
今日のランチどこで食べようかな・・
ごはん屋さんを探すときに考えることは
・昨日食べたもの
・ご飯に使える時間
・お財布の寒さ
・・などあると思いますが、光に弱い私にとっては「照明の暗さ」が大事です。
ばりばりに発光しているごはん屋さんはとにかくまぶしくて落ち着きません。
日々のランチに迷わぬよう、薄暗いごはん屋さんを発見し次第記録しておく必要があることに気づきました。
せっかくなのでServiceNowで記録していきます。
やっぱりごはん屋さんの記録に欠かせないのは地図ですよね。
ServiceNowでも地図を扱えた気がするので、Docsなどでやり方を探しながらやってみましょう。
ごはん屋さんを探すときに考えることは
・昨日食べたもの
・ご飯に使える時間
・お財布の寒さ
・・などあると思いますが、光に弱い私にとっては「照明の暗さ」が大事です。
ばりばりに発光しているごはん屋さんはとにかくまぶしくて落ち着きません。
日々のランチに迷わぬよう、薄暗いごはん屋さんを発見し次第記録しておく必要があることに気づきました。
せっかくなのでServiceNowで記録していきます。
やっぱりごはん屋さんの記録に欠かせないのは地図ですよね。
ServiceNowでも地図を扱えた気がするので、Docsなどでやり方を探しながらやってみましょう。
ServiceNowのマップ機能・・・?
「Map ServiceNow」でググるとそれっぽいDocsを発見しました。
まずはマップの作り方
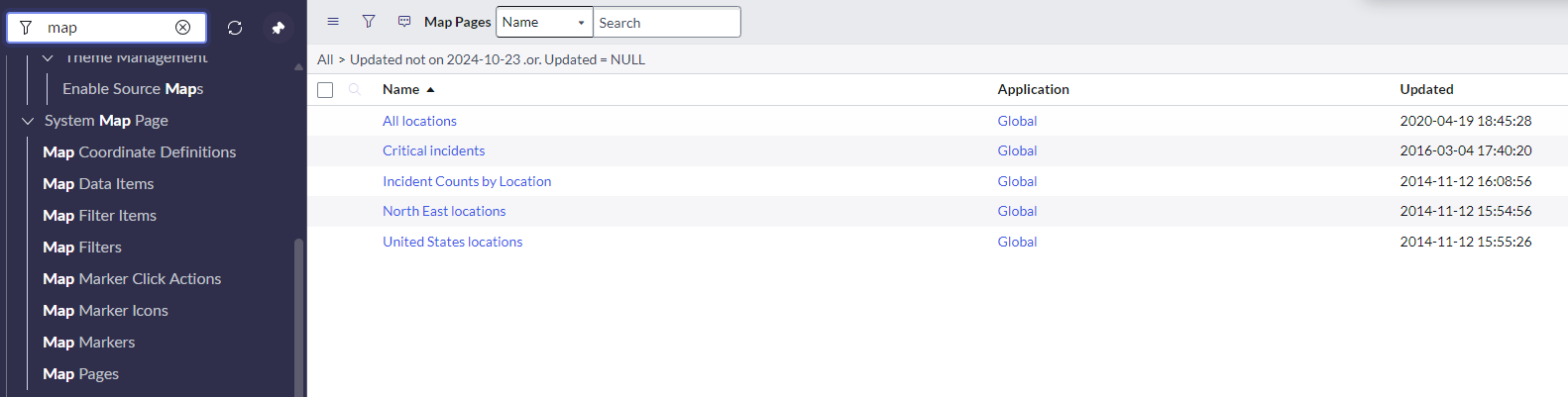
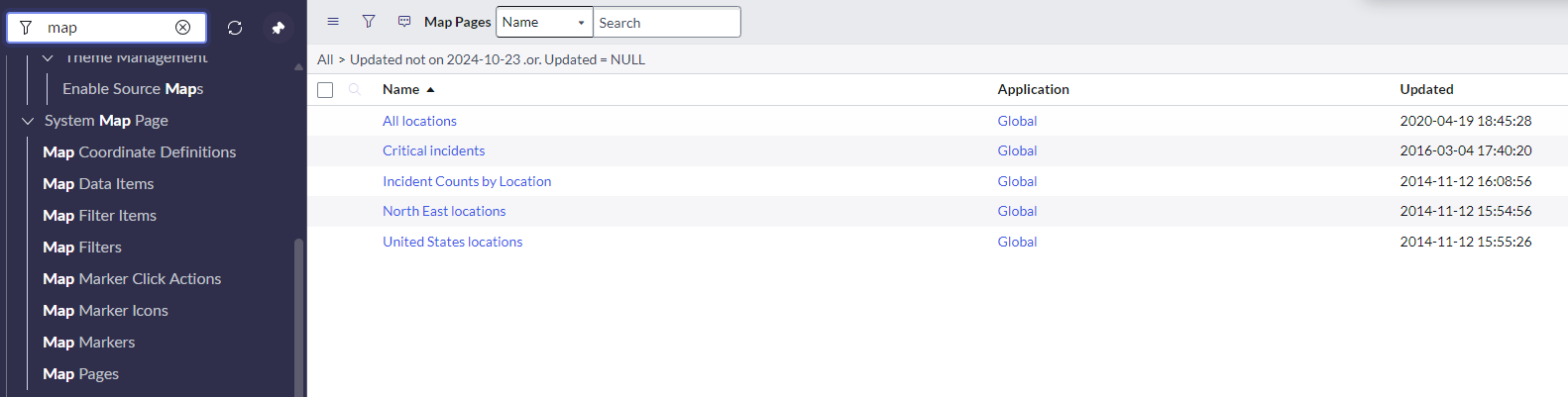
1. All > System Map Page > Map Pages に遷移
2. Newボタン押下
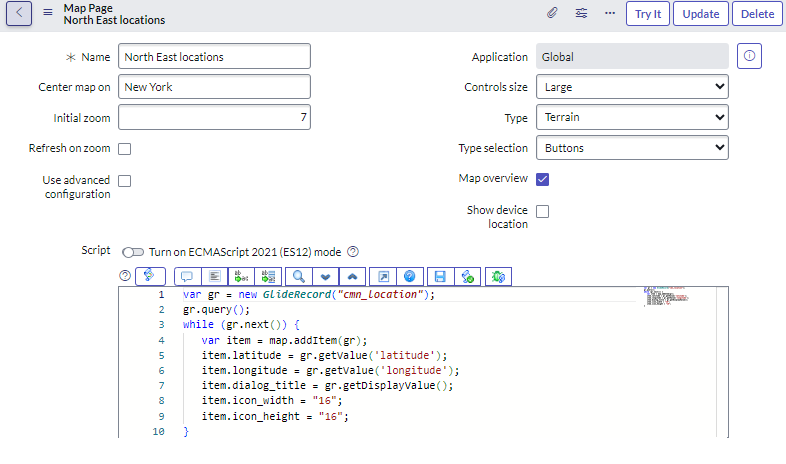
3. 緯度経度などのマップ情報を設定していく
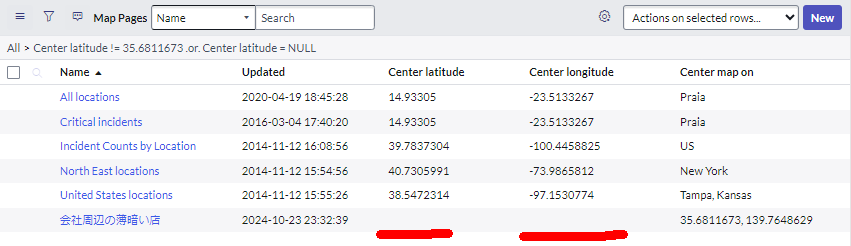
Map Pagesテーブルには既にサンプルレコードがありました。

