2023年5月30日
【Google Cloud】BIツール徹底比較!複合グラフ編
-
- Category Google Cloud

今回は、LookerとLookerStudio(旧称:データポータル)の複合グラフについて比較してみました。
複合グラフで可視化したいデータについて
複合グラフを使用する目的
一言でまとめると、「値の関係性を調査し、これからの仕事の判断を促す」です。
今回使用する例であれば、「売上見込・入荷情報・予想在庫を同時に表示し、週ごとに集計することで、実績確認と予測などの判断を促す」が目的です。
以上のことを踏まえ、複合グラフを使ってLookerとLookerStudioを比較していきます。
使用するデータについて
表示形式についての表
| カラム名 | forecast_date (日付) |
requested_quantity (入荷情報) |
forecast_quantity (売上見込) |
projected_inventory (予想在庫数) |
| 表示形式 | 週ごとの表示 | 棒グラフ | 折れ線グラフ | 棒グラフ |
| 補足 | 実データは日付ごと | – | – | 入荷情報 – 売上見込 |
具体的なデータの例
| カラム名 | forecast_date (日付) |
requested_quantity (入荷情報) |
forecast_quantity (売上見込) |
projected_inventory (予想在庫数) |
| データ例1 | 2022-04-01 | 500 | 400 | 100 |
| データ例2 | 2022-04-02 | 400 | 200 | 200 |
Lookerの複合グラフの表示について
まず、複合グラフはどのような特徴があるのでしょうか。
複合グラフとは、棒グラフや折れ線グラフを同時に表示し、関係性を視認しやすいグラフです。
この記事では主に見栄えについての特徴について紹介します。
- 週の表示形式
- それぞれのグラフの表示 / 非表示
- グラフごとにグラフの種類や色、ラベルを変更できる。
これらをLookerを使って具体的に見ていきましょう
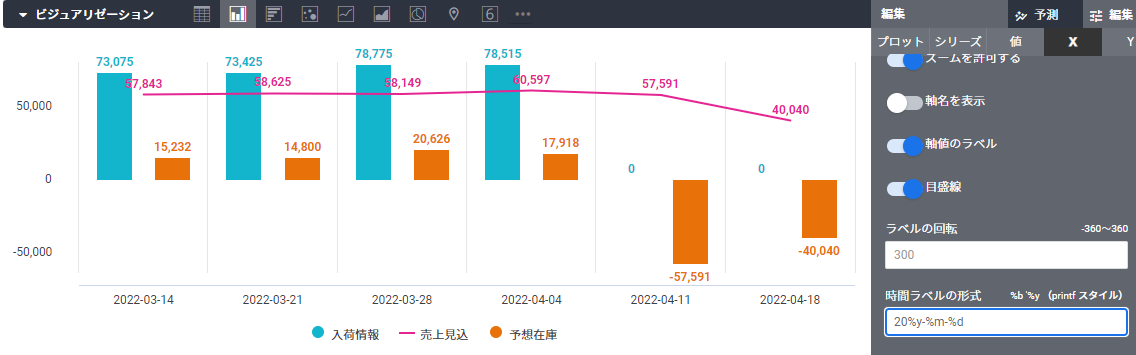
- 週の表示形式:
時間ラベルの形式で調節が簡単(デフォルト値はLooMLで設定が可能)

