2023年5月17日
【Google Cloud】Flutter + Firebase環境構築(初心者向け)
-
- Category Google Cloud

今回が初めての記事です。本記事では、FlutterアプリにFirebaseを追加する方法をご紹介します。
初心者の私は苦戦したので、困った部分は詳しめにお伝えします。
この記事が少しでもお役に立てたらうれしいです。
- ・FlutterとFirebaseとは?
- ・Firebaseにログイン
- ・Firebase CLIのインストール
- ・FlutterFire CLIのインストール
- ・Firebase用にアプリを構成
- ・アプリでFirebaseを初期化
- ・エラーの対処
本記事では、以下を前提条件としています。
また、本記事はFirebaseの公式ドキュメント「FlutterアプリにFirebaseを追加する」に沿って作業を進めていきます。
FlutterとFirebaseとは?
Flutter
マルチプラットフォームとは、Android / iOS / Web / Windows / macOS / Linuxの6つのプラットフォームに一度に対応できるという意味です。
すなわち、Flutterを習得すれば、それだけで複数プラットフォームの開発ができるようになります。
ちなみに使用言語は「Dart」です。
Firebase
例えば、以下のようなサービスがあります。
このほかにも多様なサービスがあります。
これらを組み合わせて利用すれば、自前でサーバーを用意することなく、フロント側の開発だけでアプリが作成できます。
では、作業を進めていきます。
Firebaseにログイン
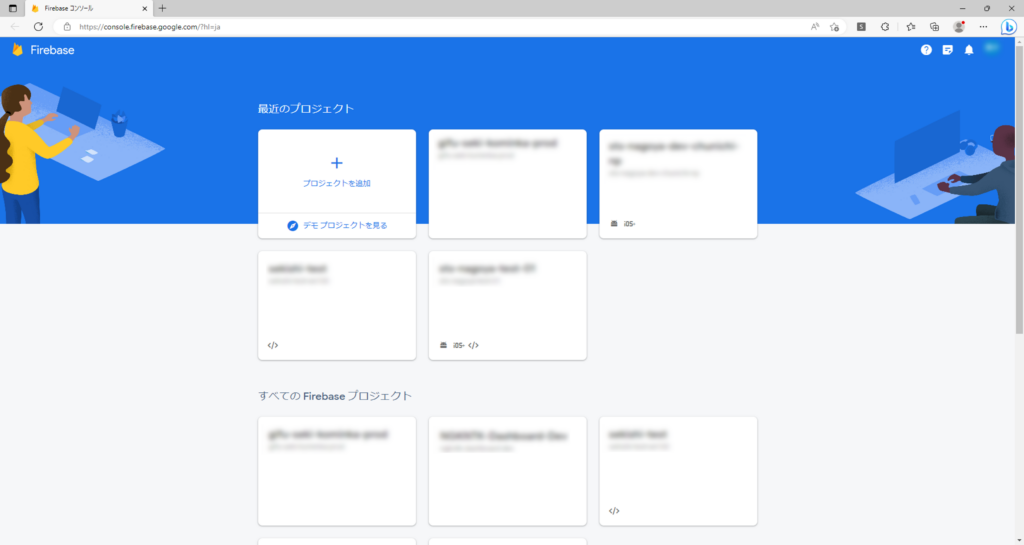
コンソールに移動し、画像のような画面になっていればOKです。