ぱっと見、スクリプトを使うことでピンの位置を指定できそうですね。
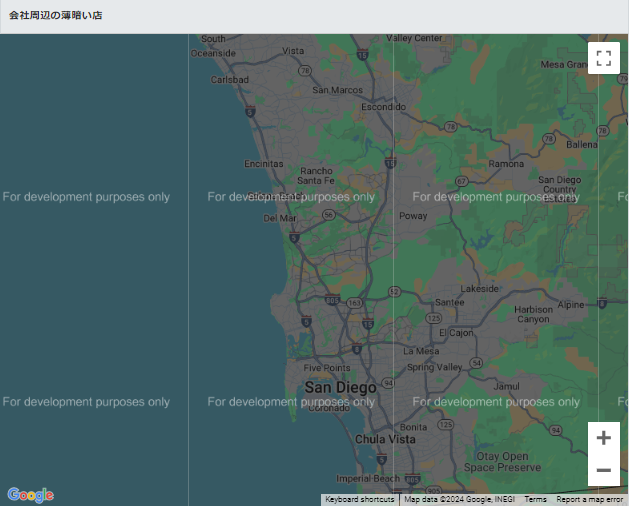
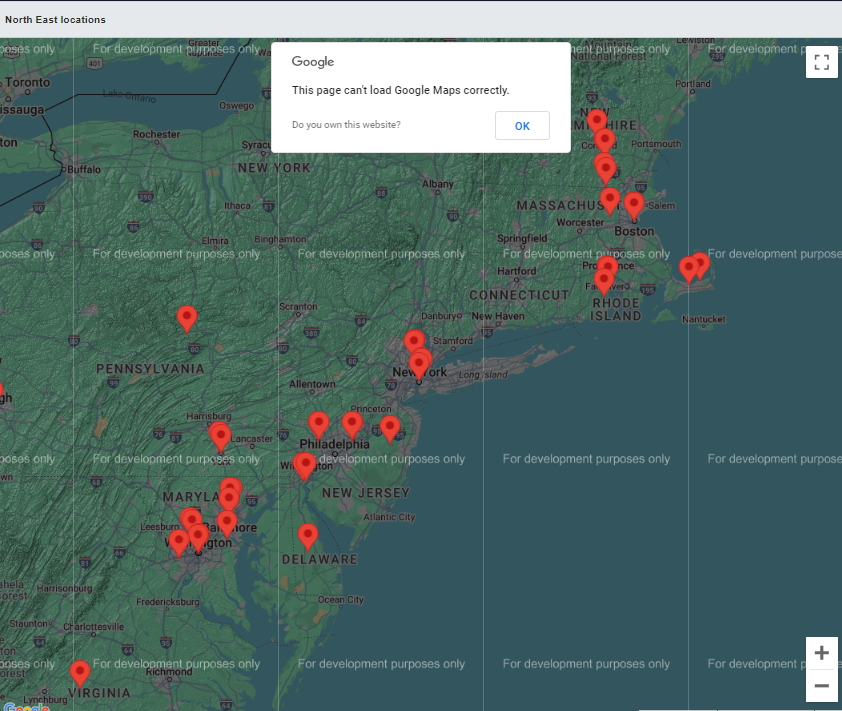
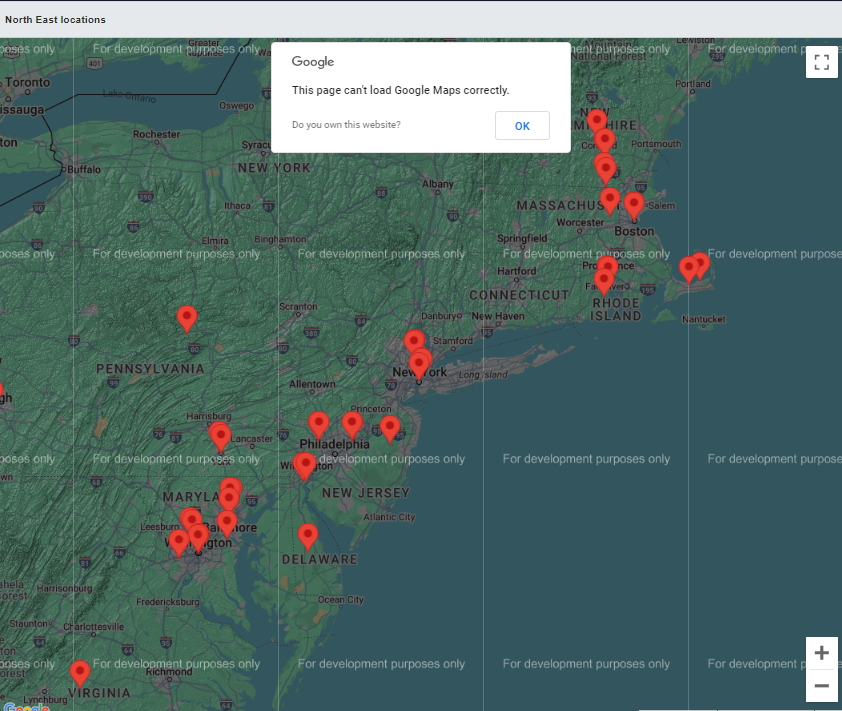
Try itボタンから仕上がりイメージが確認できました。


おや、「This page can't load Google Maps correctly.」・・・?

