2021年7月28日
【Selenium】PHPで、Microsoft Edge上でのテストを自動化をしてみよう!~実行編~
-
- Category 開発ブログ(技術ブログ)

前回は、『【Selenium】PHPで、Microsoft Edge上でのテストを自動化をしてみよう! ~事前準備編~』を書きましたので、今回はその続きです!
今回の記事では、テストの自動化を行うにあたって、
Seleniumを実行するとどんなことが起きるのかを中心にご紹介していきます!
是非、最後までご覧ください!
※※※注意※※※
Seleniumシリーズは、全3回に分けて投稿します。
今回の記事は2回目、実行編です。
他記事へのリンクはコチラ↓
1回目 : 事前準備編
3回目 : テスト自動化編
- ・代表的なコマンド
- ・ソースの作り方 (例)
- ・実行の流れ
- ・実行
- ・まとめ
代表的なコマンド

けんや
まずは、代表的なコマンドから紹介します。
| # | 操作 | コマンド |
|---|---|---|
| 1 | urlを開く | $driver->get(‘<開きたいURL>‘); |
| 2 | idを元に入力内容をクリアする | $driver->findElement(WebDriverBy:id(‘ |
| 3 | nameを元に入力内容をクリアする | $driver->findElement(WebDriverBy:name(‘ |
| 4 | idを元に文字を入力する | $driver->findElement(WebDriverBy:id(‘ |
| 5 | nameを元に文字を入力する | $driver->findElement(WebDriverBy:id(‘ |
| 6 | t秒待機する | sleep({<待機させたい秒数>}); |
| 7 | タイトルを元にタブを切り替えるを選択する | switchTab($driver, ‘<切り替えたいタブ名>‘); |
| 8 | 画面キャプチャーをファイルとして保存する | $driver->takeScreenshot(‘<保存したいフォルダ先>‘); |
| 9 | ウィンドウを閉じる | $driver->close(); |
詳しく知りたい!という方は、コチラをご覧ください。

けんや
かなり多くのコマンドが存在しているので、
あらゆるテストにも柔軟に対応できそうですね。
ソースの作り方 (例)

けんや
次にソースの作り方ですが、とあるシステムを例に挙げます!
とあるシステムでは、ログイン画面 -> ログイン認証 -> メニュー画面までの流れがあると仮定します。
- 1. phpファイルを新規で作成します。
- 2. 必要なファイルを読み込みます。
-
require_once './vendor/autoload.php'; use Facebook\WebDriver\Chrome\ChromeDriver; use Facebook\WebDriver\Remote\DesiredCapabilities; use Facebook\WebDriver\WebDriverBy;
- 3. 関数を1つ作成します。
-
/** * selenium facebook-webdriver 実行のサンプル. */ function edge_test() {} - 4. 作成した関数の中でSeleniumを起動させます。
-
$host = 'http://localhost:4444/wd/hub'; putenv('webdriver.chrome.driver=C:\Apache24\htdocs\selenium-test\msedgedriver.exe'); $desired_capabilities = new DesiredCapabilities(); $desired_capabilities->setBrowserName('MicrosoftEdge'); $desired_capabilities->setPlatform('WINDOWS'); $driver = ChromeDriver::start($desired_capabilities); - 5. Selenium起動後、ブラウザが立ち上がるので、以下のコードで画面サイズを最大化させます。
-
$driver->manage()->window()->maximize();
- 6. 立ち上がったブラウザで指定画面 (ログイン画面) へ遷移し、ログインをします。
-
// 指定URLへ遷移 (ログイン画面) $driver->get('http://localhost:8080/login'); $driver->findElement(WebDriverBy::name('userId'))->sendKeys('k-yoshino'); $driver->findElement(WebDriverBy::name('password'))->sendKeys('123'); $driver->findElement(WebDriverBy::cssSelector('button'))->click(); - 7. 最後にスクリーンショットを撮ります。
-
$driver->takeScreenshot('C:\selenium_image\00_login\loginImage_test.png');

けんや
ソースをまとめると、以下のようになります。
以外と簡単ですね。
require_once './vendor/autoload.php';
use Facebook\WebDriver\Chrome\ChromeDriver;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\WebDriverBy;
// テスト実行
edge_test();
/**
* selenium facebook-webdriver 実行のサンプル.
*/
function edge_test()
{
// selenium起動
$host = 'http://localhost:4444/wd/hub';
putenv('webdriver.chrome.driver=C:\Apache24\htdocs\selenium-test\msedgedriver.exe');
$desired_capabilities = new DesiredCapabilities();
$desired_capabilities->setBrowserName('MicrosoftEdge');
$desired_capabilities->setPlatform('WINDOWS');
$driver = ChromeDriver::start($desired_capabilities);
// 画面サイズをMAXに指定
$driver->manage()->window()->maximize();
// 指定URLへ遷移 (ログイン画面)
$driver->get('http://localhost:8080/login');
//ログイン
$driver->findElement(WebDriverBy::name('userId'))->sendKeys('k-yoshino');
$driver->findElement(WebDriverBy::name('password'))->sendKeys('123');
$driver->findElement(WebDriverBy::cssSelector('button'))->click();
$driver->takeScreenshot('C:\selenium_image\00_login\loginImage_test.png');
// ブラウザを閉じる
$driver->close();
}
実行の流れ

