ガイド付きツアーとは
ガイド付きツアーとは、ServiceNowの標準UIやポータル画面などに初めて触れるユーザー向けに、トレーニング用の簡単なチュートリアルを作成できる機能です。
ガイド付きツアーの作り方
今回は、ポータル画面からインシデントを作成するまでの、一連の流れが分かるようなガイド付きツアーを作成してみたいと思います。
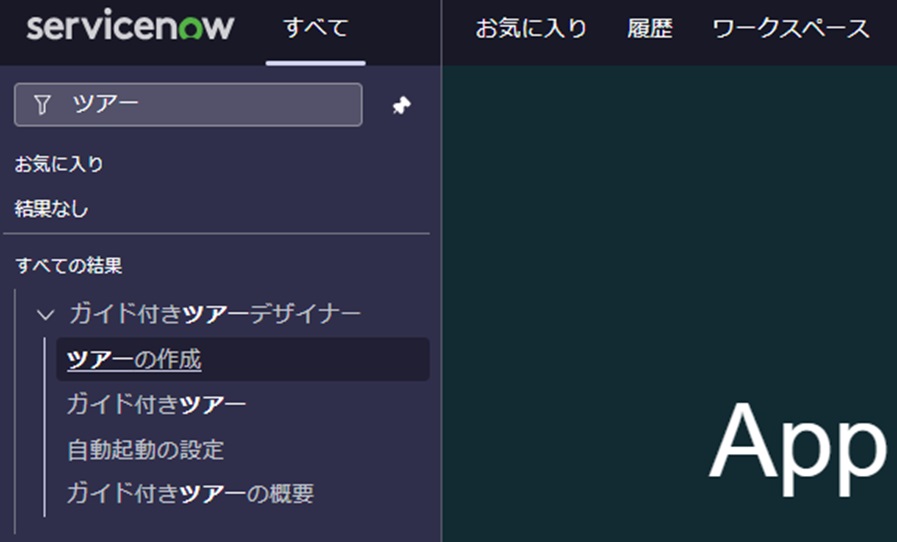
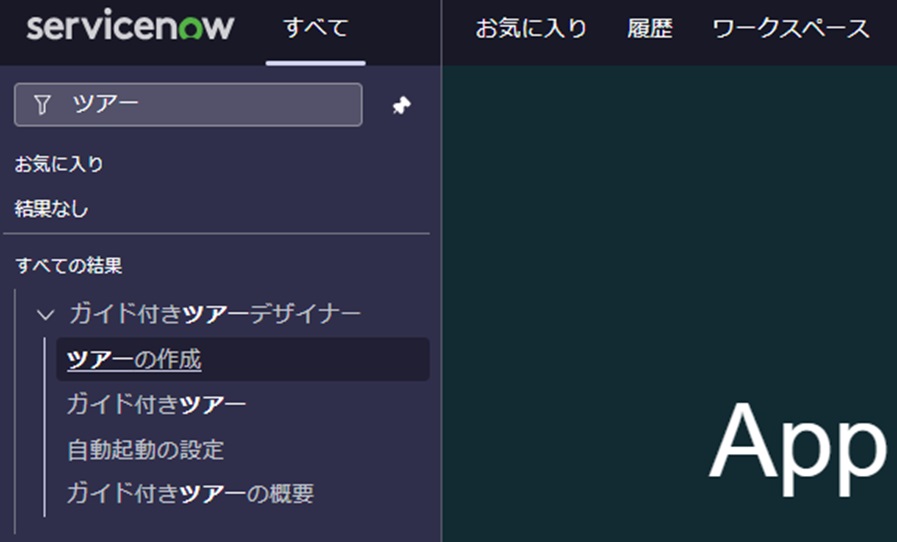
メニューから「ツアーの作成」をクリックします。

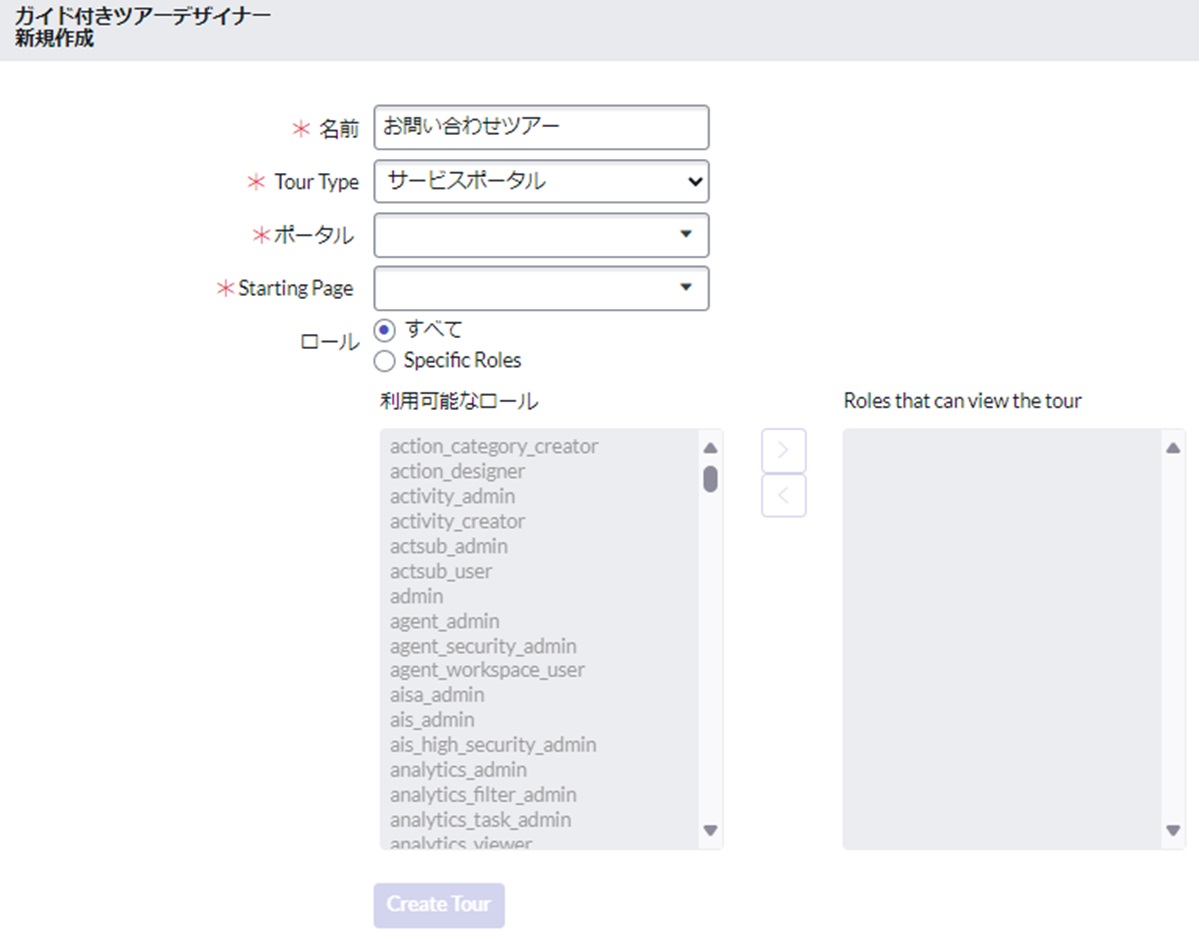
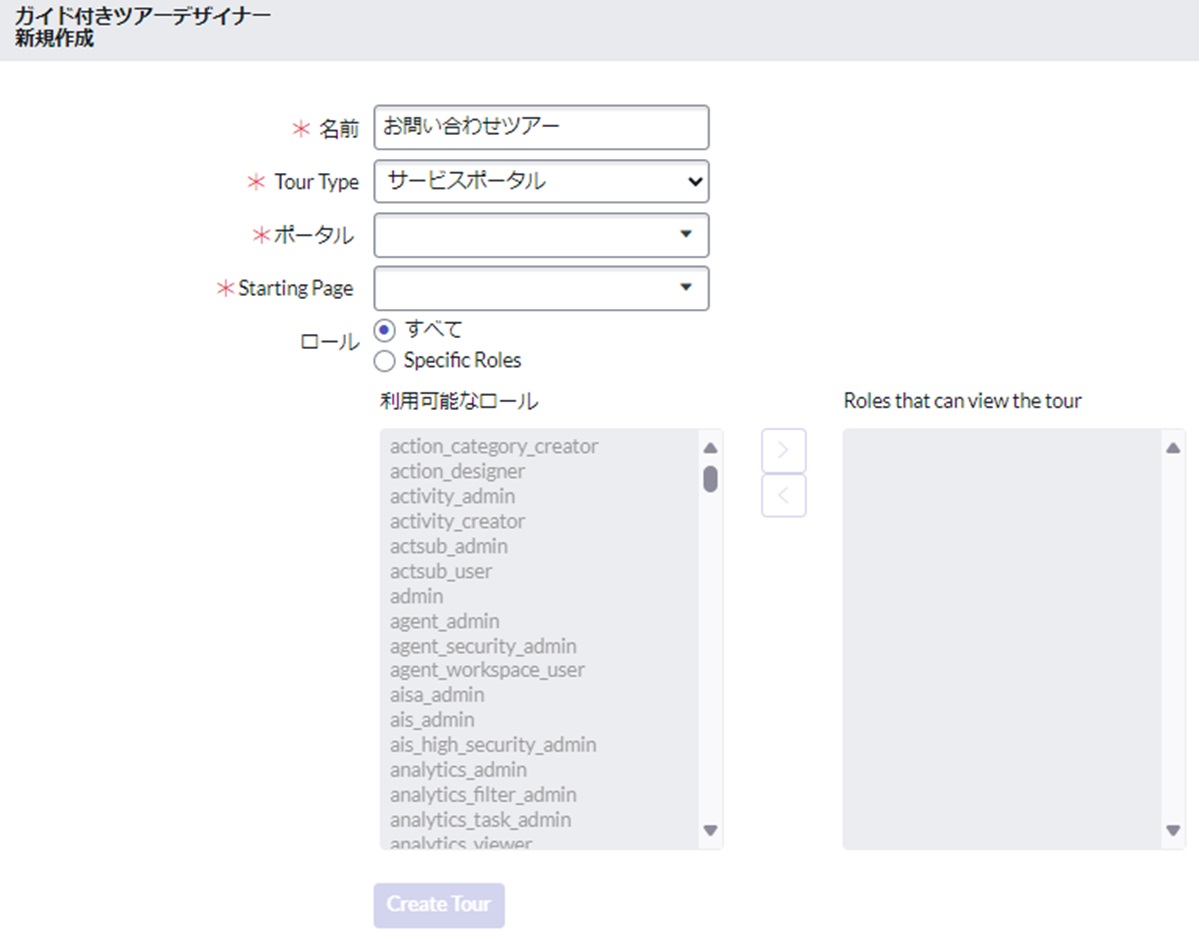
初期設定では、以下を設定します。