調べてみるとGoogleのAPIキー(有償)が必要そうでした。
悲しきかな、薄暗いごはん屋さんを記録するにはお金が必要です。。
https://support.servicenow.com/kb?id=kb_article_view&sysparm_article=KB0622355
まあ、開発環境で進められるところまでやってみましょう。
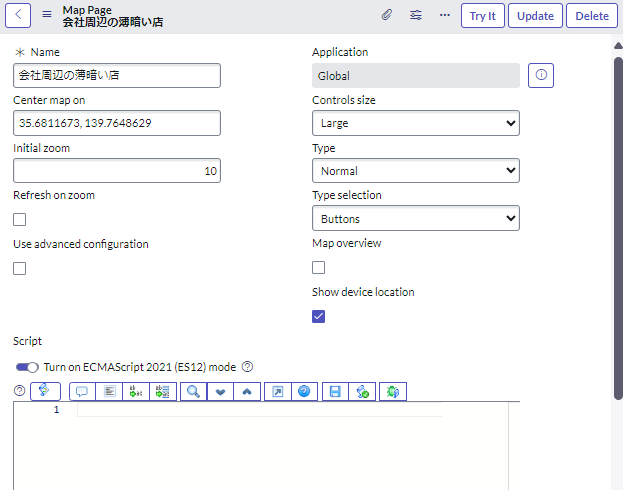
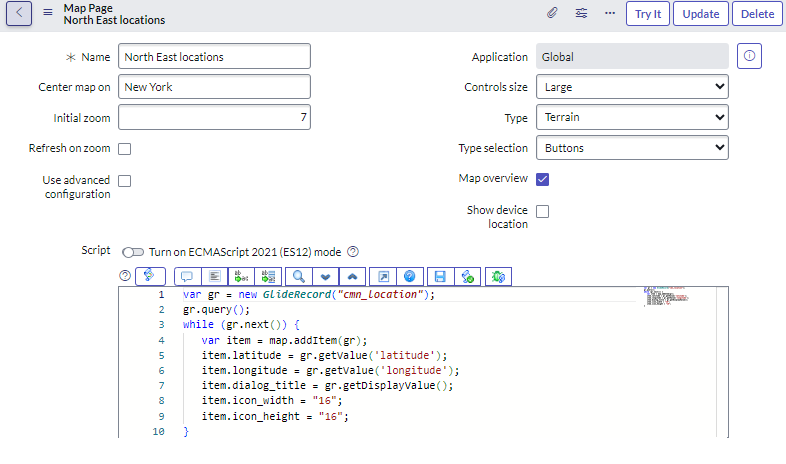
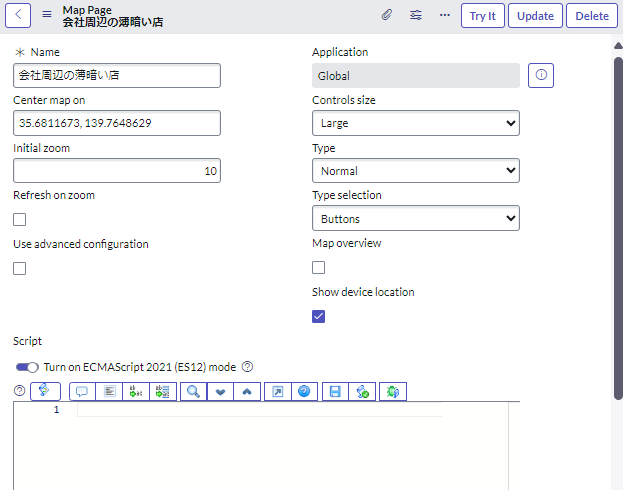
Docs見ながら新規レコードを作成するべく適当に値を入れていきます。
緯度経度は会社周辺のものを。

まずはマップの作り方
1. All > System Map Page > Map Pages に遷移
2. Newボタン押下
3. 緯度経度などのマップ情報を設定していく
Map Pagesテーブルには既にサンプルレコードがありました。

ぱっと見、スクリプトを使うことでピンの位置を指定できそうですね。
Try itボタンから仕上がりイメージが確認できました。


おや、「This page can't load Google Maps correctly.」・・・?

調べてみるとGoogleのAPIキー(有償)が必要そうでした。
悲しきかな、薄暗いごはん屋さんを記録するにはお金が必要です。。
https://support.servicenow.com/kb?id=kb_article_view&sysparm_article=KB0622355
まあ、開発環境で進められるところまでやってみましょう。
Docs見ながら新規レコードを作成するべく適当に値を入れていきます。
緯度経度は会社周辺のものを。

| 項目 | 説明 |
|---|---|
| Name | マップを識別する一意の名前。 |
| Center latitude | マップの中心にしたい緯度を入力。 |
| Center longitude | マップの中心にしたい経度を入力。 |
| Initial zoom | 数字が大きいほどズームになる。徒歩圏内を表示するのは17あたりが丁度よさそう。 |
| Type | マップの背景スタイル (衛星、ハイブリッド、法線、または地形) を選択。 |
| Show device location | TRUEの場合デバイスの位置が表示されるはずだが、Google MapをcorrectlyにLoadできていないからか効いていない。 |
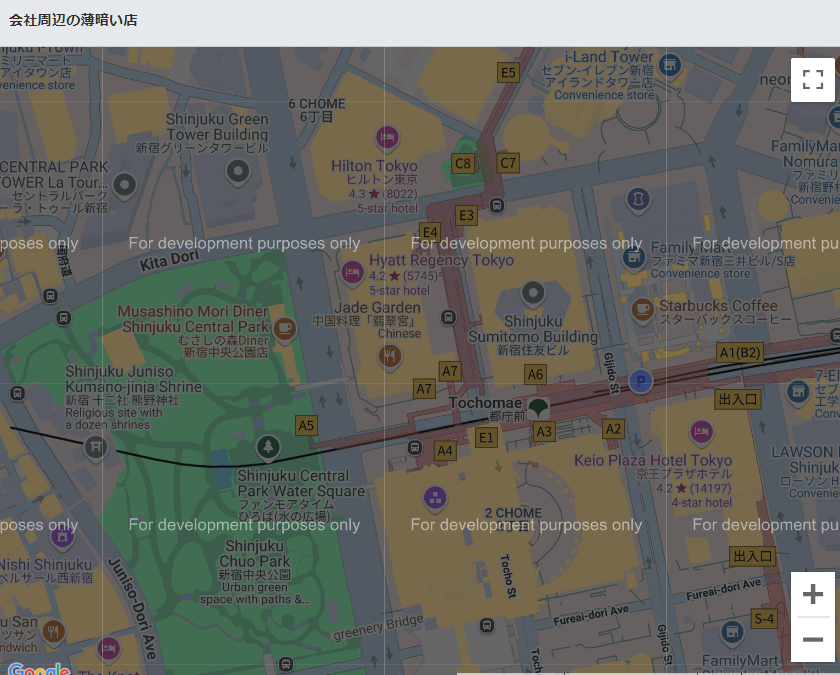
上記項目を入力しなおし、再Try it!
うまくいきましたね。マップも薄暗くて目に優しいです。

