2023年5月16日
【Google Cloud】BIツール徹底比較!地図編
-
- Category Google Cloud

今回は、LookerとLookerStudio(旧称:データポータル)の地図機能について比較してみました。
可視化したいデータについて
今回の検証で行いたいことと使用するデータについて記載します。
行いたいこと
・商品の在庫数を管理するために、地図上に位置と予想在庫数を表示したい。
・予想在庫数は分かりやすく表現したい。
・各地点のデータをマウスオーバーした場合にツールチップ等を表示したい。
使用するデータについて
・地理データ(緯度経度や都市、国、地域など)と予想在庫数
このようなイメージのデータです。
|
location |
city |
country |
region |
forecast_quantity |
| 65.69,-156.35 | Huslia | US | AK | 645 |
| 61.61,-160.2 | Kalskag | US | AK | 622 |
上記には、City(都市)やCountry(国)、Region(地域)が含まれていますが、必須ではありません。
地図にデータを表示するためには、ディメンション(定性的値)として位置情報(緯度経度や住所)が必須です。
Lookerによる地図の表示について
地図データについて
Lookerでは、2種類の地図データを利用することができます。
Google Mapの地図データとMapboxの地図データです。
Mapboxの地図データは、レガシー機能の扱いとなっているため、
基本的にはGoogle Mapの地図データを利用することになると思います。
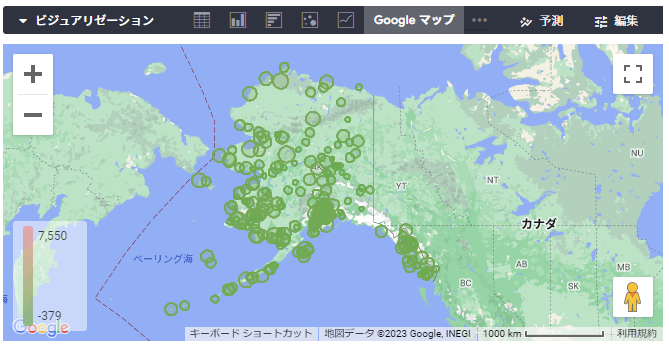
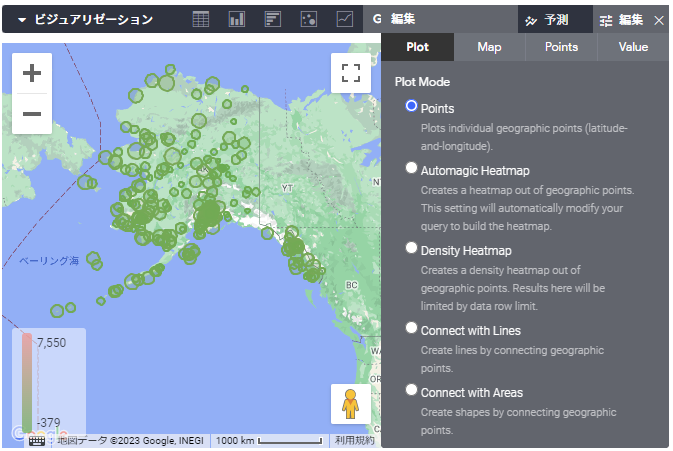
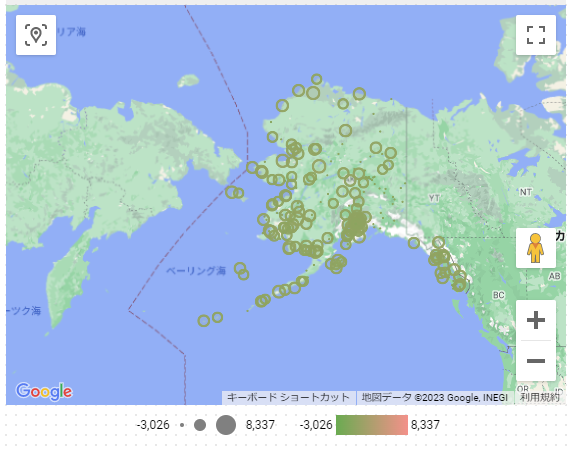
Google Mapの表示例