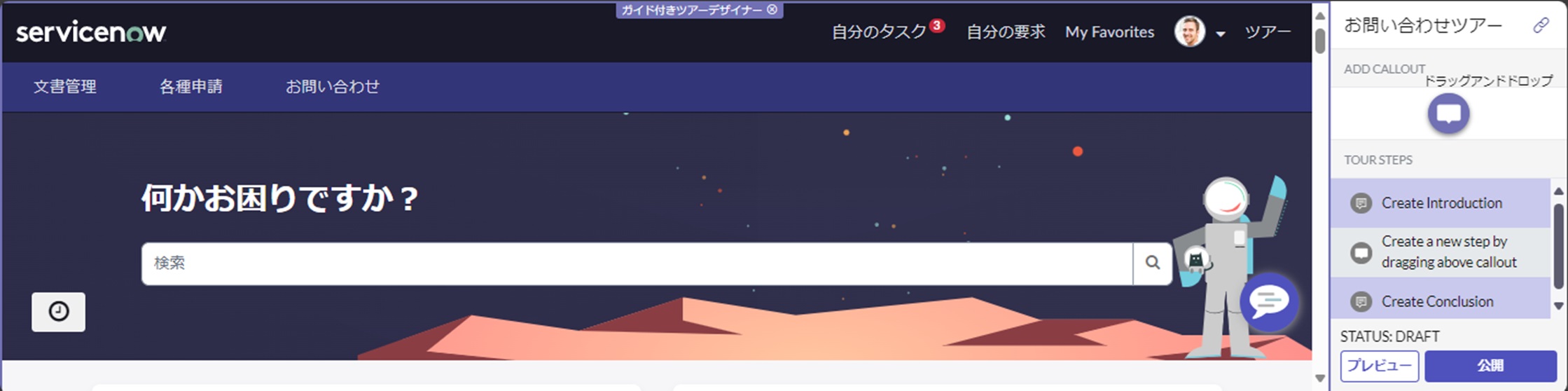
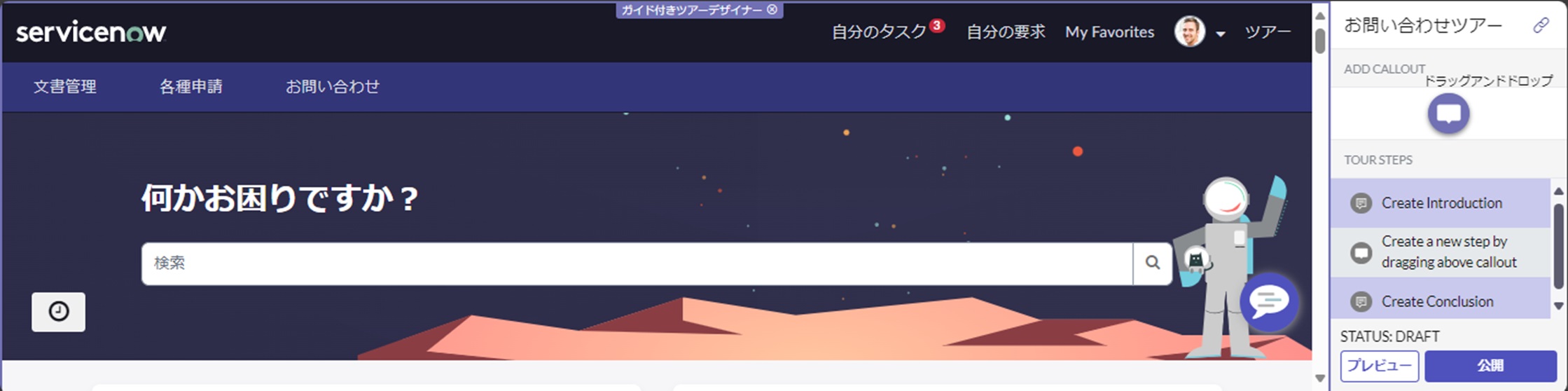
ガイド付きツアーデザイナーが、新しいタブで開かれます。

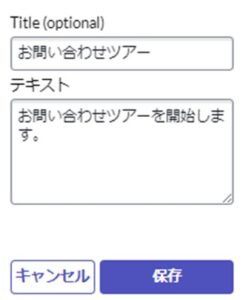
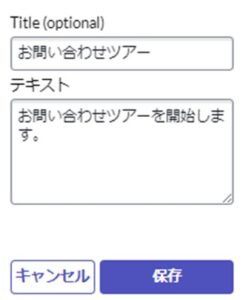
画面右側の「Create Introduction」をクリックし、ツアーのタイトルと、ツアー開始時のメッセージを設定します。