ごはん屋さんを表示する・・・?
マップにピンを立てる方法が2パターンありそうです。
スクリプトは実装イメージが想像できてしまって面白くないので、
今回はMap Page Makersを使ってみようと思います。
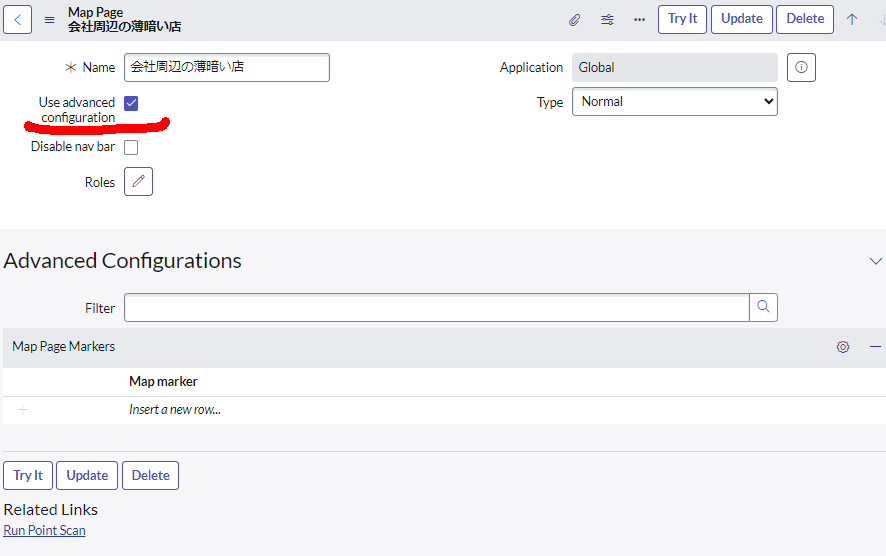
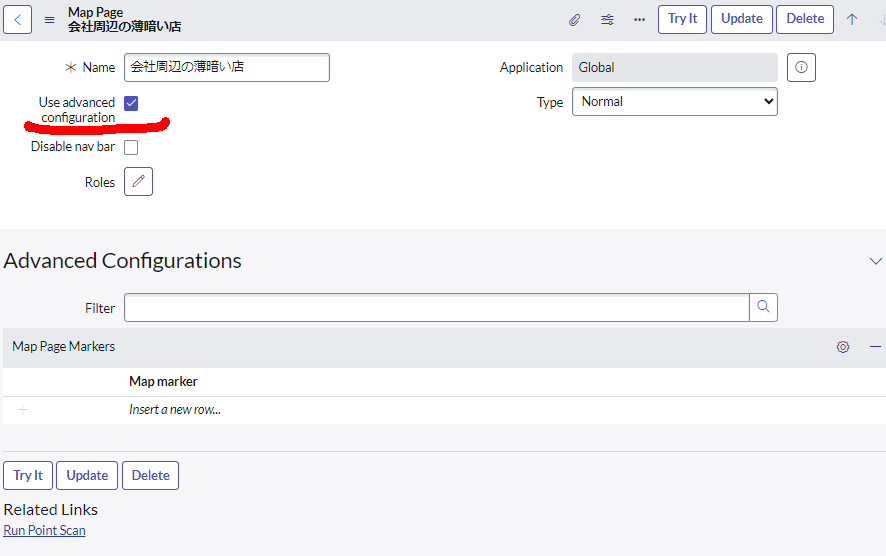
「Use advanced configuration」をTRUEにすることで使えるみたいです。
TRUEにすると今までの設定項目が消えてなくなってしまった代わりに、
Map Page Markersリストが出現しました。
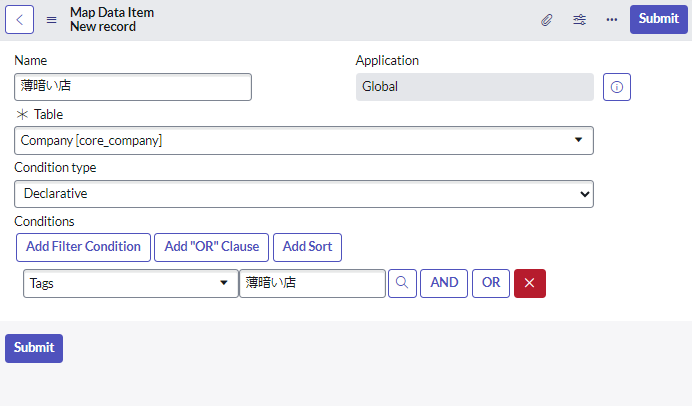
このリストから参照するデータを先に用意しておく必要がありそうですね。