FIrebaseコンソール画面
Firebase CLIのインストール
Firebase CLIとは、Firebaseプロジェクトの管理、表示、デプロイを行う様々なツールを提供するものです。
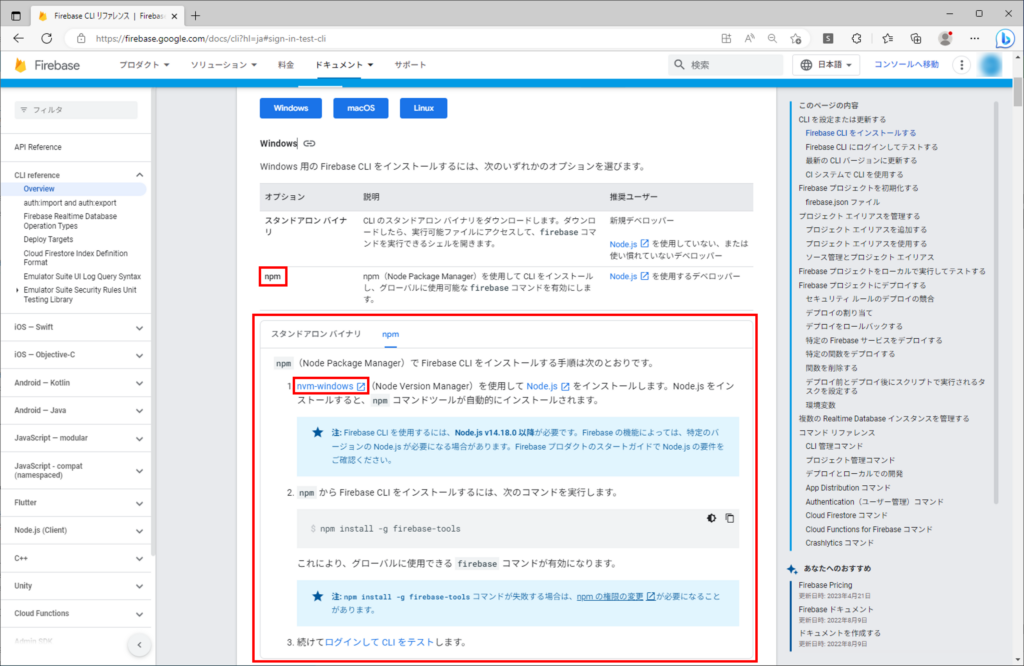
公式サイトでは、Firebase CLIのインストール方法として以下の2つのオプションが紹介されています。
本記事では、npmを使用する方法でインストールします。
大まかな流れは以下の通りです。
- NVMのインストール
- Node.jsのインストール
- Firebase CLIのインストール
1.NVMのインストール
私はNVMもNode.jsも何なのか分からず戸惑ったので、少しご紹介します。
| NVM | コマンドラインツール。 システム内に複数のNode.js実行環境をインストールし、切り替えて使うことができるようになる。 |
| Node.js | JavaScriptの実行環境。 JavaScriptコードを実行するアプリケーション。 |
1.NVMのダウンロード

Firebase公式サイト、Firebase CLIのインストール手順
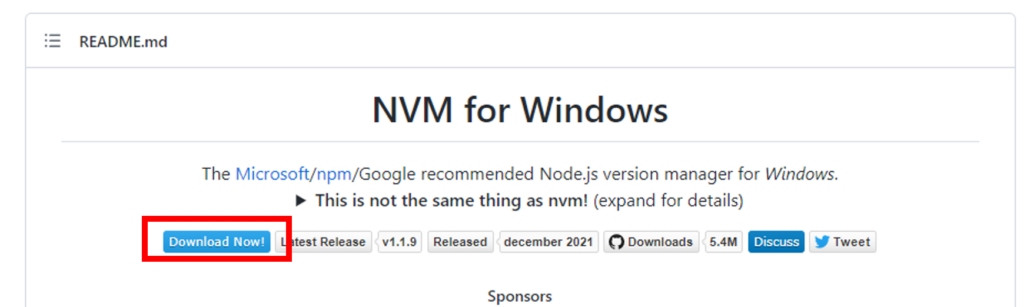
リンクを押すと、画像のようなGitHubの画面に遷移します。
「Download Now!」というボタンがあるので、クリックします。