ここから各ステップについて設定していきます。
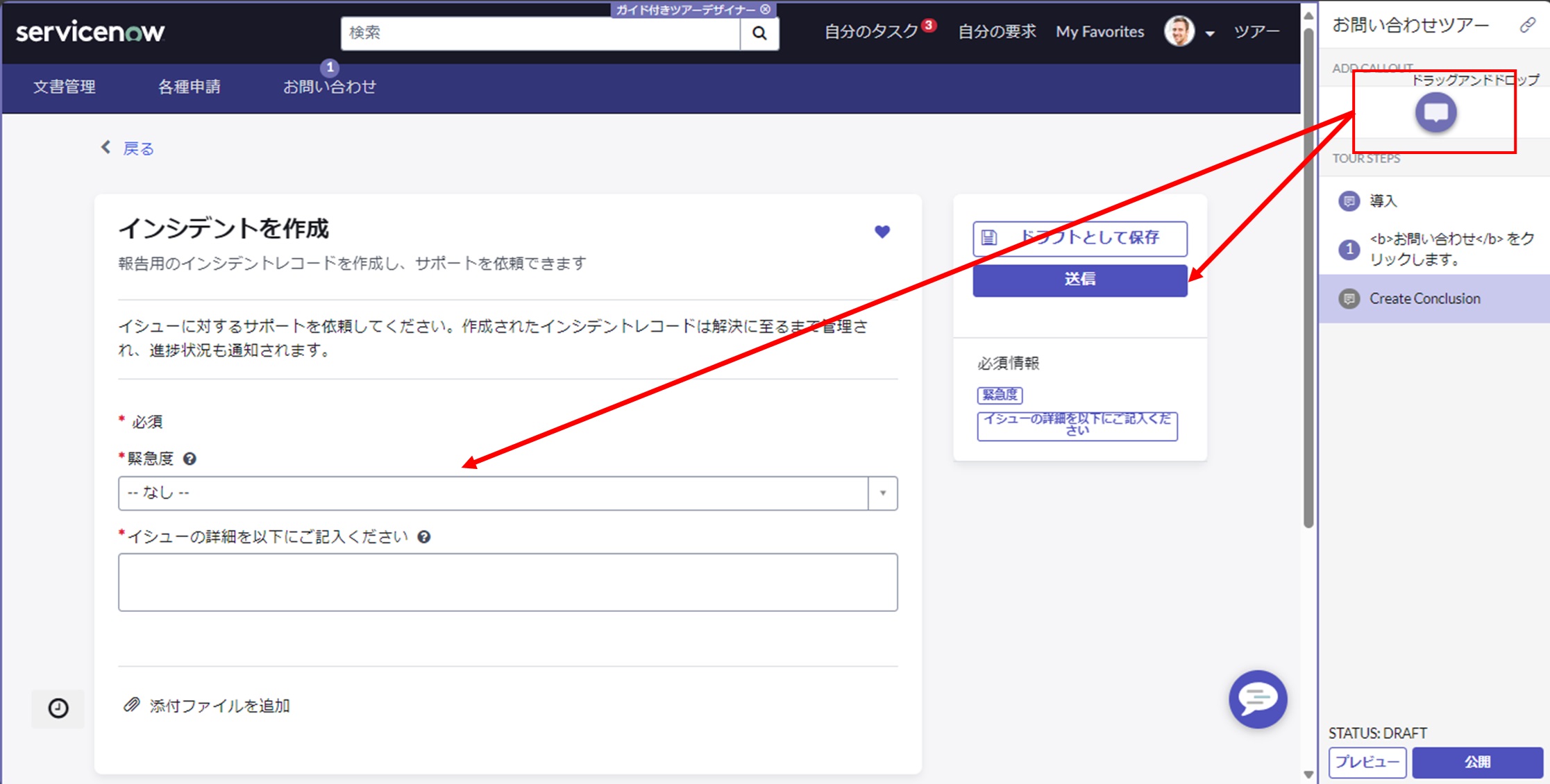
1ステップ目を設定するため、吹き出し図形をドラッグし、吹き出しを配置したいUIの上にドロップします。

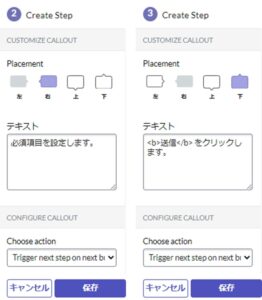
ステップ作成の設定欄が表示されるので、吹き出しを出す位置とテキスト、次のアクションに進む時のトリガーを設定します。

今回はページの遷移が必要となるガイドになるので、1ステップ目の遷移先のページに移動します。
続いて1ステップ目と同様に、2ステップ目以降を設定します。


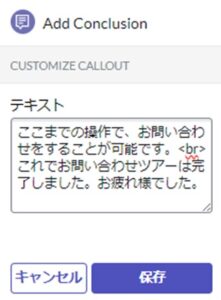
画面右側の「Create Conclusion」をクリックし、ツアー終了時のメッセージを設定します。

最後に「公開」ボタンをクリックしてツアーの作成が完了です。
公開する前にプレビューしてみたい場合は、「プレビュー」ボタンから動かしてみることが可能です。

メニューから「ツアーの作成」をクリックします。

初期設定では、以下を設定します。
| 名前 | ツアーの名前を入力します。 |
| ツアータイプ | 標準UI、サービスポータル、カスタムUI、ワークスペースから選択します。 (今回はサービスポータル) |
| ポータル | タイプがサービスポータルの場合、どのポータルかを選択します。 (sp、escなど) |
| 開始ページ | ツアーを開始する最初のページを選択します。 |
| ロール | ツアーにアクセス可能なロールを選択します。 |

ガイド付きツアーデザイナーが、新しいタブで開かれます。

画面右側の「Create Introduction」をクリックし、ツアーのタイトルと、ツアー開始時のメッセージを設定します。

ここから各ステップについて設定していきます。
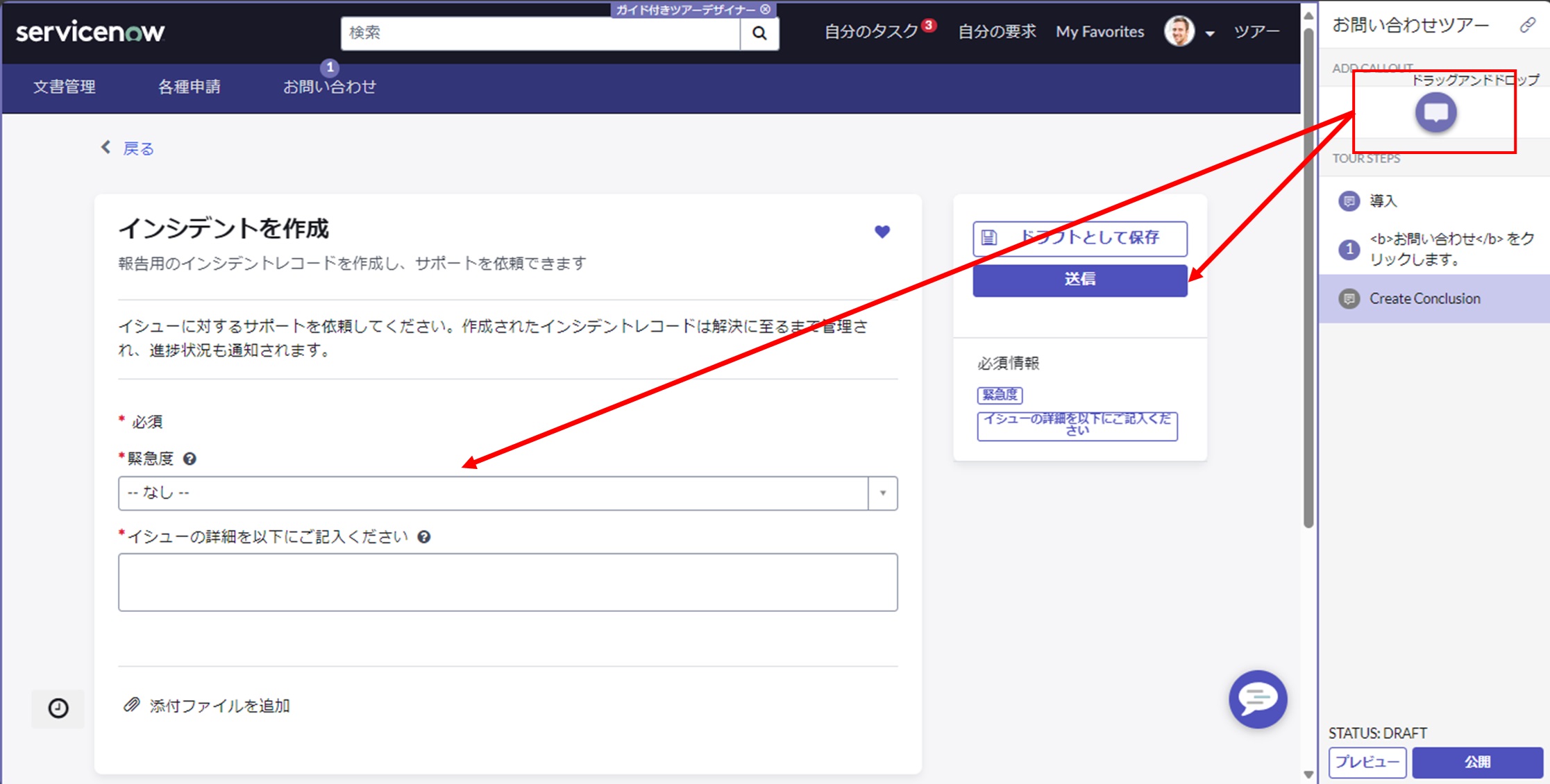
1ステップ目を設定するため、吹き出し図形をドラッグし、吹き出しを配置したいUIの上にドロップします。