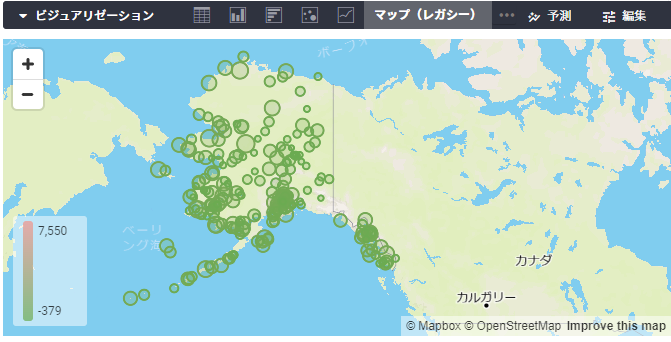
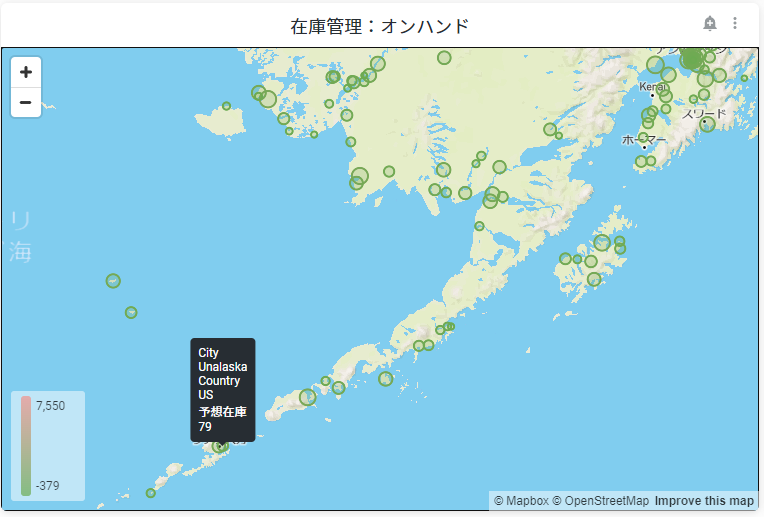
Mapboxの表示例

プロット方法について
データのプロット方法として、Points、自動ヒートマップ、密度ヒートマップ、Connect with Lines(直線でつなぐ)、Connect with Areas(エリアでつなぐ)があります。
それぞれの表示例については、Lookerのドキュメントに記載がありますので、ご確認ください。
プロット方法の選択例

地図の表示内容について
地図の表示内容もいろいろと設定できます。
地図のスタイルや、位置、ドラッグでの移動、ズーム有無、凡例、ツールチップなどが設定できます。
それぞれの設定方法については、Lookerのドキュメントをご確認ください。
LookerStudioによる地図の表示について
地図データについて
LookerStudioでも、Google Mapの地図データを表示することができます。
Google Mapの地図は、1か月あたり30,000回まで無料で表示することができます。
30,000回より多く表示したい場合は、Google MapのAPIキーを設定することで可能となりますが、表示回数に基づいて料金が発生します。(30,000回の無料枠も適用されなくなります。)
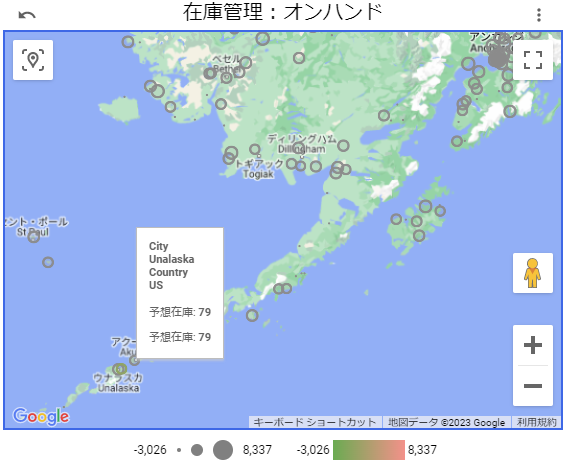
表示例

プロット方法について
データのプロット方法として、バブルマップ、ヒートマップ、ラインマップ、塗り分けマップが利用できます。
それぞれの表示例については、LookerStudioのドキュメントに記載がありますので、ご確認ください。
プロット方法は、グラフを追加するときに選択できます。