「Download Now!」ボタンからダウンロード
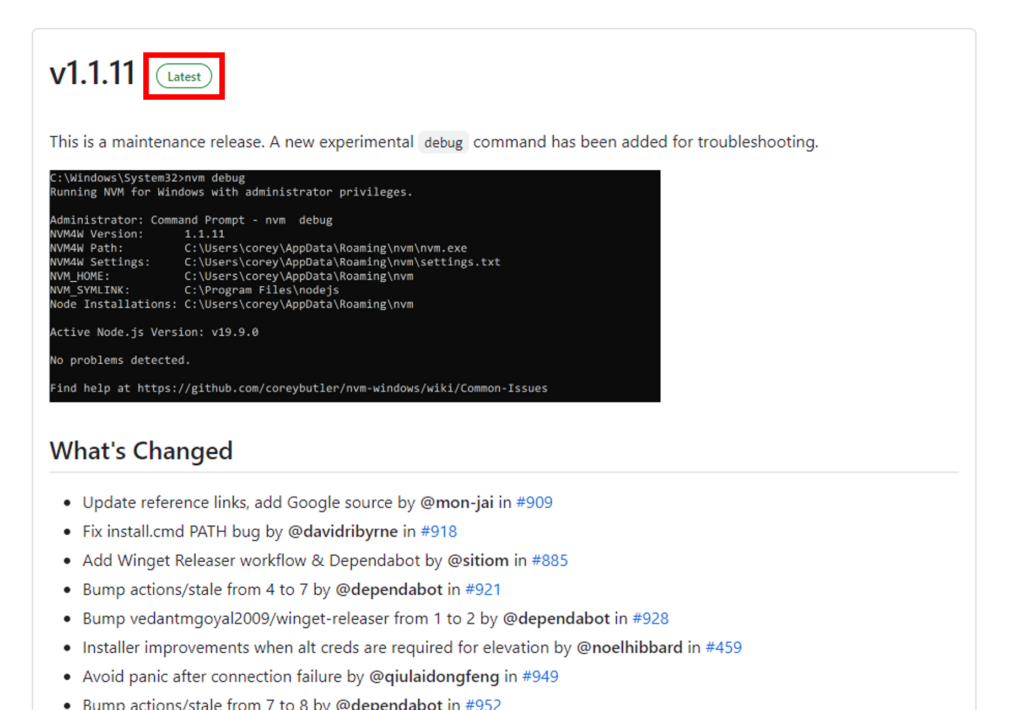
すると、リリースされたバージョンの一覧ページに遷移します。
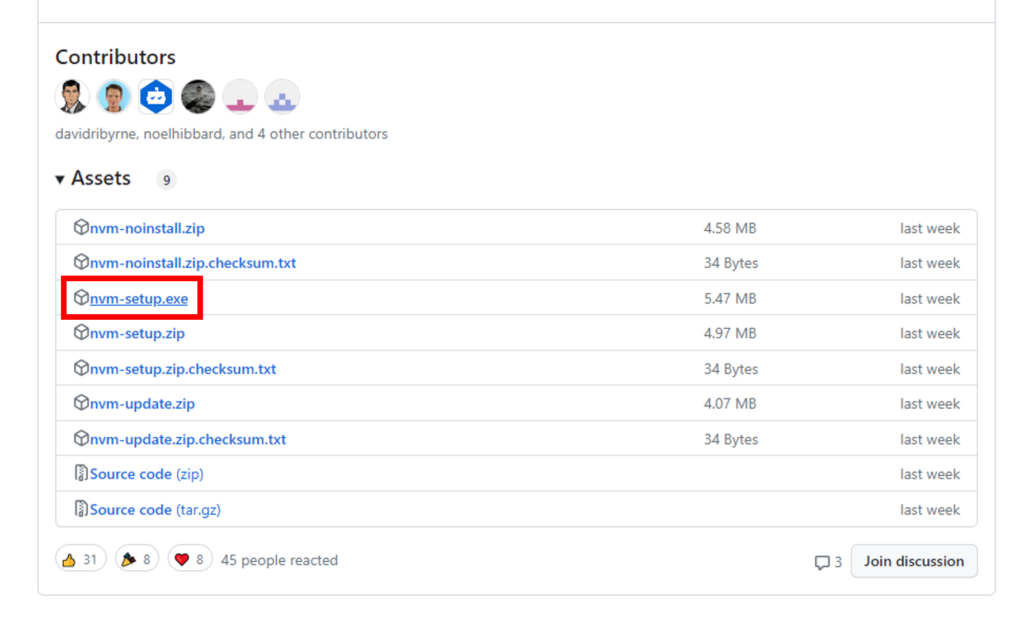
「Latest」のマークのあるバージョンの「Assets」の「nvm_setup.exe」をクリックし、ダウンロードします。