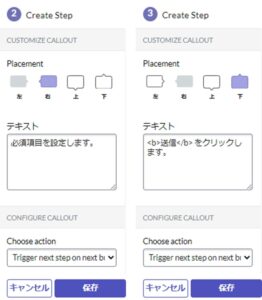
ステップ作成の設定欄が表示されるので、吹き出しを出す位置とテキスト、次のアクションに進む時のトリガーを設定します。

今回はページの遷移が必要となるガイドになるので、1ステップ目の遷移先のページに移動します。
続いて1ステップ目と同様に、2ステップ目以降を設定します。


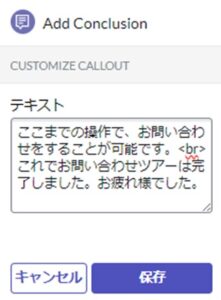
画面右側の「Create Conclusion」をクリックし、ツアー終了時のメッセージを設定します。

最後に「公開」ボタンをクリックしてツアーの作成が完了です。
公開する前にプレビューしてみたい場合は、「プレビュー」ボタンから動かしてみることが可能です。

ガイド付きツアーを動かしてみよう
それでは、いよいよ作成したツアーを動かしてみましょう。
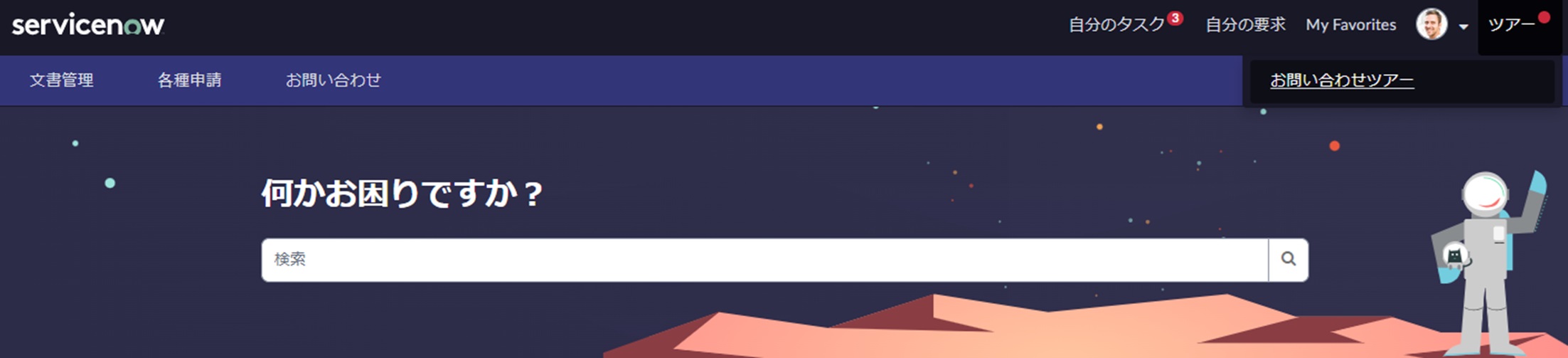
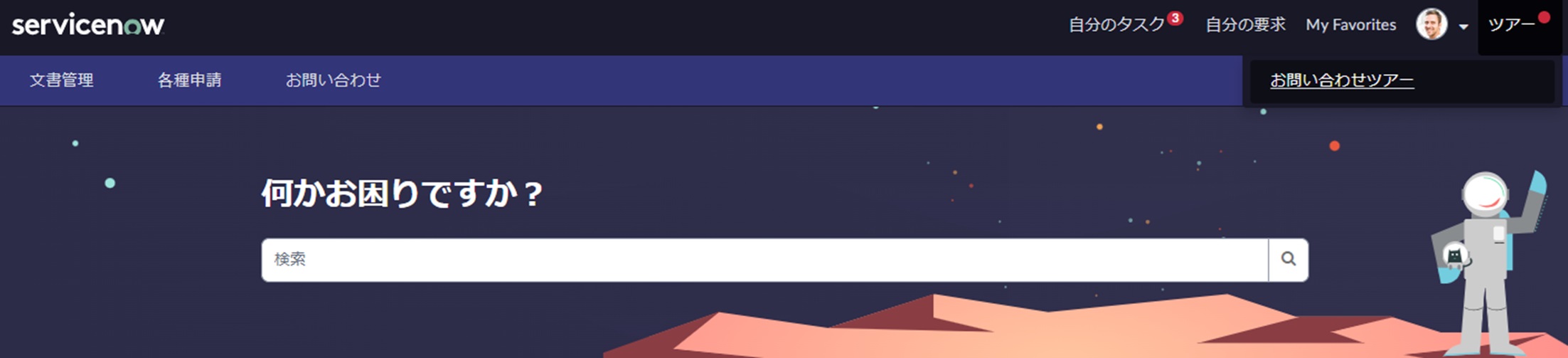
ポータル右上の「ツアー」から、作成したツアー名をクリックします。