けんや
実行テストを行うにあたり、先ほどの例に加え、
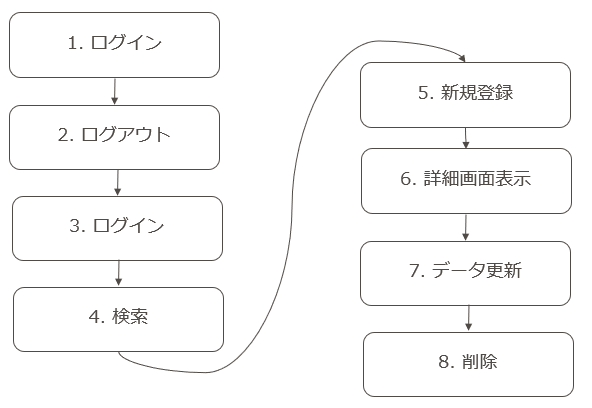
CRUDを加味したシステムで実行テストを実施します。

実行

けんや
では、実行していきましょう。
今回、ログイン後のソースコードの紹介は割愛しましたが、
代表的なコマンドだけで作れるものなので、ぜひ挑戦してみてください!
はじめに、以下のコマンドをコマンドプロンプトで実行します。
java -jar C:\<各自のパス>\selenium-server-standalone-××.jar
続いて、新しいコマンドプロンプトを開き、実行ファイルを実行します。