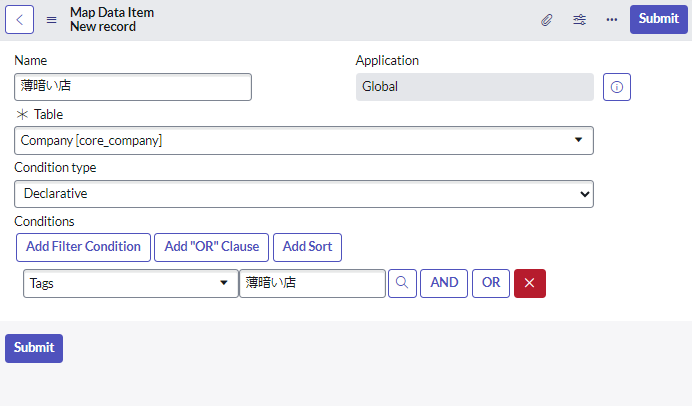
どのテーブルのどんな条件のデータをピン表示するのか設定していきます。
・テーブル名
・フィルタ条件
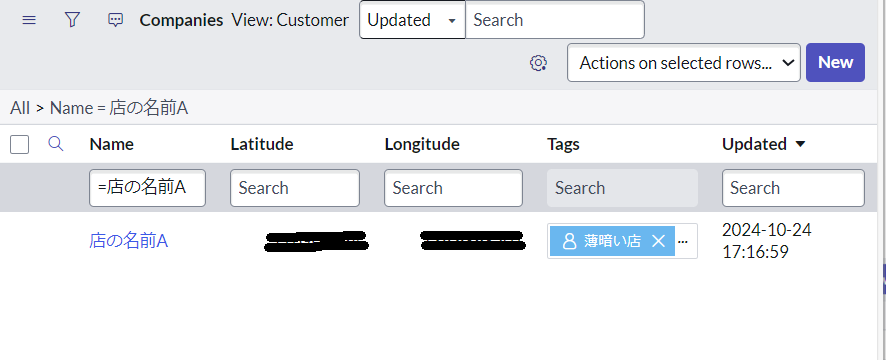
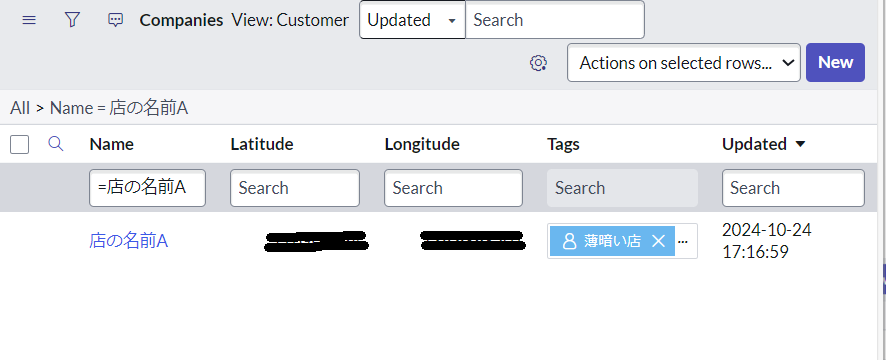
 今回はcore_companyテーブルに店舗情報を保存し、
今回はcore_companyテーブルに店舗情報を保存し、
Map Data Itemの定義で呼び出せるようにしてみました。
以下の情報を入力してあります。
・店舗名
・緯度
・経度
・薄暗い店だと識別できる情報

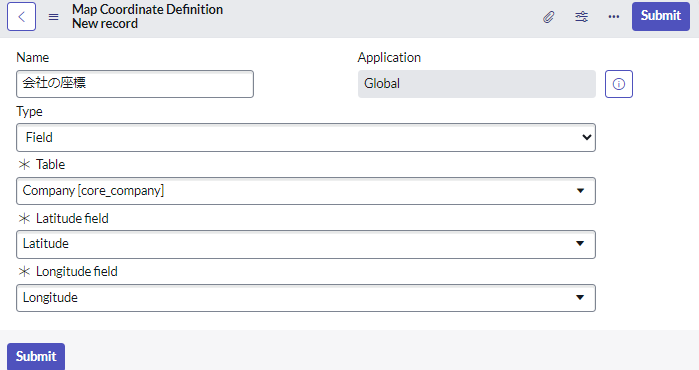
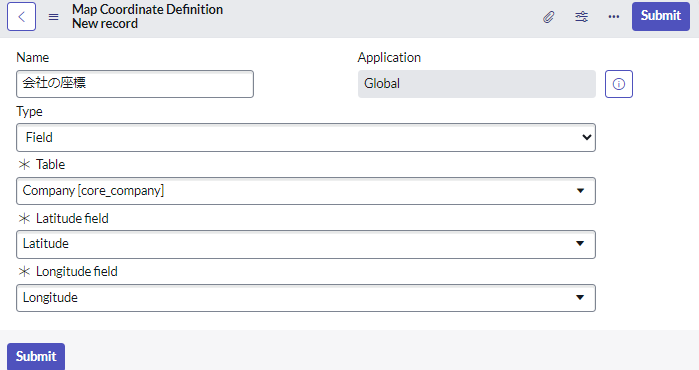
おそらくここで、どこから座標情報を読み取ればいいの?を定義します。
先ほどcore_companyに店舗情報を保存したので、緯度経度の値が入っている項目を教えてあげます。