- それぞれのグラフの表示 / 非表示:
軸のラベルをクリックし、表示 / 非表示を切り替え

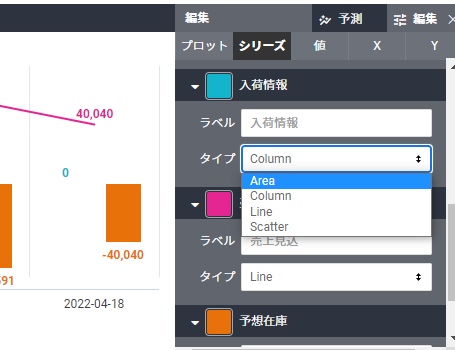
- グラフの軸ごとにグラフの種類や色、ラベルを変更できる


Looker Studioの複合グラフ表示について
次に、Looker Studioの場合はどのように表現するか見ていきましょう。
Lookerと同じ項目で紹介します。
- 週の表示形式
- 作成済みのグラフを一時的に非表示にする
- グラフの軸ごとにグラフの種類や色、ラベルを変更できる。
- 週の表示形式:
デフォルトで用意されている表示形式から以下のように選択できる。
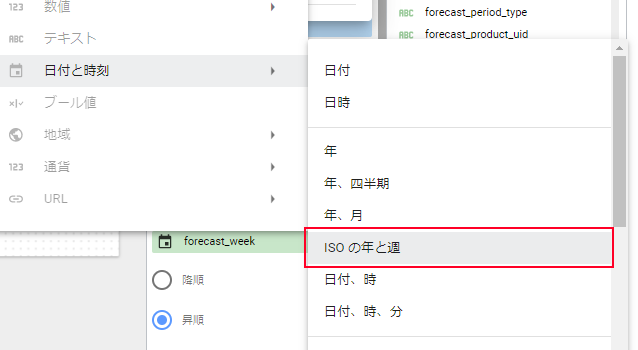
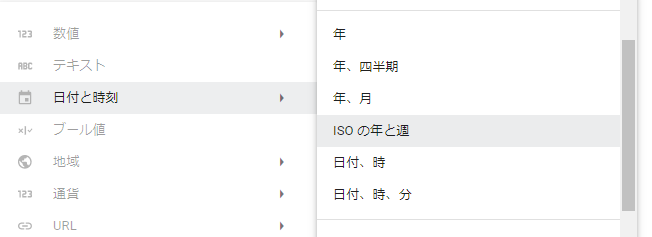
週ごとに表示するには、ISOの年と週を選択する。
※ISOの年と週:画像のような一年を通しての週の数。