php C:\<各自のパス>\○○.php
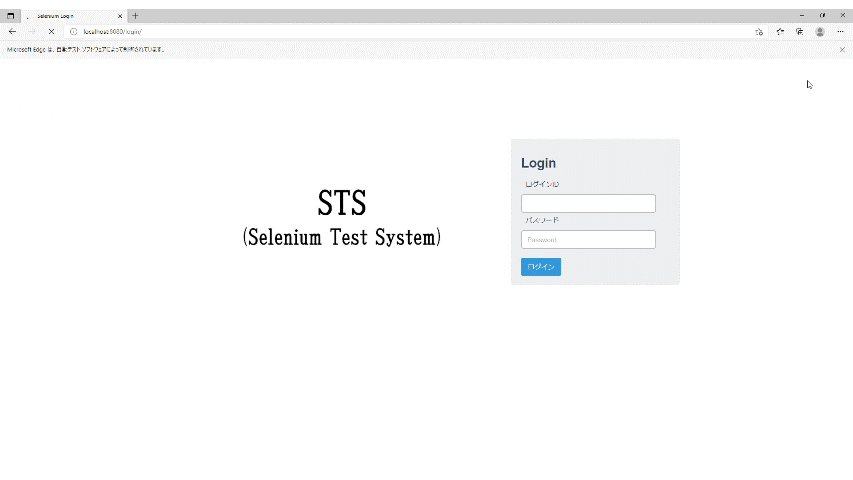
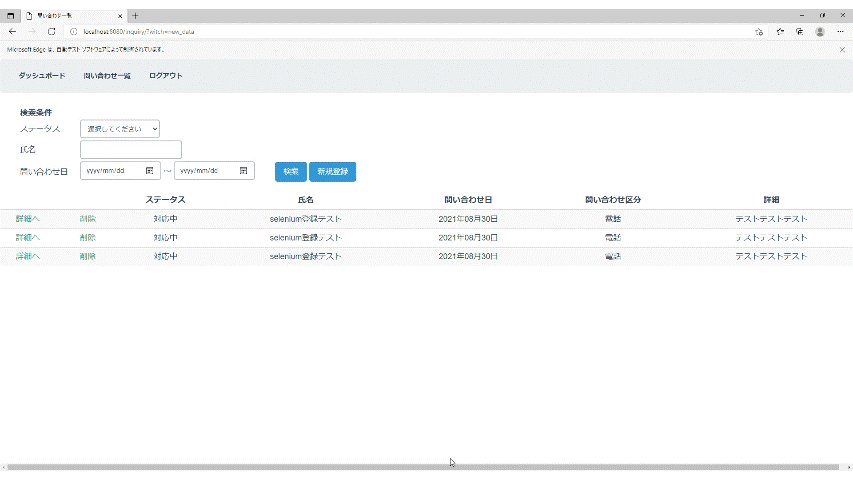
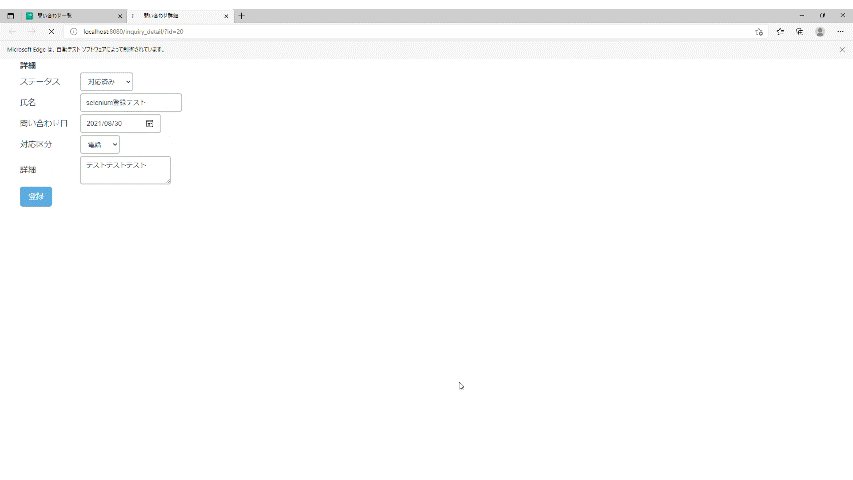
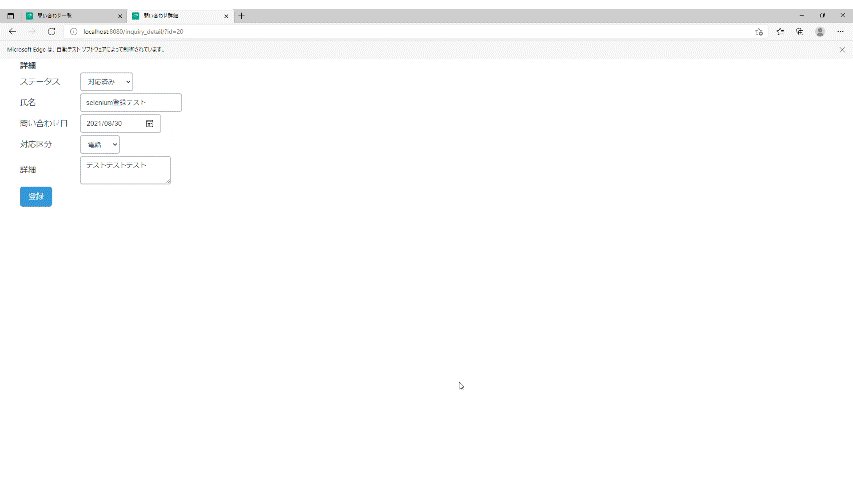
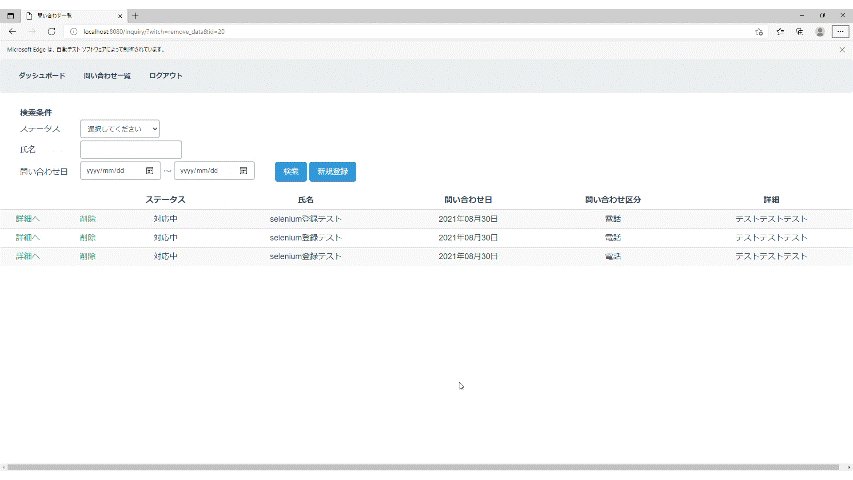
すると、以下のようにSeleniumが実行されます。
ログイン → ログアウト → 再ログイン