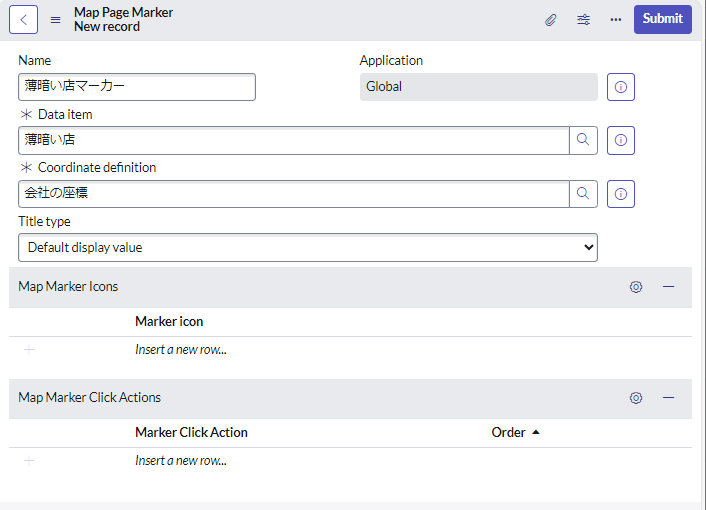
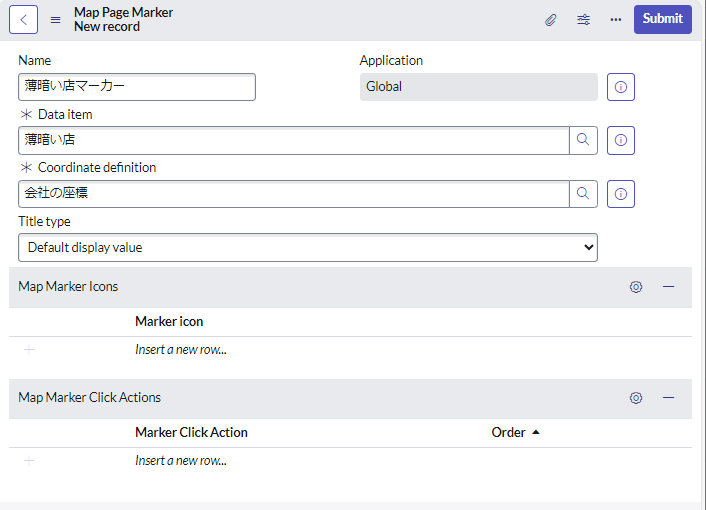
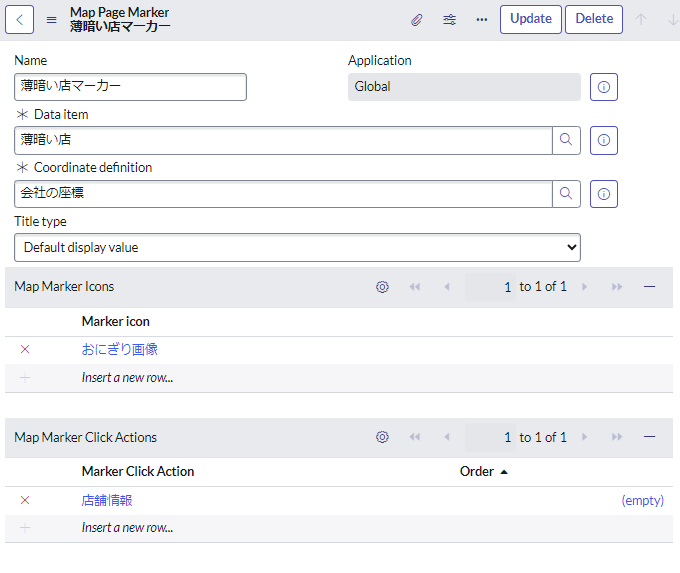
手順1と2で作成したレコードをここで参照していきます。
・Data item : 手順1のレコード
・Coordinate definition : 手順2のレコード

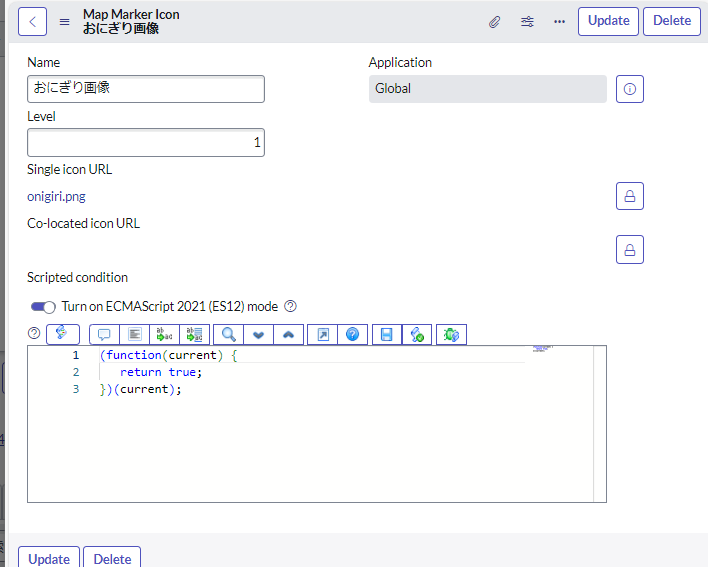
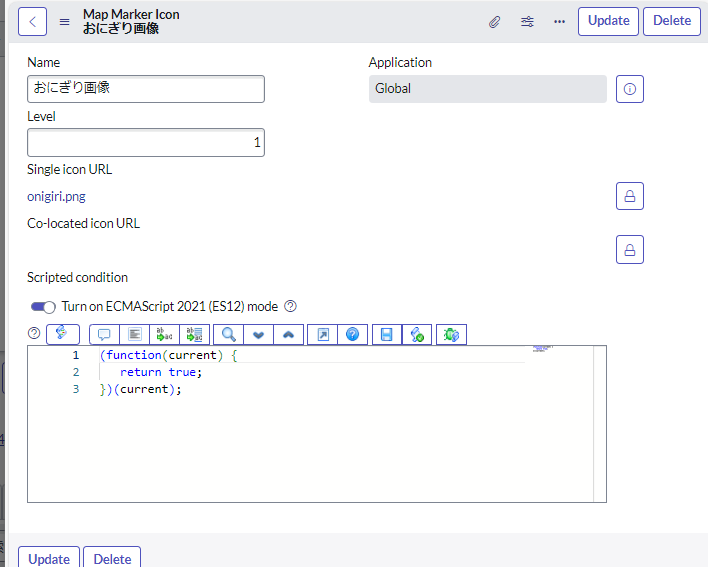
URLはアイコン画像のリンクを入力すればよさそうです。(相対でも絶対でもOK)

いらすとやさんのおにぎり君を拝借します。

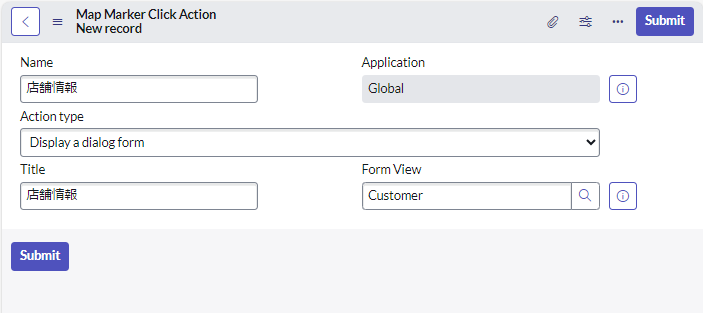
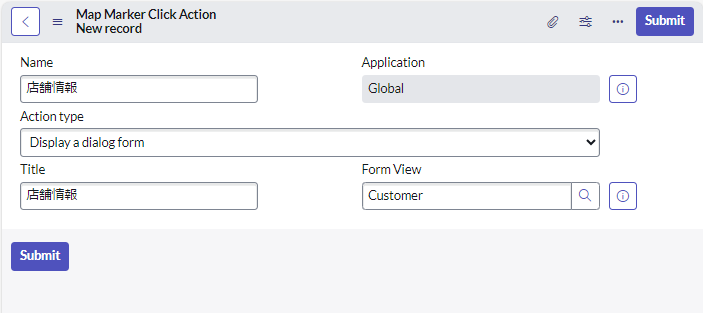
ピンをクリックしたときのアクションを定義します。