地図の表示内容について
地図の表示内容もいろいろと設定できます。
地図のスタイルや、位置、ドラッグでの移動、ズーム有無、凡例、ツールチップなどが設定できます。
それぞれの設定方法については、Lookerのドキュメントをご確認ください。
LookerとLookerStudioの比較
グラフの作成
LookerとLookerStudioのそれぞれで作成しました。
使用した地図データやプロット方法は以下の通りです。
|
Looker |
Looker Studio |
|
|
地図データ |
Mapbox | Google Map |
|
プロット方法 |
Points | バブルマップ |
<Looker>

<LookerStudio>

グラフの比較
それぞれのグラフを比較して気が付いた点を作成者視点と閲覧者視点でそれぞれ2つ挙げます。
作成者視点
<値の集約について>
Lookerでは、ディメンション項目(値を集約するための項目で、使用したデータの場合はlocation(緯度経度)、city(都市)、country(国)、region(地域)です。)を複数指定できますが、LookerStudioの場合は、ディメンション項目は、位置情報となるlocation(緯度経度)の1つしか設定できませんでした。
使用したデータの場合、location(緯度経度)に値が格納されておらず、city(都市)、country(国)、region(地域)のみ格納されているデータも含まれていました。
そのため、Lookerでは、location(緯度経度)、city(都市)、country(国)、region(地域)の4つをディメンション項目として指定していますが、LookerStudioで、location(緯度経度)のみとなっているため、location(緯度経度)に値が格納されていないデータの集約結果に差異が発生してしまいました。
そのため、凡例に表示されている値の範囲も異なっています。
LookerStudioの場合は、位置情報以外のディメンション項目を指定して集約したい場合は、事前にデータソース上での加工が必要です。

<NULL値の扱いについて>
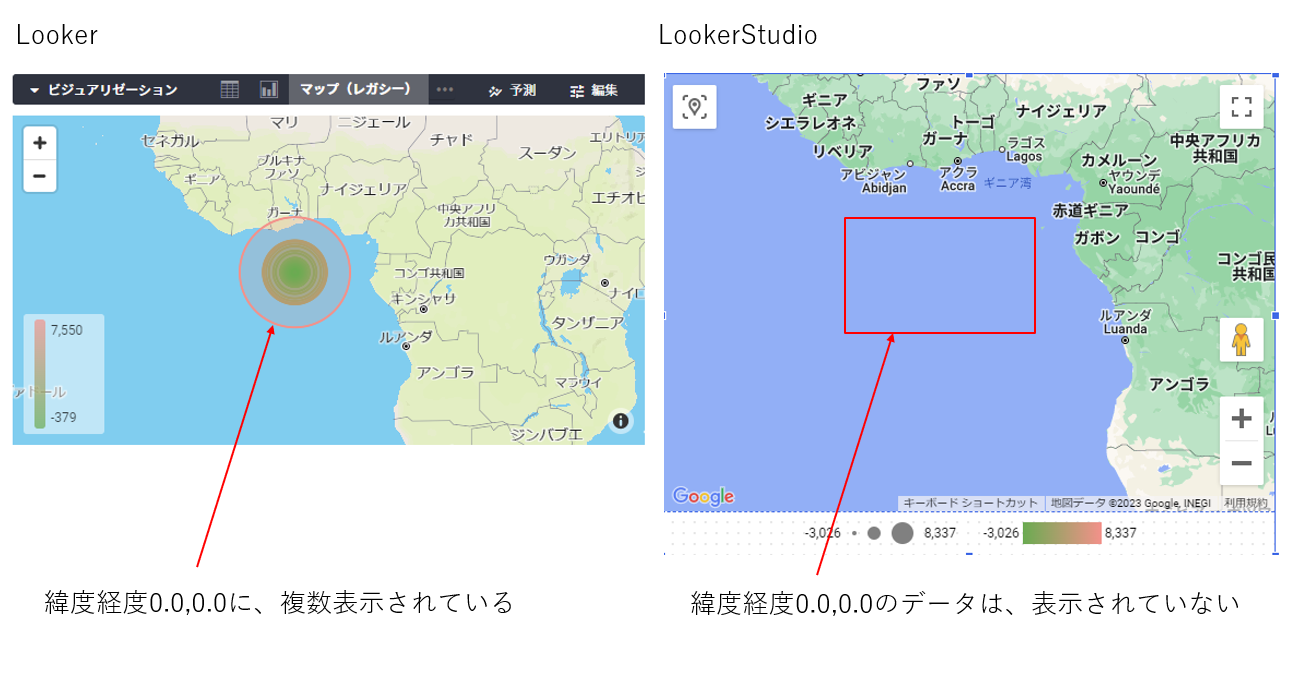
位置情報(緯度経度)がNULLのデータについて、地図上の表示が異なりました。
Lookerでは、位置情報がNULLのデータは、緯度経度0.0,0.0として値を設定しているため、緯度経度0.0,0.0の位置に表示されます。
LookerStudioでは、位置情報がNULLのデータは、同様に緯度経度0.0,0.0として値を設定していますが、表示されませんでした。