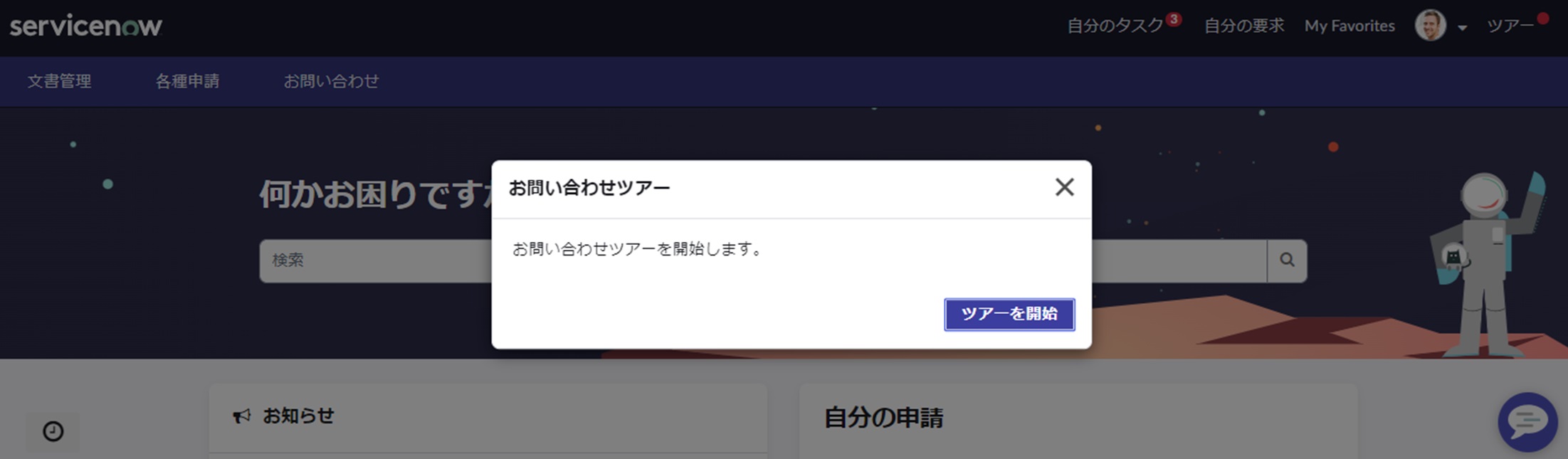
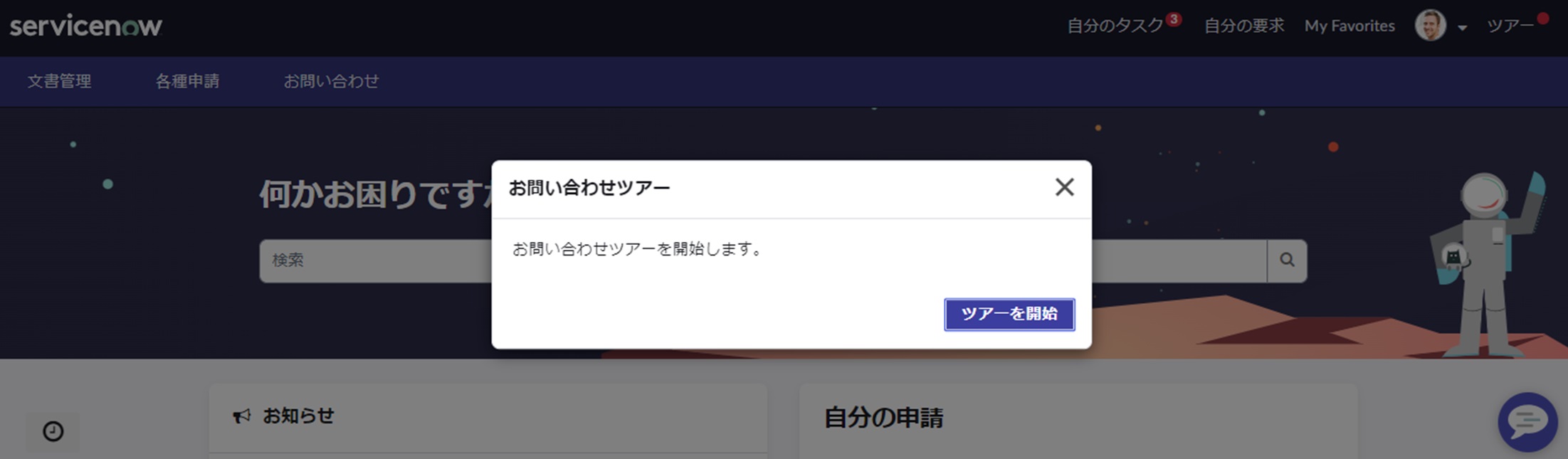
ツアー開始画面が表示されました。「ツアーを開始」をクリックします。

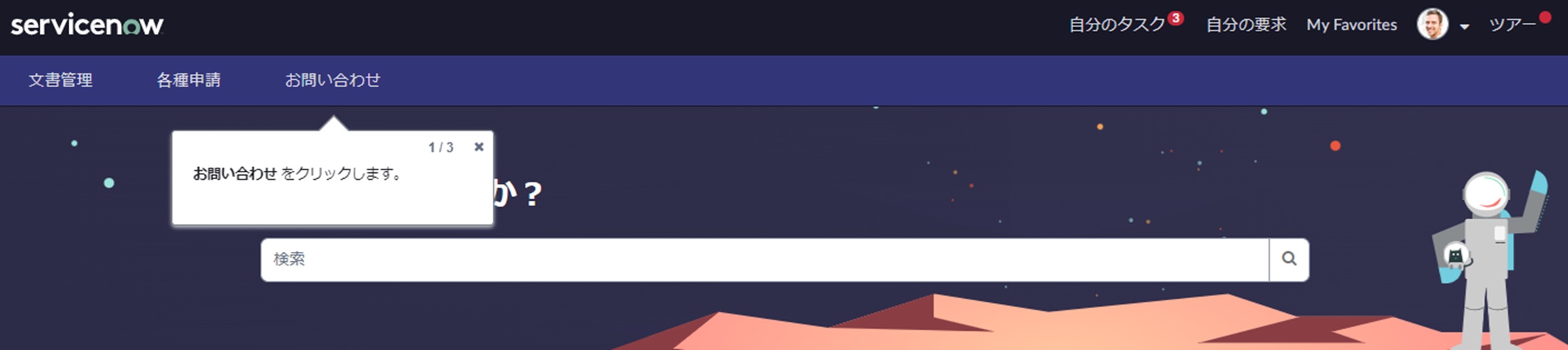
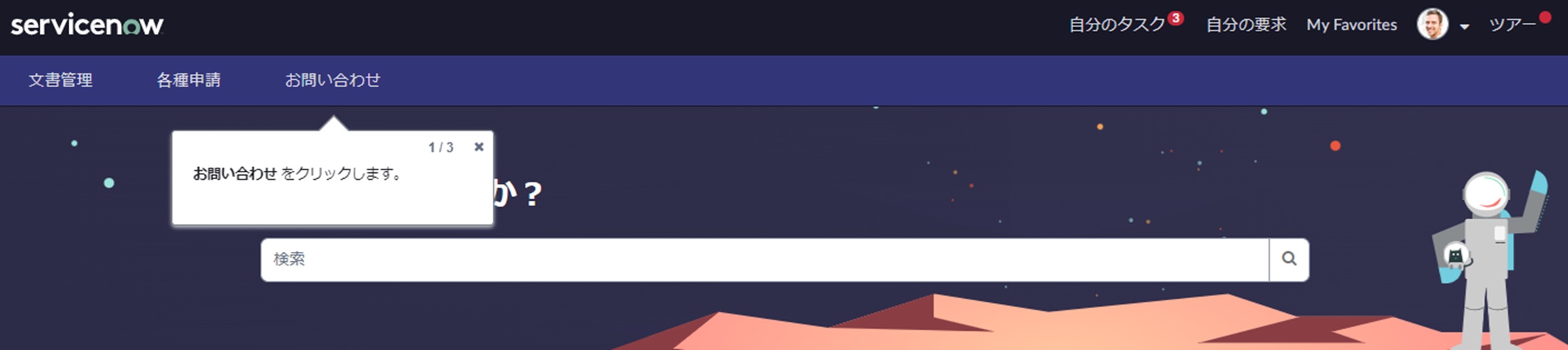
1つ目の吹き出しが表示されました。「お問い合わせ」をクリックします。