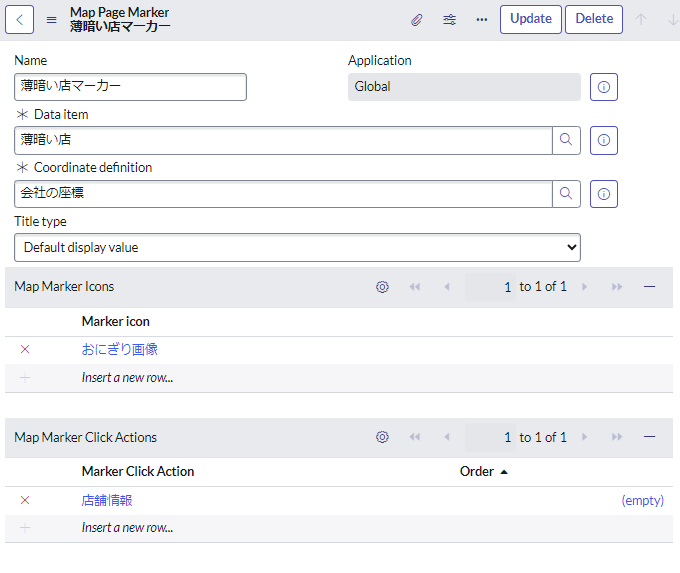
手順3で作成したMap Page Markerレコードに、手順4と5のレコードを紐づけていきます。
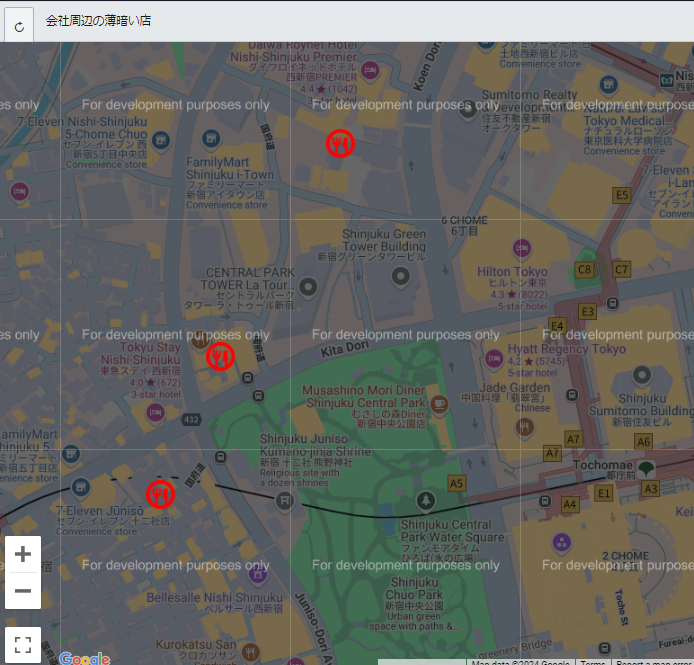
完成が近いです。


↓Try it

でかおにぎり!!!!
| 方法 | 内容 |
|---|---|
| スクリプトを書く | Map Pageレコードのスクリプト欄で、ピンを立てたいデータをクエリし位置情報をGETできそう。 |
| Map Page Markersを設定する | コード不要でピンを定義できるらしい。 |
スクリプトは実装イメージが想像できてしまって面白くないので、
今回はMap Page Makersを使ってみようと思います。
「Use advanced configuration」をTRUEにすることで使えるみたいです。
TRUEにすると今までの設定項目が消えてなくなってしまった代わりに、
Map Page Markersリストが出現しました。
このリストから参照するデータを先に用意しておく必要がありそうですね。

1. データソース定義:Map Data Itemを作る
All > System Map Page > Map Data Itemsに遷移し、新規レコードを作成します。どのテーブルのどんな条件のデータをピン表示するのか設定していきます。
・テーブル名
・フィルタ条件
 今回はcore_companyテーブルに店舗情報を保存し、
今回はcore_companyテーブルに店舗情報を保存し、Map Data Itemの定義で呼び出せるようにしてみました。
以下の情報を入力してあります。
・店舗名
・緯度
・経度
・薄暗い店だと識別できる情報

2. 座標定義:Map Coordinate Definitionを作る
All > System Map Page > Map Coordinate Definitionsに遷移し、新規レコードを作成します。おそらくここで、どこから座標情報を読み取ればいいの?を定義します。
先ほどcore_companyに店舗情報を保存したので、緯度経度の値が入っている項目を教えてあげます。

3. ピン定義:Map Page Markerを作る
All > System Map Page > Map Markersに遷移し、新規レコードを作成します。手順1と2で作成したレコードをここで参照していきます。
・Data item : 手順1のレコード
・Coordinate definition : 手順2のレコード

4. ピン画像定義:Map Marker Iconを作る
All > System Map Page > Map Marker Iconsに遷移し、ピンの画像を定義します。URLはアイコン画像のリンクを入力すればよさそうです。(相対でも絶対でもOK)

いらすとやさんのおにぎり君を拝借します。

5. ピン押下時アクション定義:Map Marker Click Actionを作る
All > System Map Page > Map Marker Click Actionsに遷移し、ピンをクリックしたときのアクションを定義します。

手順3で作成したMap Page Markerレコードに、手順4と5のレコードを紐づけていきます。
完成が近いです。

6. マップ定義:Map PageにMarkerを設定する
Map Pageレコードに手順3のMap Page Markerレコードをセットします。いよいよです!!
↓Try it