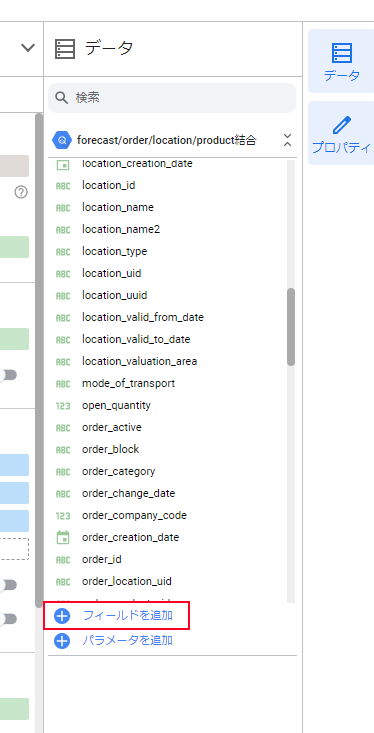
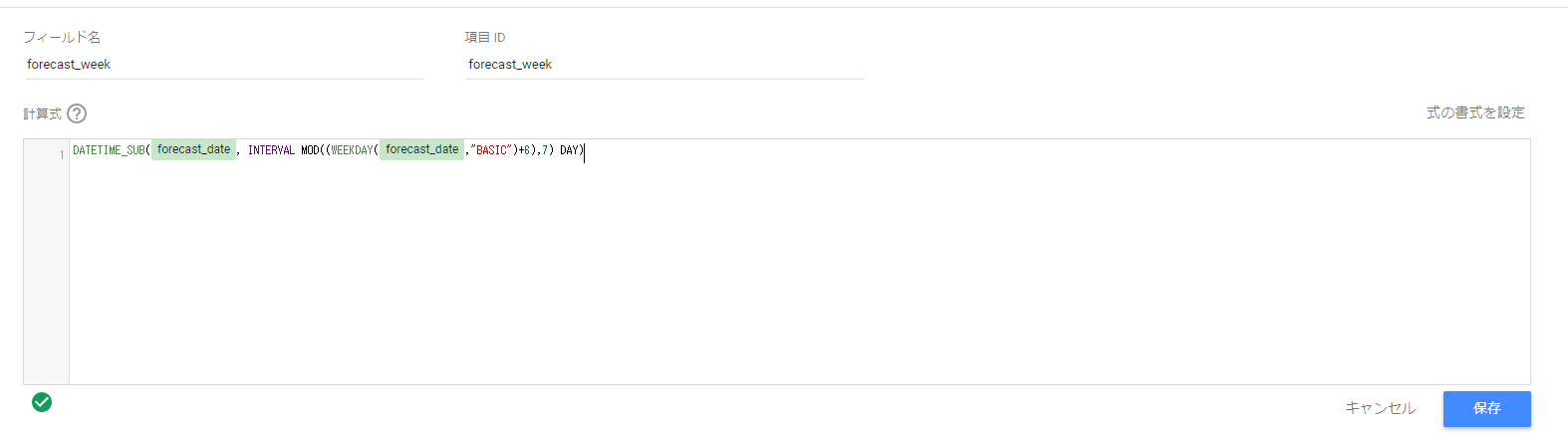
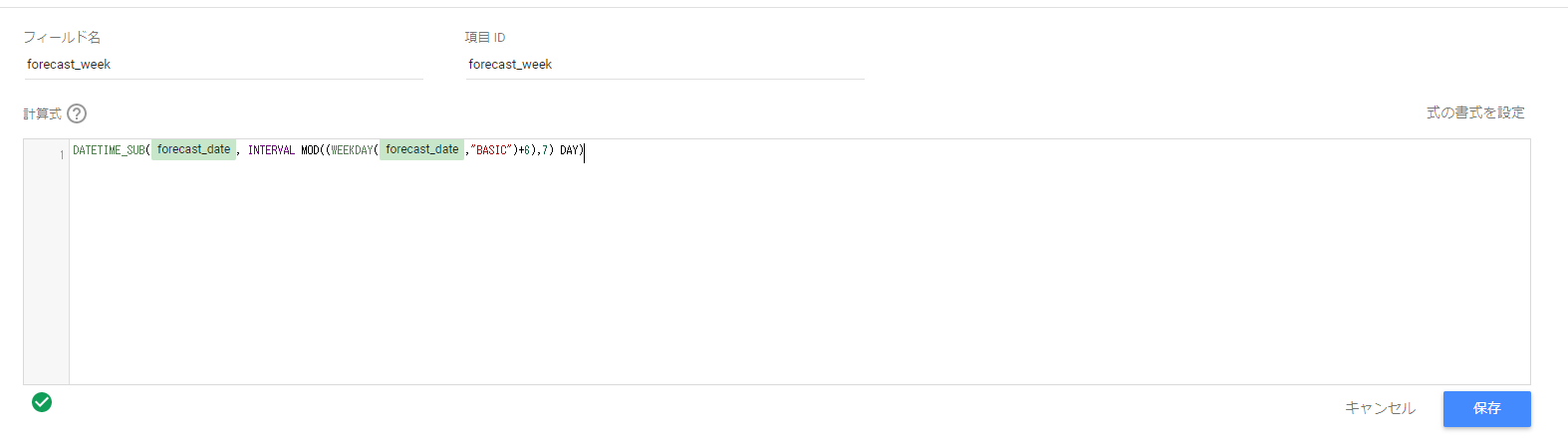
今回の例では、YYYY/MM/DDの形式で表示したいため、カスタマイズが必要になる。カスタマイズするためにはフィールドを追加し、式を記述する。DATETIME_SUB(forecast_date, INTERVAL MOD((WEEKDAY(forecast_date,"BASIC")+6),7) DAY)