「Latest」のマークがついている

「Assets」内、「nvm_setup.exe」をクリック
2.NVMのインストール
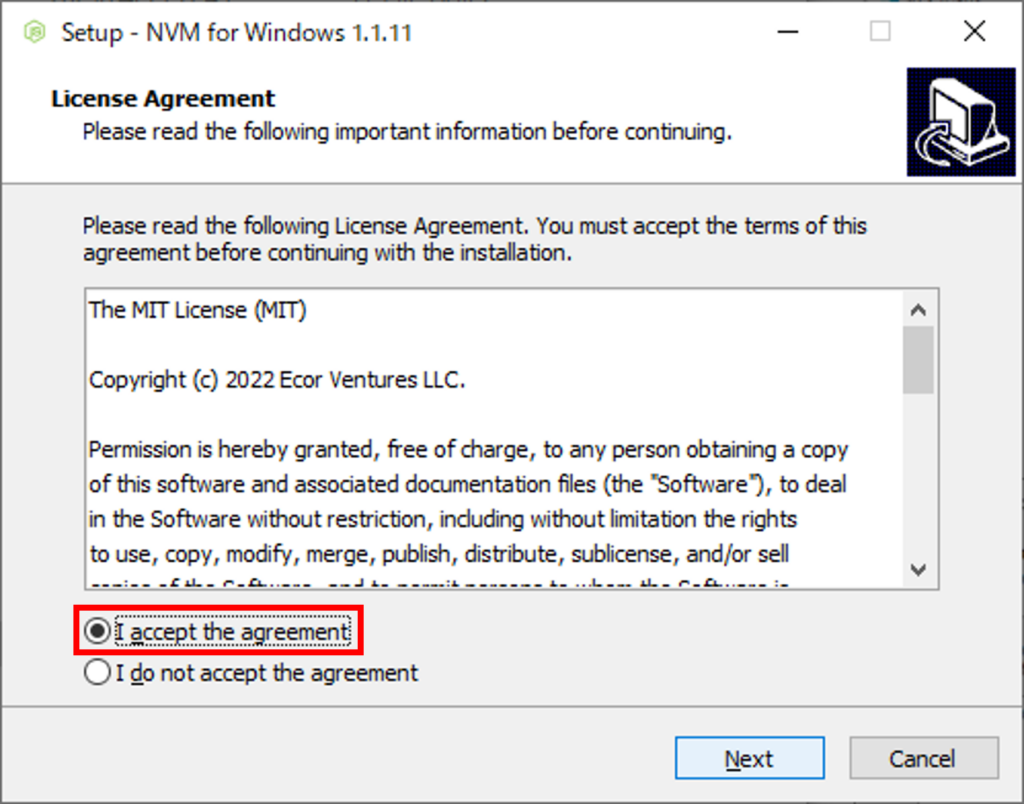
nvm_setup.exeを実行するとウィザードが表示されるので、それに従いインストールします。
このとき、最初だけ「同意する」を選び直す必要がありますが、その後は全てデフォルトのまま「Next」で進めて大丈夫です。