でかおにぎり!!!!
なんとか完成へ・・・?
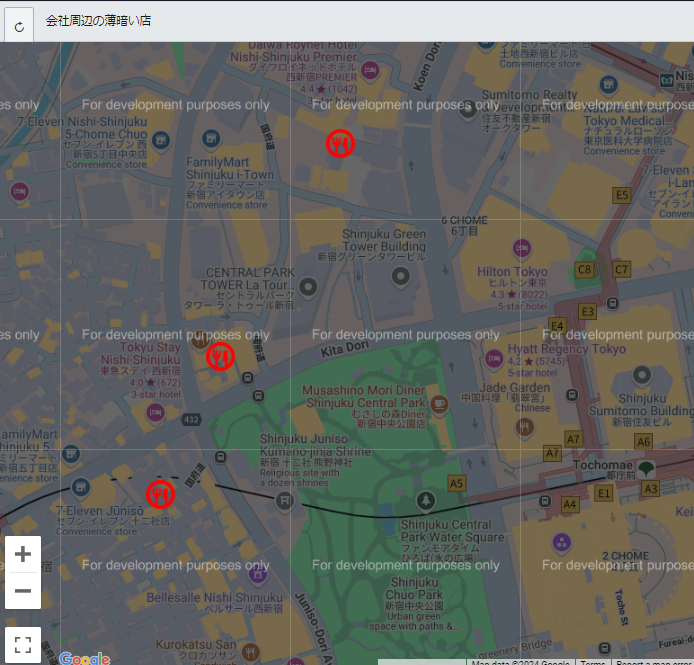
さすがにアイコン画像が大きすぎましたね。
これまでの手順を参考にしながら画像サイズを小さくし、店舗を少し増やしてみました。
これで完成といっていいでしょう!
 ※Map Page Markersを使用する方法だとマップ中心位置の定義は無かったことになっていそうでした。
※Map Page Markersを使用する方法だとマップ中心位置の定義は無かったことになっていそうでした。
・・・はい、正直に申し上げますと、
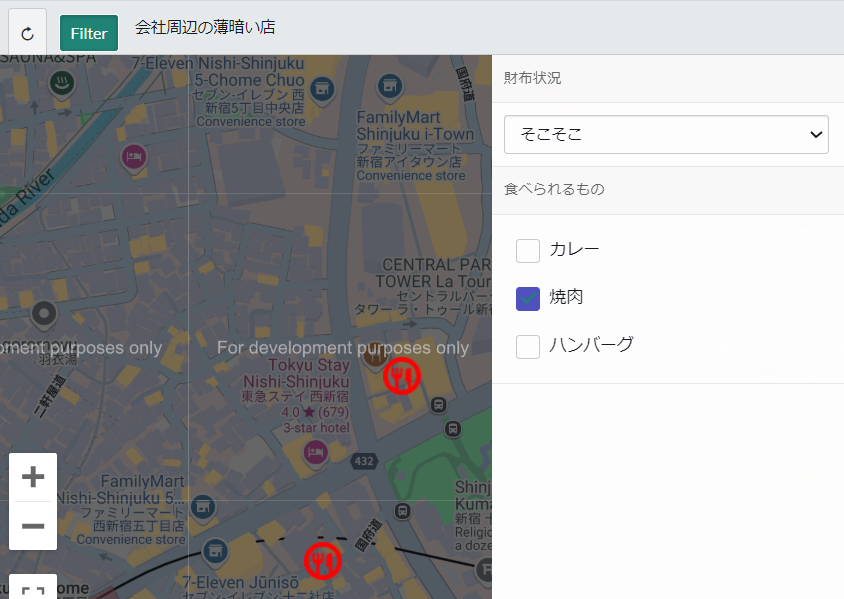
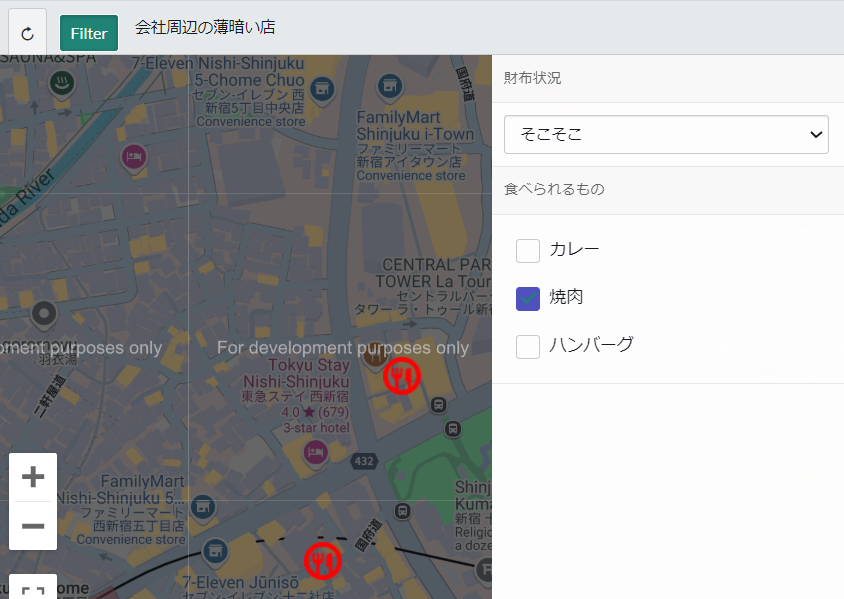
Map Pageのフォーム画面にあるFilter項目が気になって仕方がないんです。
もやもやしたまま完成させられません。

Docsで調べてみるとやはりフィルタかけられるみたいです。
完成はちょっとお預けにして、こちらも試してみましょう。
ただ、うまくフィルタとしての機能を果たしてくれないので設定手順の記載は省きます。
力尽きたので、モヤモヤを残しつつここから先はまた別の機会に。。

これまでの手順を参考にしながら画像サイズを小さくし、店舗を少し増やしてみました。
これで完成といっていいでしょう!
 ※Map Page Markersを使用する方法だとマップ中心位置の定義は無かったことになっていそうでした。
※Map Page Markersを使用する方法だとマップ中心位置の定義は無かったことになっていそうでした。・・・はい、正直に申し上げますと、
Map Pageのフォーム画面にあるFilter項目が気になって仕方がないんです。
もやもやしたまま完成させられません。

Docsで調べてみるとやはりフィルタかけられるみたいです。
完成はちょっとお預けにして、こちらも試してみましょう。
7. フィルタ定義:Map Page Filterを設定
試行錯誤した結果、なんとかフィルタを表示することができました。ただ、うまくフィルタとしての機能を果たしてくれないので設定手順の記載は省きます。
力尽きたので、モヤモヤを残しつつここから先はまた別の機会に。。

おわりに
このように、弊社メンバーは日々チャレンジ精神を忘れずに業務に取り組んでおります。
ServiceNowを活用した業務改善をするなら、
システムサポートのServiceNow導入サービスをよろしくお願いします。
ServiceNowについて更に詳しく知りたい方は、ぜひご相談ください。
ServiceNowを活用した業務改善をするなら、
システムサポートのServiceNow導入サービスをよろしくお願いします。
ServiceNowについて更に詳しく知りたい方は、ぜひご相談ください。