- 作成済みのグラフを一時的に非表示にする:
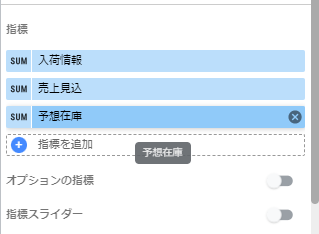
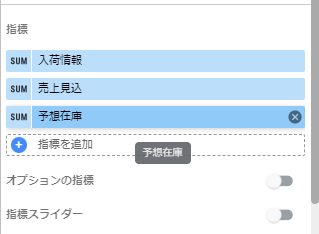
一時的な非表示の機能はLookerStudioには見当たらなかった。グラフを非表示にしたい場合は、指標から列を削除する。表示したいときは追加し直す。

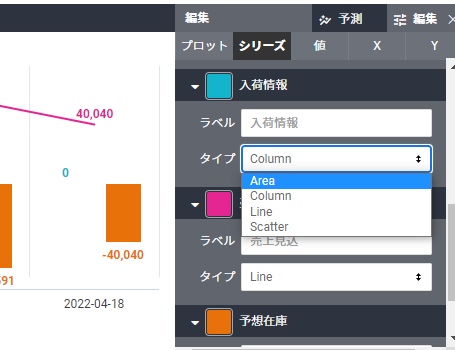
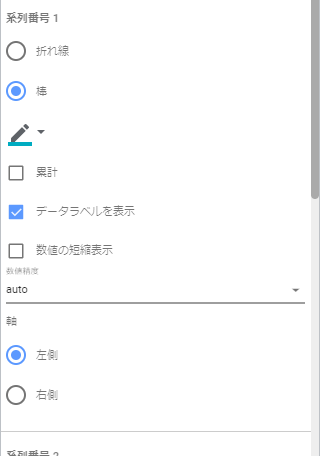
- グラフの軸ごとにグラフの種類や色、ラベルを変更できる:
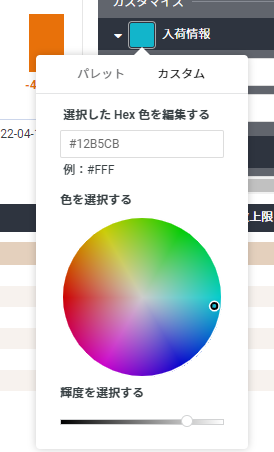
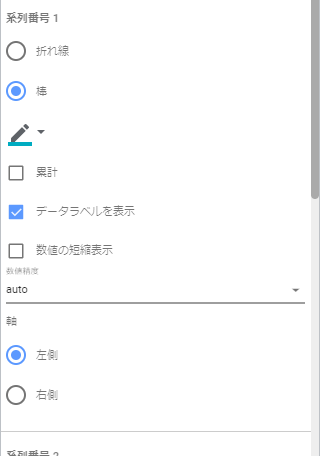
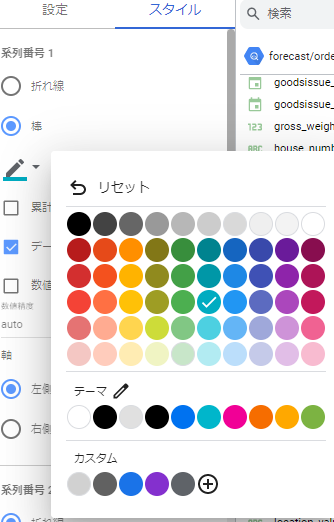
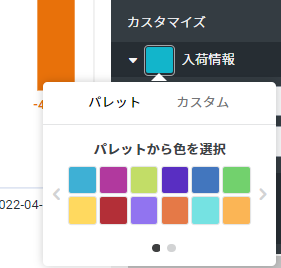
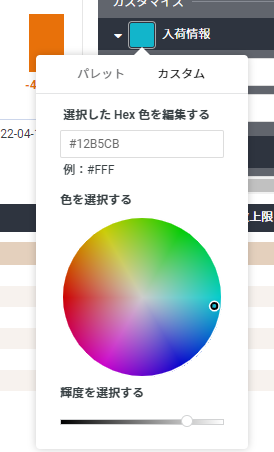
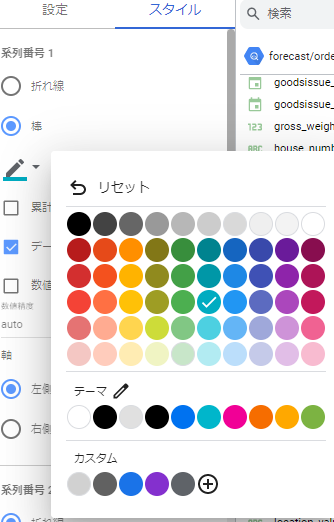
種類と色はグラフ > スタイルからグラフごとに変更
ラベルは指標から変更