「I accept the agreement」にチェックを入れる
その後、
・NVMのインストール先フォルダの選択
・シンボリックリンクを作成するフォルダの選択
が続きます。
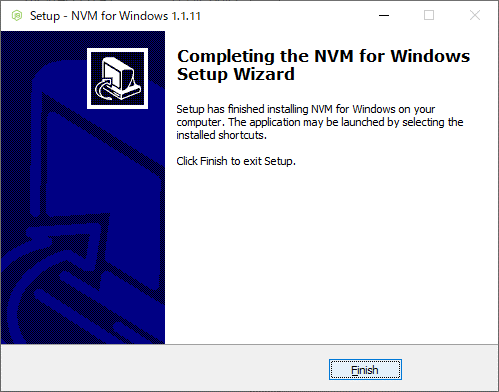
最後に、以下の画面が表示されたら、NVMのインストールは完了です。

NVMのインストールの最後のウィザード
完了したら、
nvmコマンドが使えるようになります。試しに、コマンドプロンプトで以下のコマンドを実行してみます。
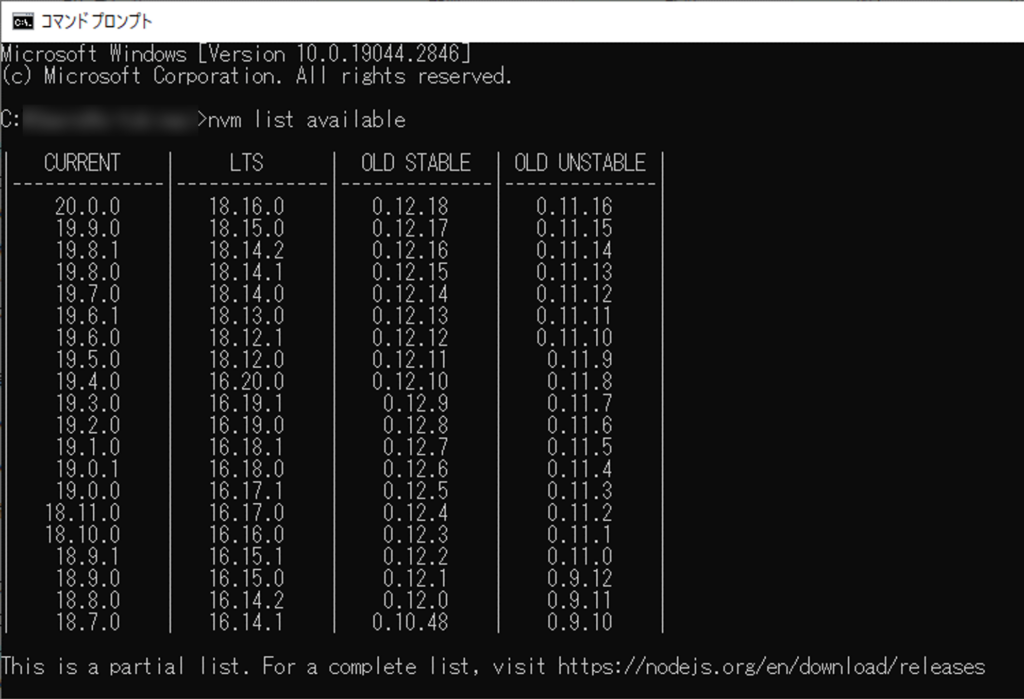
nvm list availableその結果、以下のようにインストール可能なNode.jsのバージョンのリストが表示されたらOKです。