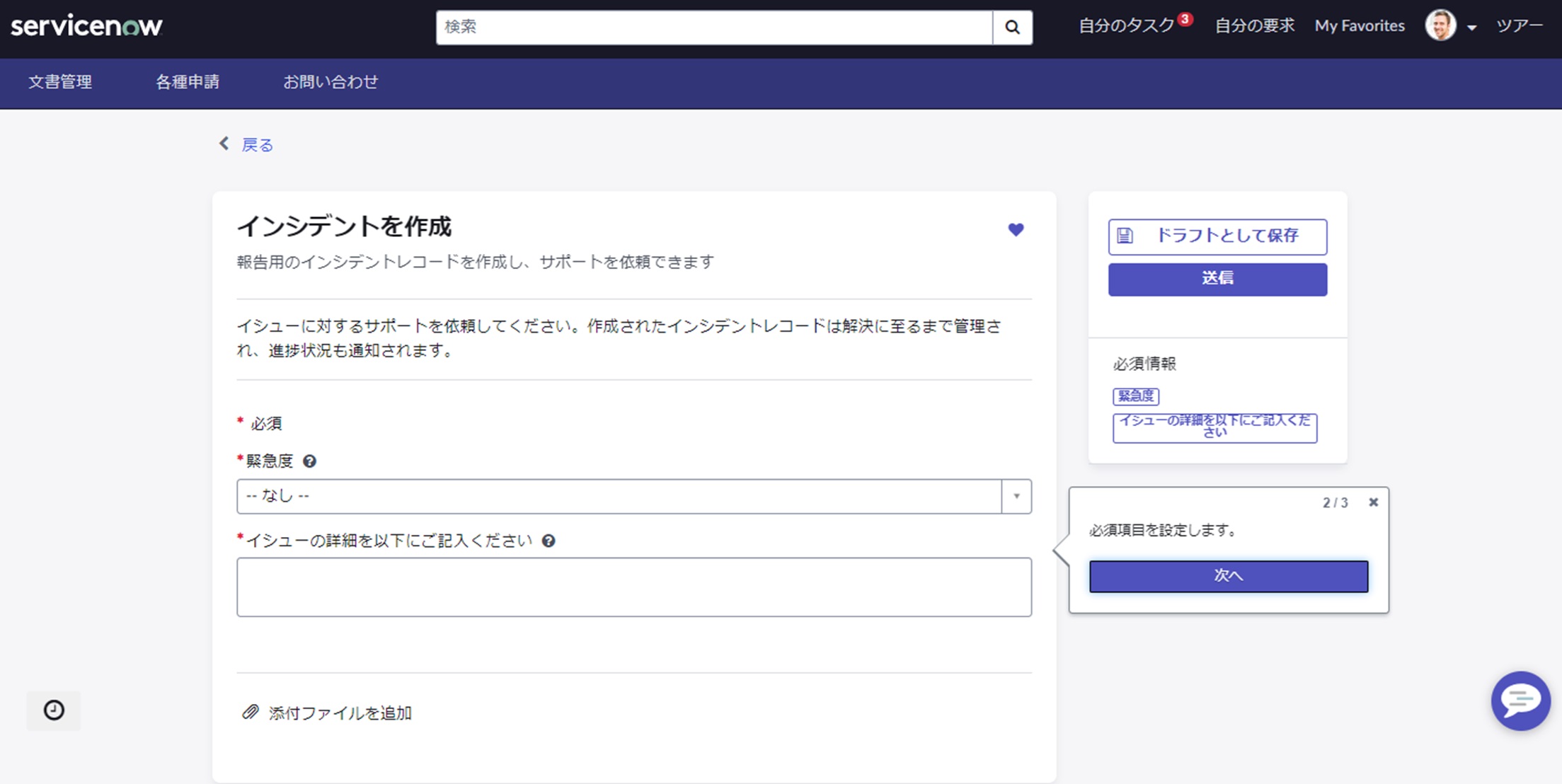
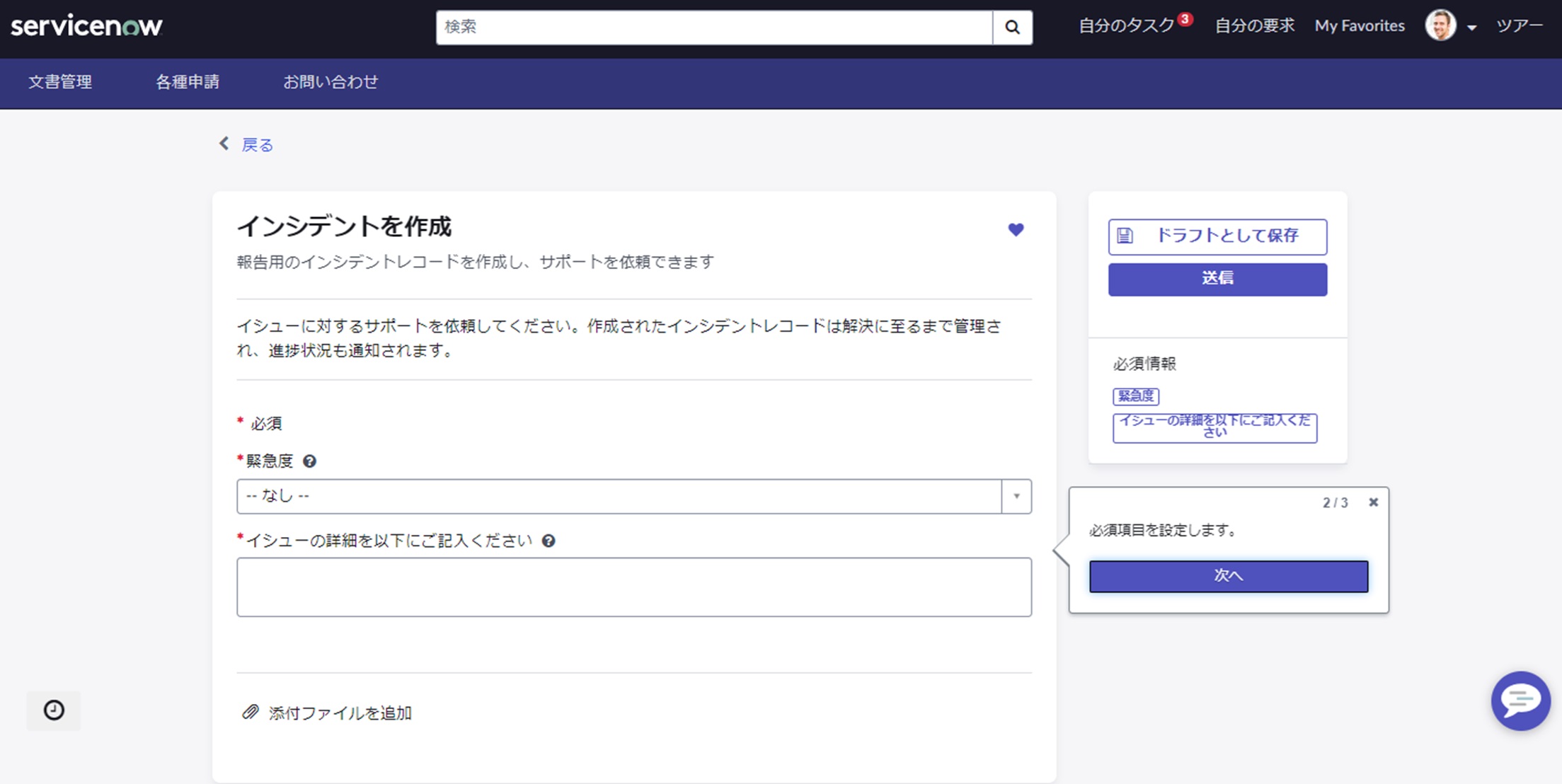
画面が遷移して2つ目の吹き出しが表示されました。「次へ」をクリックします。