LookerとLooker Studioの比較
グラフの比較
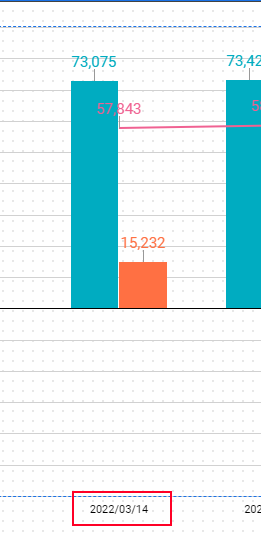
それぞれのグラフの完成図を掲載します。
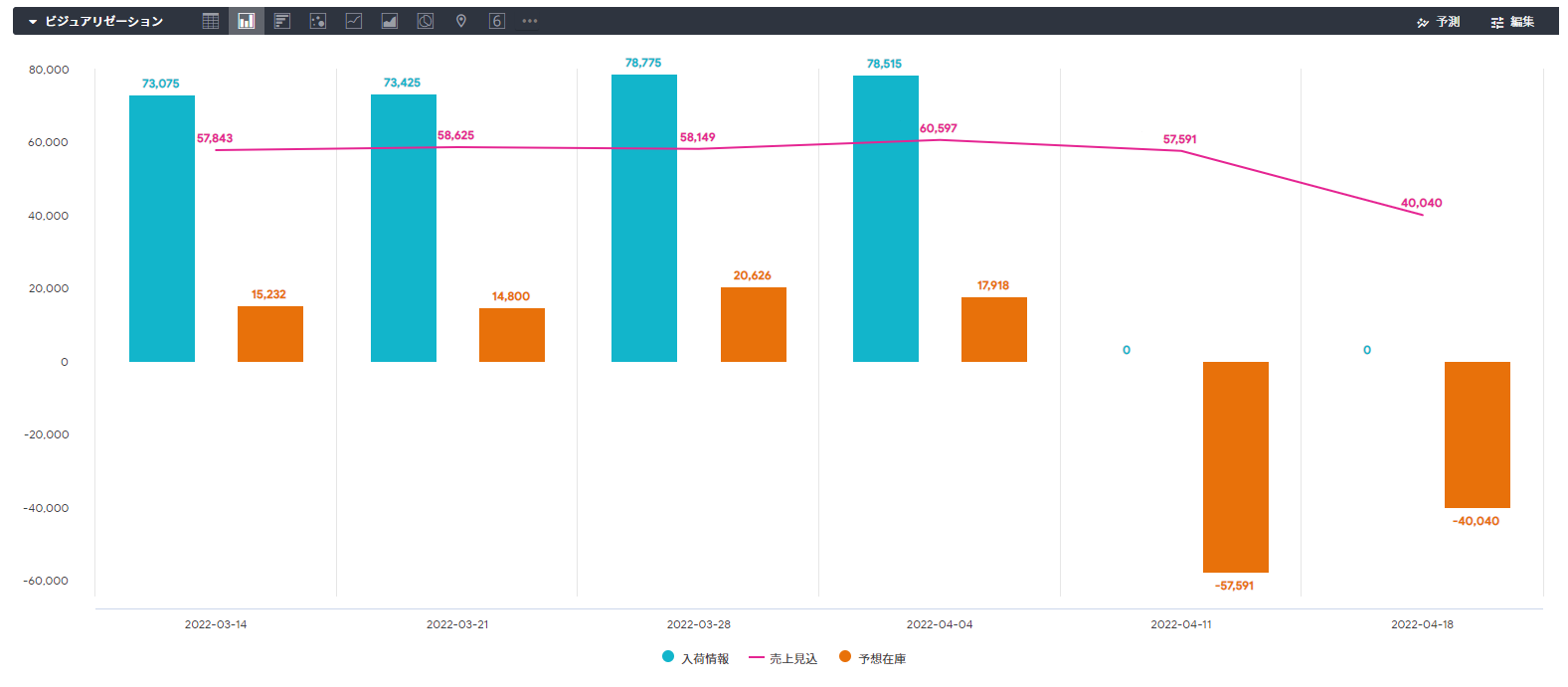
Looker:
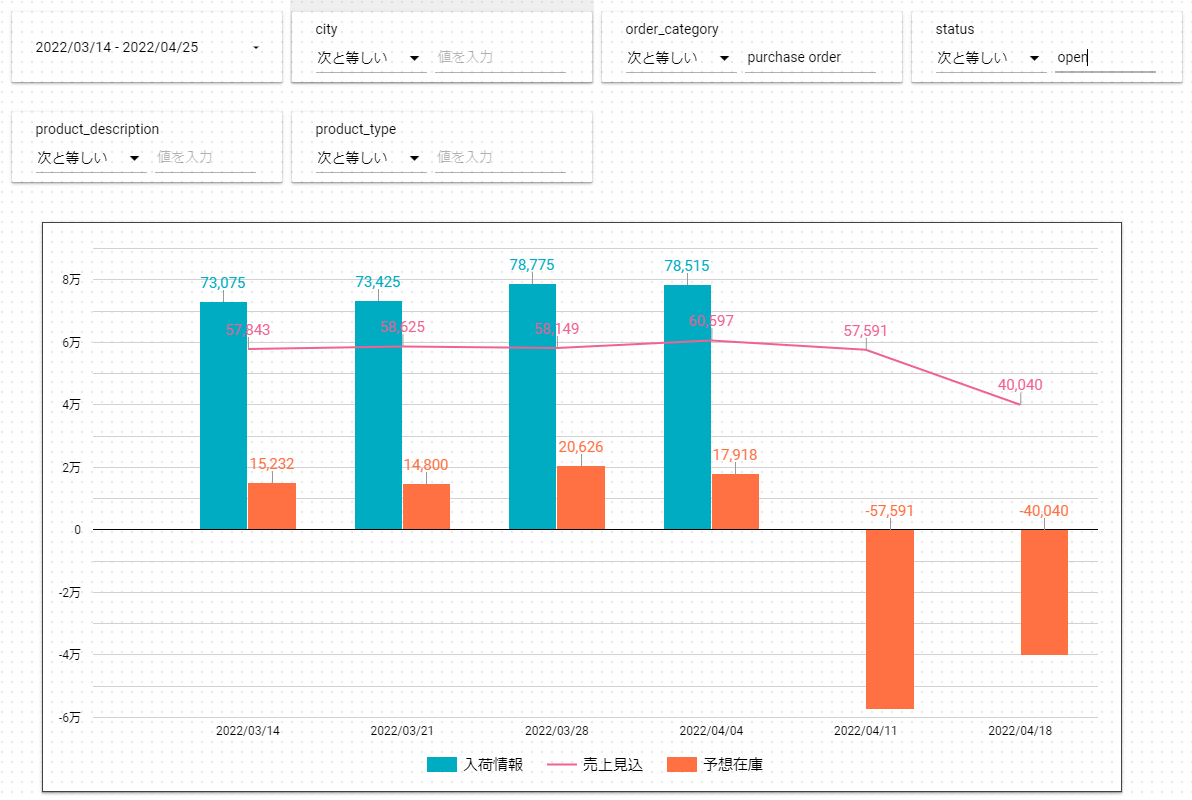
Looker Studio:
それぞれのグラフを比較して気が付いた点を作成者視点と閲覧者視点でそれぞれ紹介します。
作成者視点
<日付情報の書式について>
- デフォルト設定の比較
- Looker
- その週の月曜日の日付
- LookerStudio
- 「月曜の日付~日曜の日付(ISOの○○週目)」の形式で表示