コマンド「nvm list available」の実行結果
2.Node.jsのインストール
1.Node.jsのダウンロード
まずはNode.jsをダウンロードします。
NVMと同様、Firebaseの公式サイトにあるNode.jsのリンクからダウンロードできます。
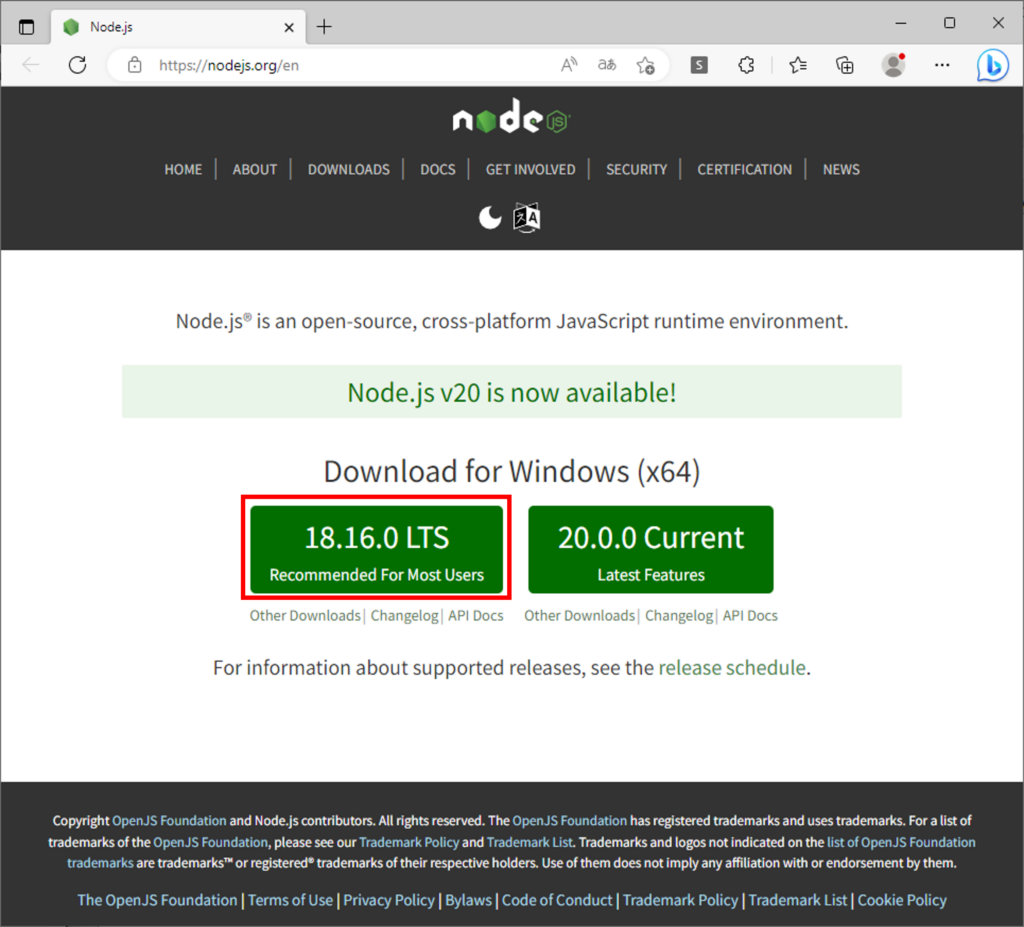
リンクを押すと、画像のようなNode.jsの画面に遷移します。