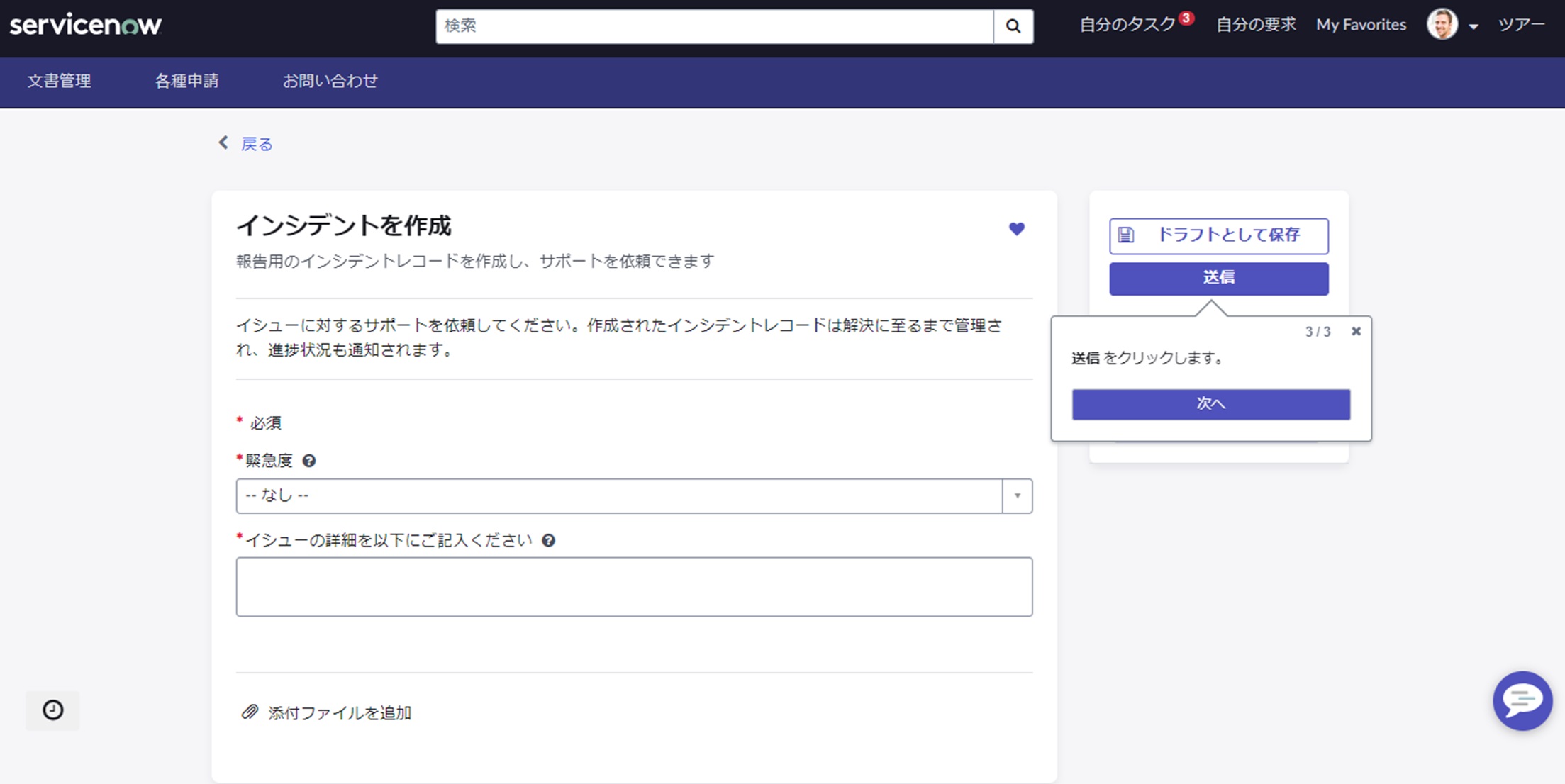
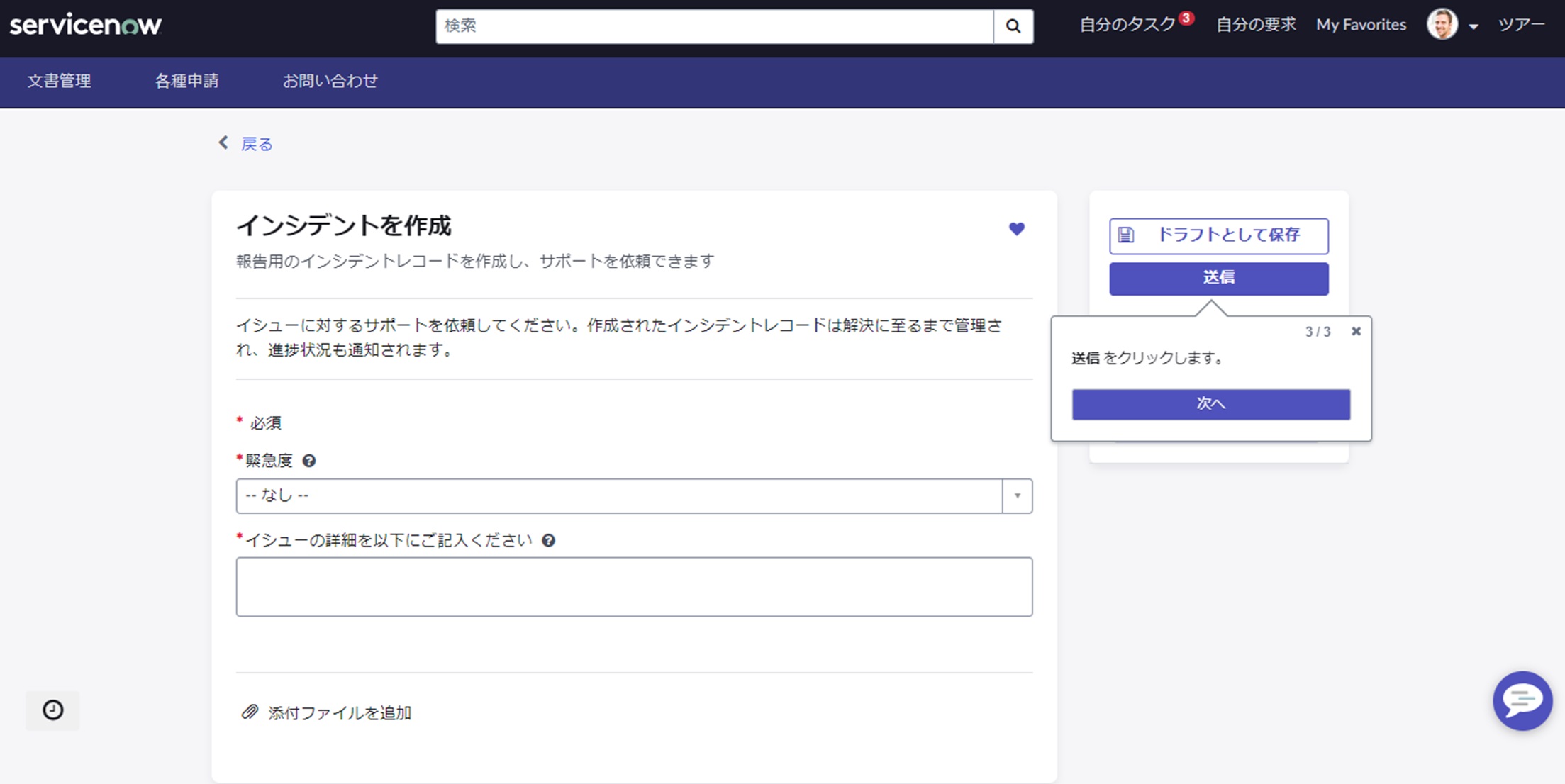
3つ目の吹き出しが表示されました。「次へ」をクリックします。

