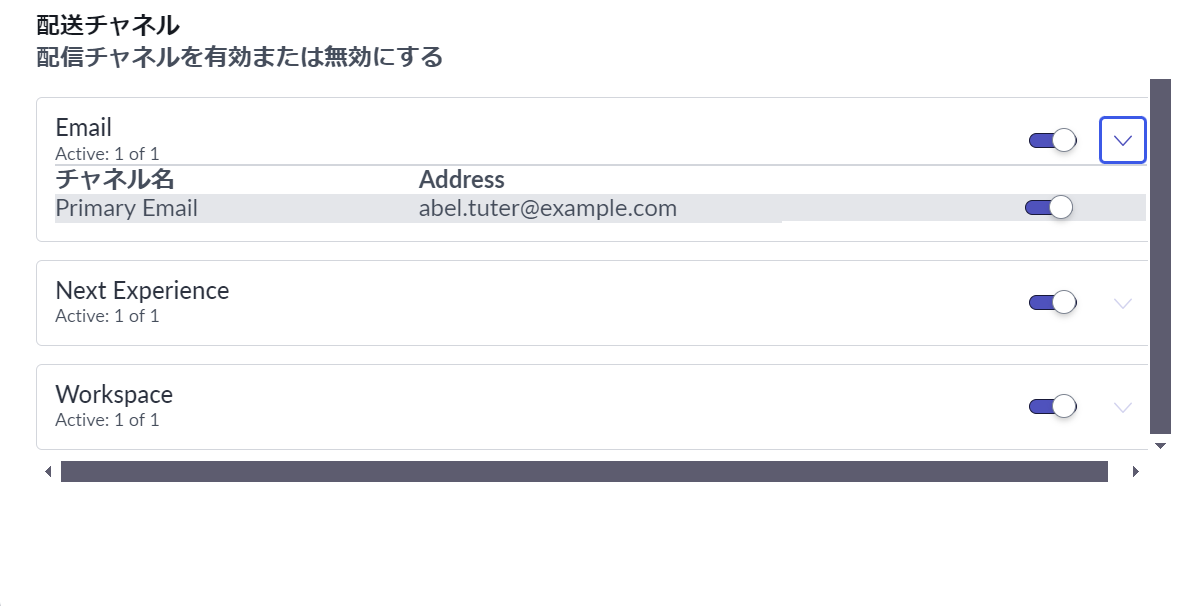
4.配送チャネル
個々の配送チャネルを有効または無効にします。
最後に
いかがでしたでしょうか?
みなさんがよりServiceNowが使いやすくなる手助けになっていれば幸いです。
今回はユーザーの個人設定でできることをご案内しましたが、
ServiceNowの高度な実装が必要な方、ServiceNowについて更に詳しく知りたい方は、弊社のServiceNow導入サービスにぜひご相談ください。
ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案します。
それでは、最後までご覧いただきありがとうございました。
みなさんがよりServiceNowが使いやすくなる手助けになっていれば幸いです。
今回はユーザーの個人設定でできることをご案内しましたが、
ServiceNowの高度な実装が必要な方、ServiceNowについて更に詳しく知りたい方は、弊社のServiceNow導入サービスにぜひご相談ください。
ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案します。
それでは、最後までご覧いただきありがとうございました。