この画面からNode.jsをインストール
左の「18.16.0.LTS」のボタンをクリックします。
その結果、「node-v18.16.0-x64.msi」がダウンロードされます。
ちなみに、「LTS」と「Current」には以下の違いがあります。
| LTS | Long Term Supportの略。 長期の保守運用が約束されたバージョン。 |
| CURRENT | 最新版。 安定性は約束せず、機能追加を盛り込んだバージョン。 |
2.Node.jsのインストール
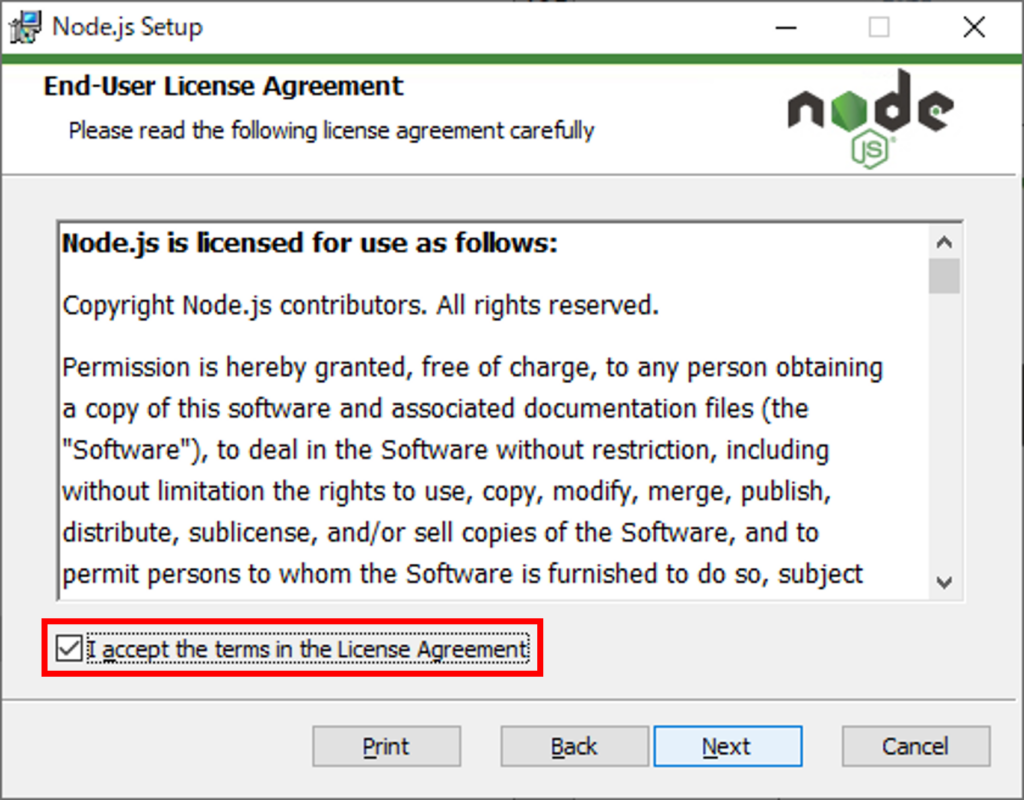
こちらも、「同意する」にチェックを入れる以外はデフォルトのまま進めて問題ありません。

「I accept the terms in the License Agreement」にチェックを入れる
この後、
・インストール先フォルダの選択
・インストールするコンポーネントの選択
・C/C++からのコンパイルが必要なモジュールをインストールする際に必要なツールを自動でインストールするかどうかの選択
と続きます。
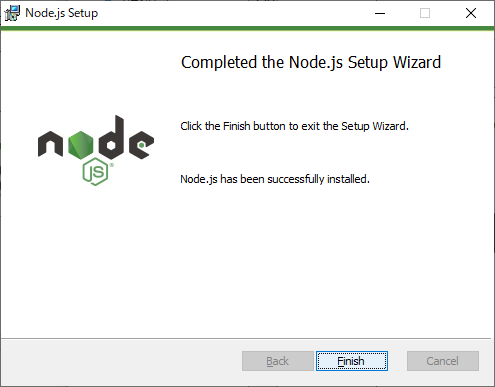
最後に、以下の画面が表示されたら、Node.jsのインストールは完了です。