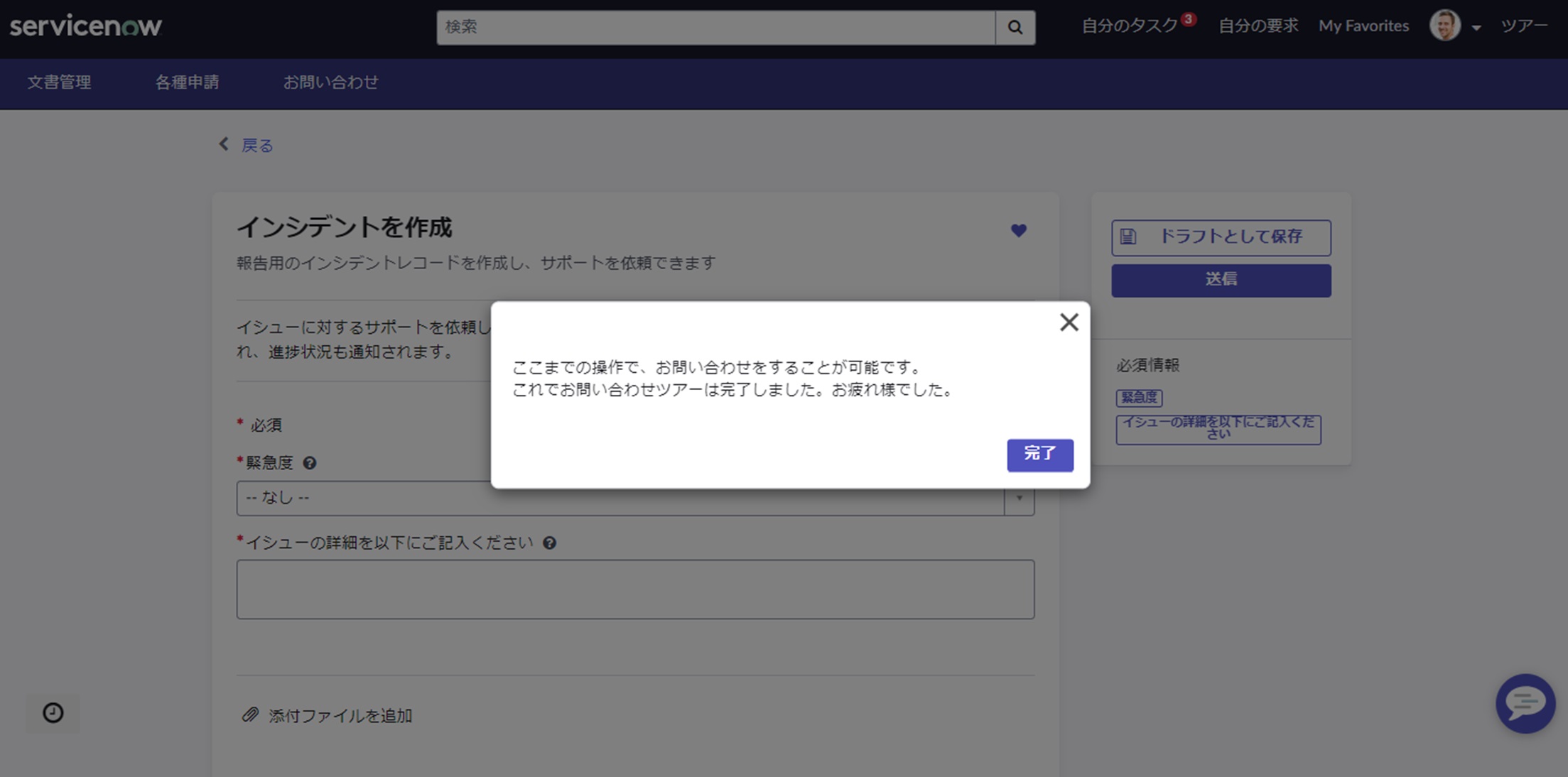
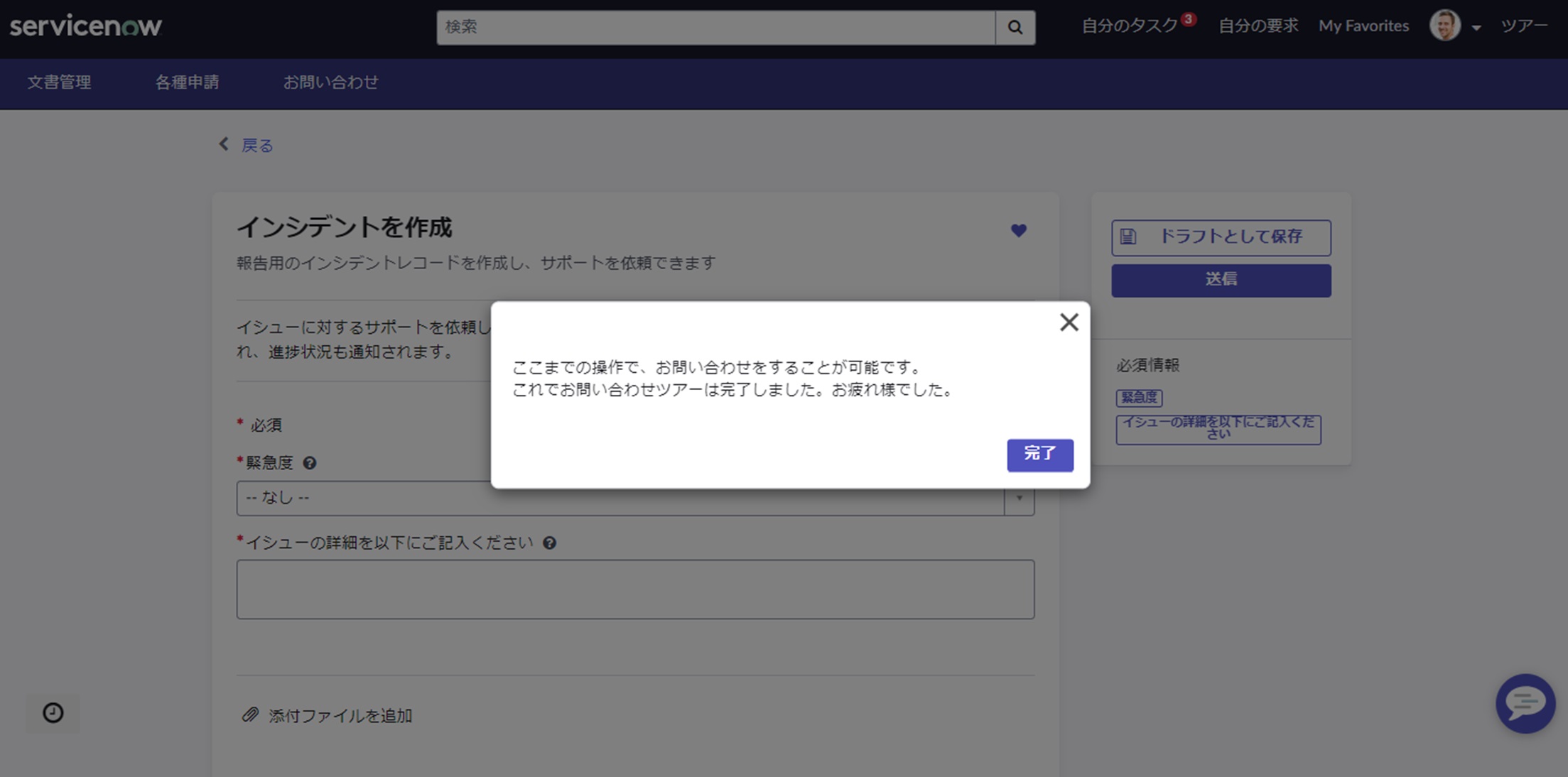
ツアー完了画面が表示されました。「完了」をクリックしてトレーニング終了です。

ポータル右上の「ツアー」から、作成したツアー名をクリックします。

ツアー開始画面が表示されました。「ツアーを開始」をクリックします。

1つ目の吹き出しが表示されました。「お問い合わせ」をクリックします。

画面が遷移して2つ目の吹き出しが表示されました。「次へ」をクリックします。

3つ目の吹き出しが表示されました。「次へ」をクリックします。

ツアー完了画面が表示されました。「完了」をクリックしてトレーニング終了です。

まとめ
新しいシステムが導入されて、初めてシステムに触れる時にはかなり戸惑いがあるもので、ユーザーになじむまでにはどうしても時間がかかってしまいます。
そして、定着するまでの時間が長ければ長いほど、業務への影響が大きくなってしまいます。
そこで、ガイド付きツアー機能を利用して、ツアーを機能ごとに簡易的に作成してみたり、つまずきポイントに絞って作成してみたりすることで、定着化までの時間を短くすることができるのではないでしょうか。
システム導入時の参考になれば幸いです。
そして、定着するまでの時間が長ければ長いほど、業務への影響が大きくなってしまいます。
そこで、ガイド付きツアー機能を利用して、ツアーを機能ごとに簡易的に作成してみたり、つまずきポイントに絞って作成してみたりすることで、定着化までの時間を短くすることができるのではないでしょうか。
システム導入時の参考になれば幸いです。
さいごに
ServiceNowを活用した業務改善をお考えの場合には、弊社のServiceNow導入サービスをよろしくお願いいたします。
ServiceNowについて更に詳しく知りたい方は、ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案しますので、ぜひご相談ください。
最後まで拝見いただきまして、ありがとうございました。
ServiceNowについて更に詳しく知りたい方は、ServiceNowに熟知したSTSメンバーがよりよいシステム構築をご提案しますので、ぜひご相談ください。
最後まで拝見いただきまして、ありがとうございました。