閲覧者視点
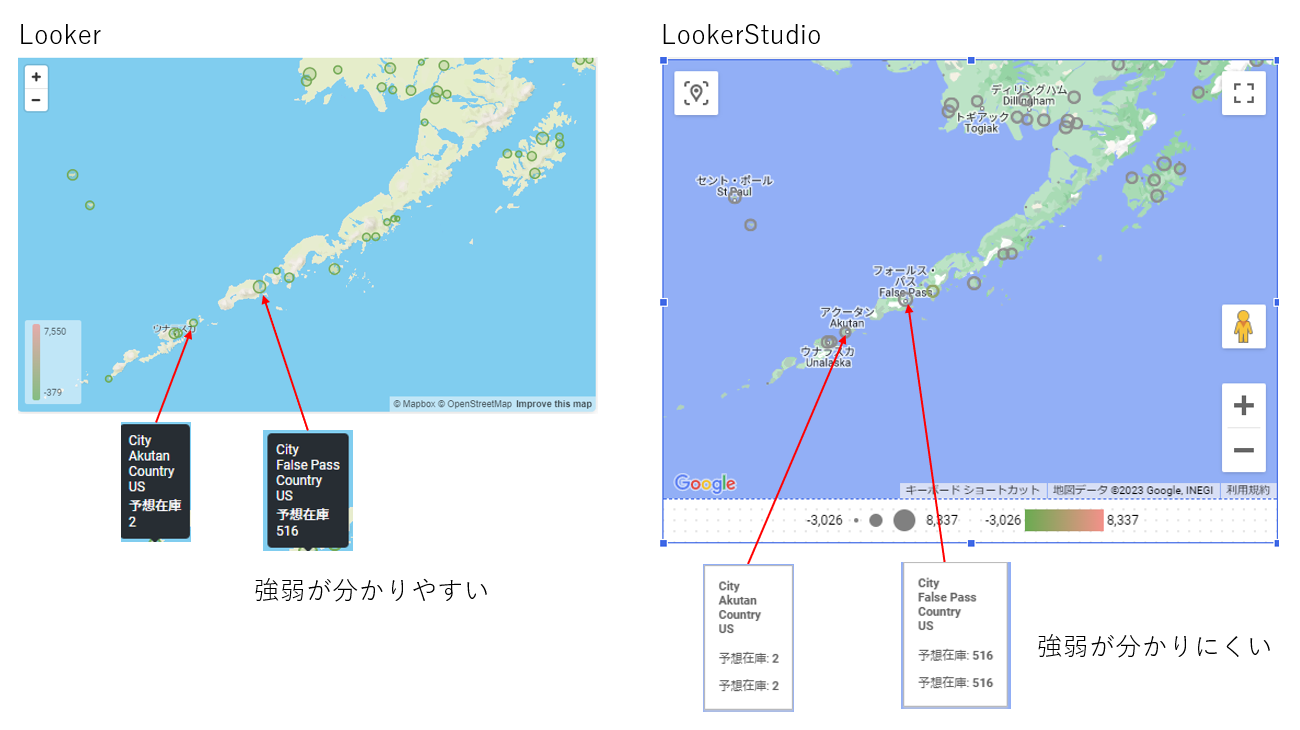
<バブルサイズについて>
使用したデータは、値の範囲が大きく、小さい方に偏っています。
Lookerの方は、近しい値でも強弱をつけて表示されていますが、LookerStudioでは、どれも同じようなサイズで表示されていました。