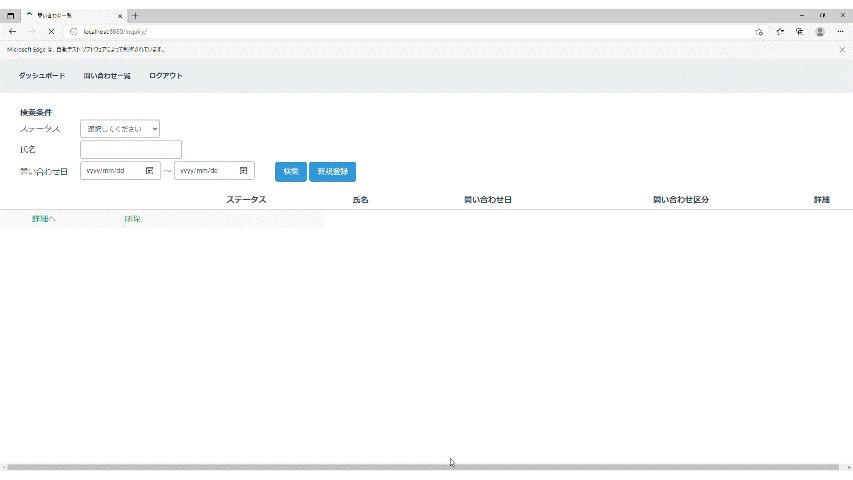
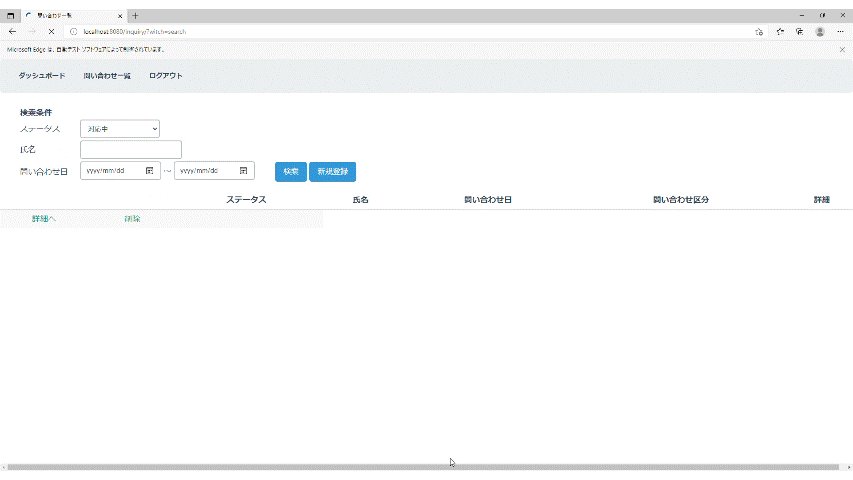
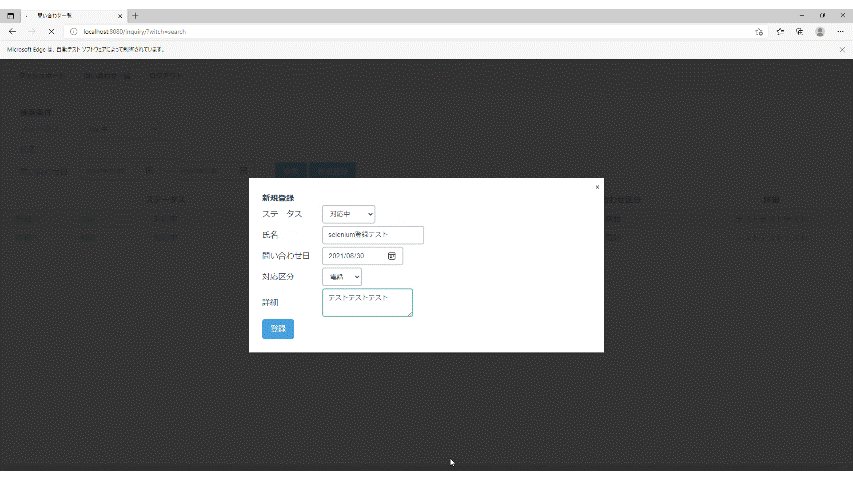
検索 → 新規登録

詳細画面表示 → 削除


けんや
因みに私は、何も手を動かしていません!
Webシステムを構築している人であれば、
かなり便利なツールなのではないでしょうか。
まとめ
結論、Seleniumを実行すると、Webブラウザの操作を自動化することができる!
とはいえ、まだ入力値のチェックなど、正確なテストはできていないので、
次回のSeleniumテスト自動化編で、掘り下げて紹介していきます。
また次回、お会いしましょう。
関連記事
2021年7月28日 【Selenium】PHPで、Microsoft Edge上でのテストを自動化をしてみよう!~実行編~
ご意見・ご相談・料金のお見積もりなど、
お気軽にお問い合わせください。