- 「月曜の日付~日曜の日付(ISOの○○週目)」の形式で表示
- Looker
- カスタマイズの方法の比較
- Looker
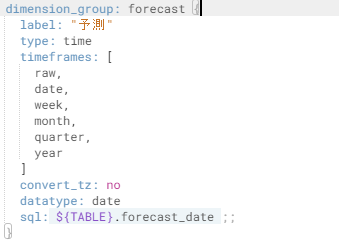
- LookMLで、dimension_groupを作成しtimeframesに日付形式を指定

- LookMLで、dimension_groupを作成しtimeframesに日付形式を指定
- LookerStudio
- 新たにフィールドを追加し、計算式でカスタマイズ

- 新たにフィールドを追加し、計算式でカスタマイズ
- Looker
<フィルタで設定した情報について>
-
- Looker
- URLの共有を行う際、URLにフィルター設定の情報が含まれるため、リセットされない。
- LookerStudio
- URLの共有を行う際、フィルターで設定した情報がリセットされる。
- Looker
<グラフの色や種類について>
-
- Looker
- グラフの種類を各軸ごとに選択

- グラフの色を組み合わせやHex/RGBで設定


- グラフの種類を各軸ごとに選択
- LookerStudio
- グラフの種類を各軸ごとに選択

- グラフの色を組み合わせやHex/RGBで設定


- グラフの種類を各軸ごとに選択
- Looker
閲覧者視点
<グラフの表示・非表示について>
-
- Looker
- 軸のラベルをクリックし、表示非表示を切り替える。

- 軸のラベルをクリックし、表示非表示を切り替える。
- LookerStudio
- 指標から列を削除し、表示したいときは列を追加し直します。
閲覧者の権限ではできない操作のため、作成者に依頼する必要があります。

- 指標から列を削除し、表示したいときは列を追加し直します。
- Looker
まとめ
機能比較をしてみての感想
- LookerではURLの共有時にフィルタ情報を保持できます。グループ内で同じ抽出条件を使っているダッシュボードを共有したいときなど、かなり使い勝手がよさそうだと感じました。
- また、グラフのカスタマイズの自由度は同じくらいで、閲覧者目線だと使い勝手に大きな差はないのではないかと思いました。
- ただし、Lookerだと凡例をクリックすることでグラフの表示/非表示の切り替えができるのに対し、Looker Studioでは編集が必要なため、一度作成したダッシュボードのカスタマイズはLookerの方が使い勝手がよいと感じました。
今回比較したLooker、LookerStudioはともにGoogle製品です。
Lookerは有料でライセンスが必要ですが、無料トライアル(https://cloud.google.com/resources/looker-free-trial)がございます。
LookerStudioは無料で、Googleアカウントがあれば気軽に利用できます。
みなさんもお手持ちのデータをLooker/LookerStudioで可視化してはいかがでしょうか?
当社、システムサポートは、Google Cloudの導入・移行・運営支援を行っています。
お手持ちのデータのGoogle Cloud BigQuery移行、データの可視化のご相談は、以下よりお願いいたします。
ご意見・ご相談・料金のお見積もりなど、
お気軽にお問い合わせください。