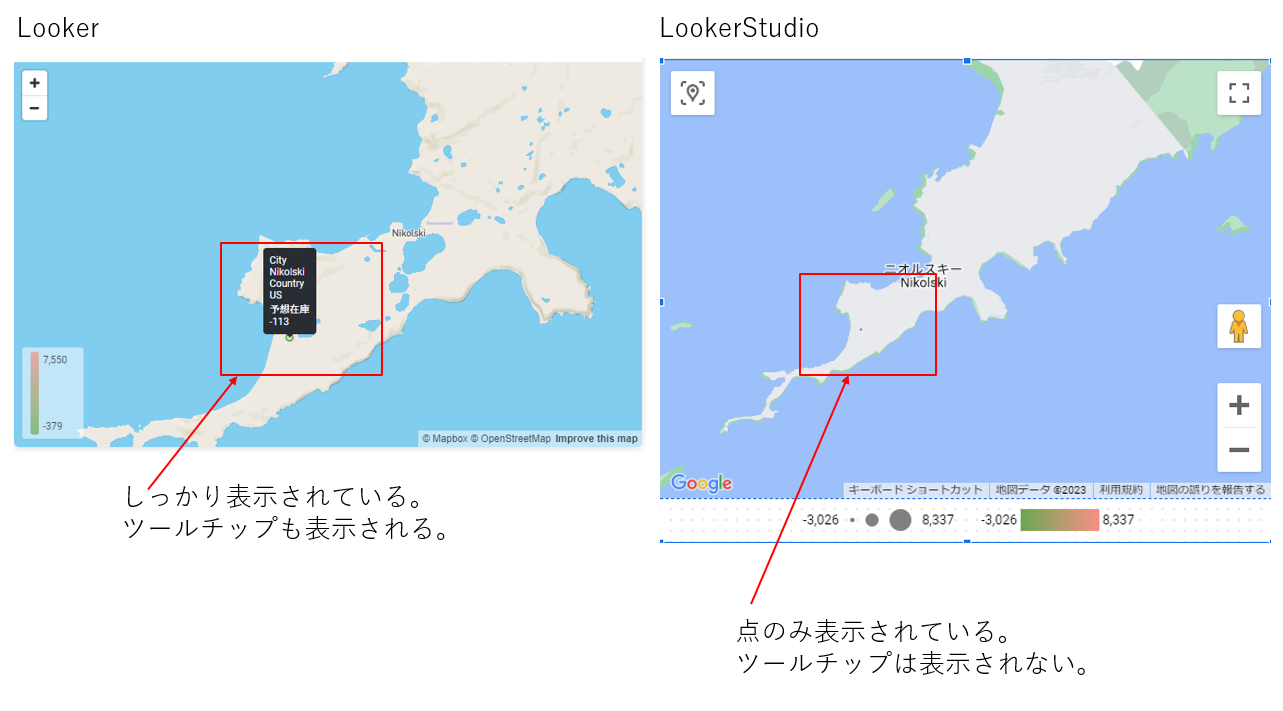
また、LookerStudioでは、マイナス値など、最小値に近づくほど点のような表示になっており、選択やツールチップでの値の確認ができませんでした。

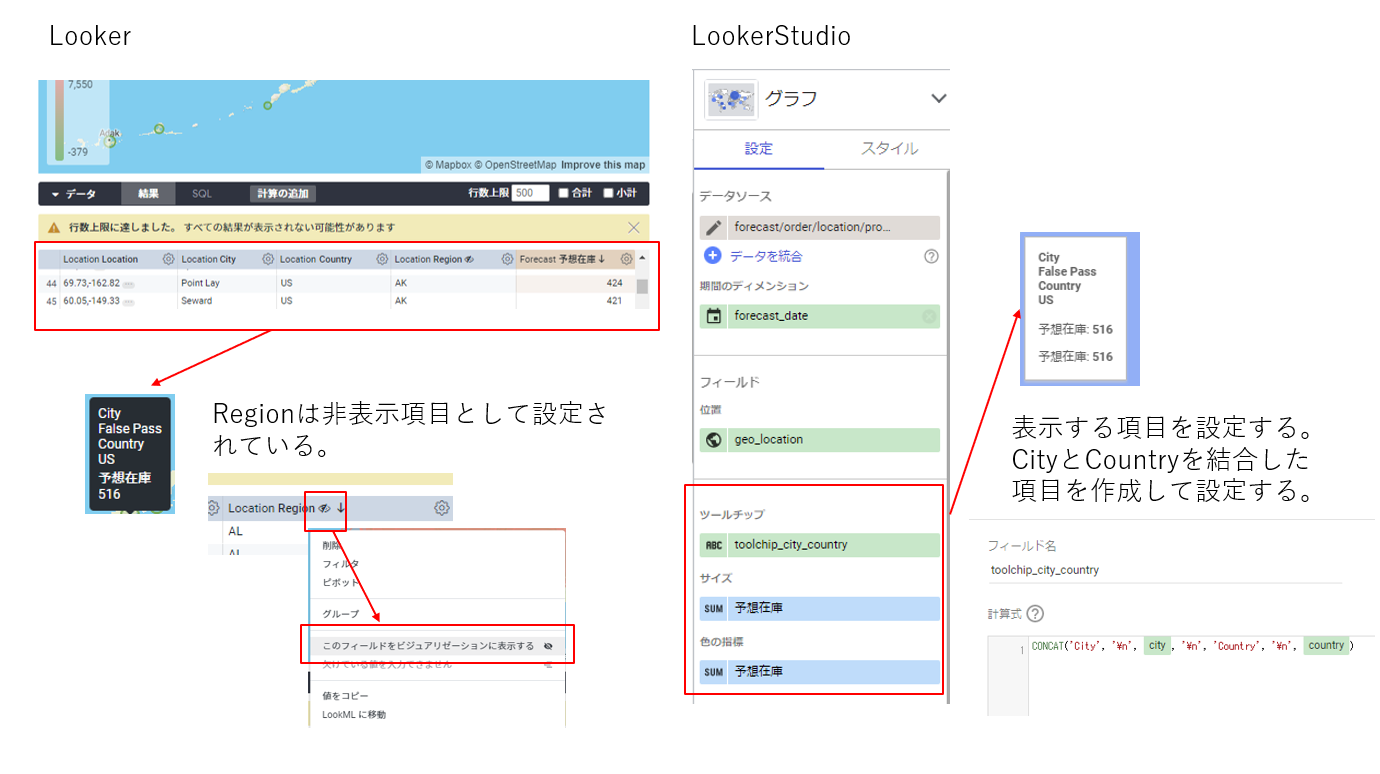
<ツールチップについて>
Lookerでは、ディメンション項目をツールチップに表示することができます。
LookerStudioでは、ツールチップの項目を1つ指定することができます。そのため、city(都市)とcountry(国)を結合した項目を作成して設定しました。
項目を作成して表示できるため、Lookerより自由度があるかもしれません。
また、バブルサイズやバブルの色として指定した値が表示されます。

まとめ
LookerとLookerStudioで同じデータを使って地図上に表示するグラフを作成して比較してみました。
どちらも地図にデータを表示して可視化することができました。
利用できる地図データやプロット方法の種類は異なります。
それぞれで作成することができましたが、LookerStudioでは、ディメンション項目に設定できる項目数の制限があったり、バブルサイズなど見た目に制限があったりしました。
また、使用するデータソースを事前に加工するなど工夫が必要でした。
今回比較したLooker、LookerStudioはともにGoogle製品です。
Lookerは有料でライセンスが必要ですが、無料トライアル(https://cloud.google.com/resources/looker-free-trial)がございます。
LookerStudioは無料で、Googleアカウントがあれば気軽に利用できます。
みなさんもお手持ちのデータをLooker/LookerStudioで可視化してはいかがでしょうか?
当社、システムサポートは、Google Cloudの導入・移行・運営支援を行っています。
お手持ちのデータのGoogle Cloud BigQuery移行、データの可視化のご相談は、以下よりお願いいたします。
ご意見・ご相談・料金のお見積もりなど、
お気軽にお問い合わせください。