Node.jsのインストールの最後のウィザード
Node.jsがインストールされると、
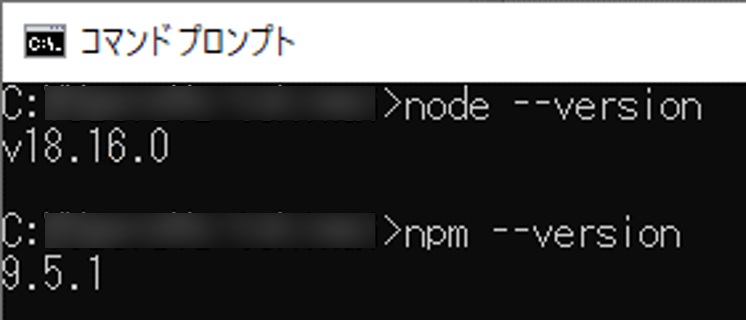
nodeコマンドとnpmコマンドが使えるようになります。では、それぞれ以下のコマンドを実行して試してみます。
node --versionnpm --versionその結果、それぞれのバージョンが表示されたらインストール完了です。

コマンド「node –version」、「npm –version」の実行結果
3.Firebase CLIのインストール
1.インストール
これでようやく、Firebase CLIをインストールできます。
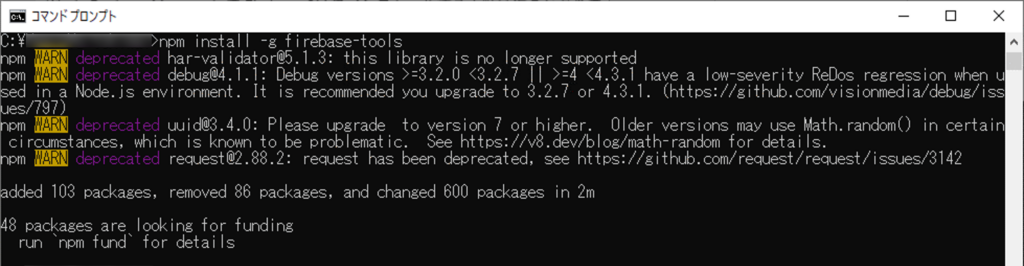
では、以下のコマンドを実行します。
npm install -g firebase-tools実行後は少し待ちますが、以下のような表示になったらインストール完了です。

コマンド「npm install -g firebase-tools」の実行結果
2.認証とテスト
では、GoogleアカウントでFirebaseにログインします。
以下のコマンドを実行します。
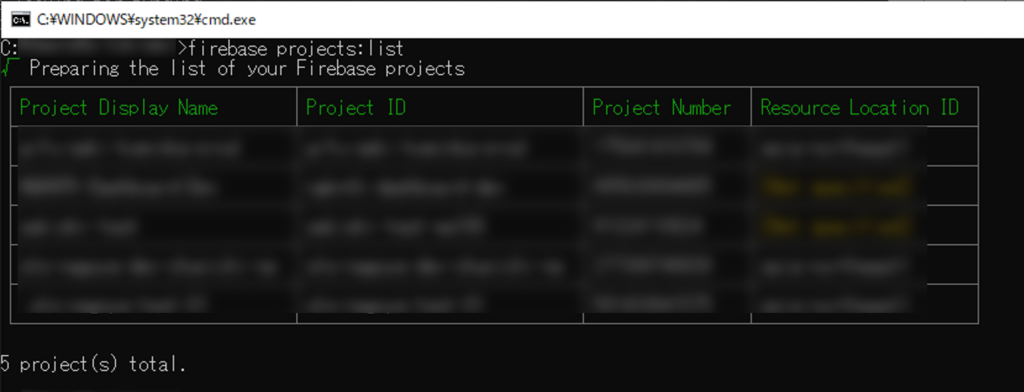
firebase loginログインできたら、さらに以下のコマンドを実行します。
firebase projects:listその結果、画像のようにfirebaseで作成したプロジェクトの一覧が表示されればOKです。

コマンド「firebase projects:list」の実行結果
以上で、Firebase CLIのインストールは完了です。
FlutterFire CLIのインストール
FlutterFire CLIとは、インストールプロセスを容易にするコマンドを提供するツールです。
公式サイトはこちらです。
では、さっそく進めていきます。
ここでは、以下のコマンドを実行するだけです。
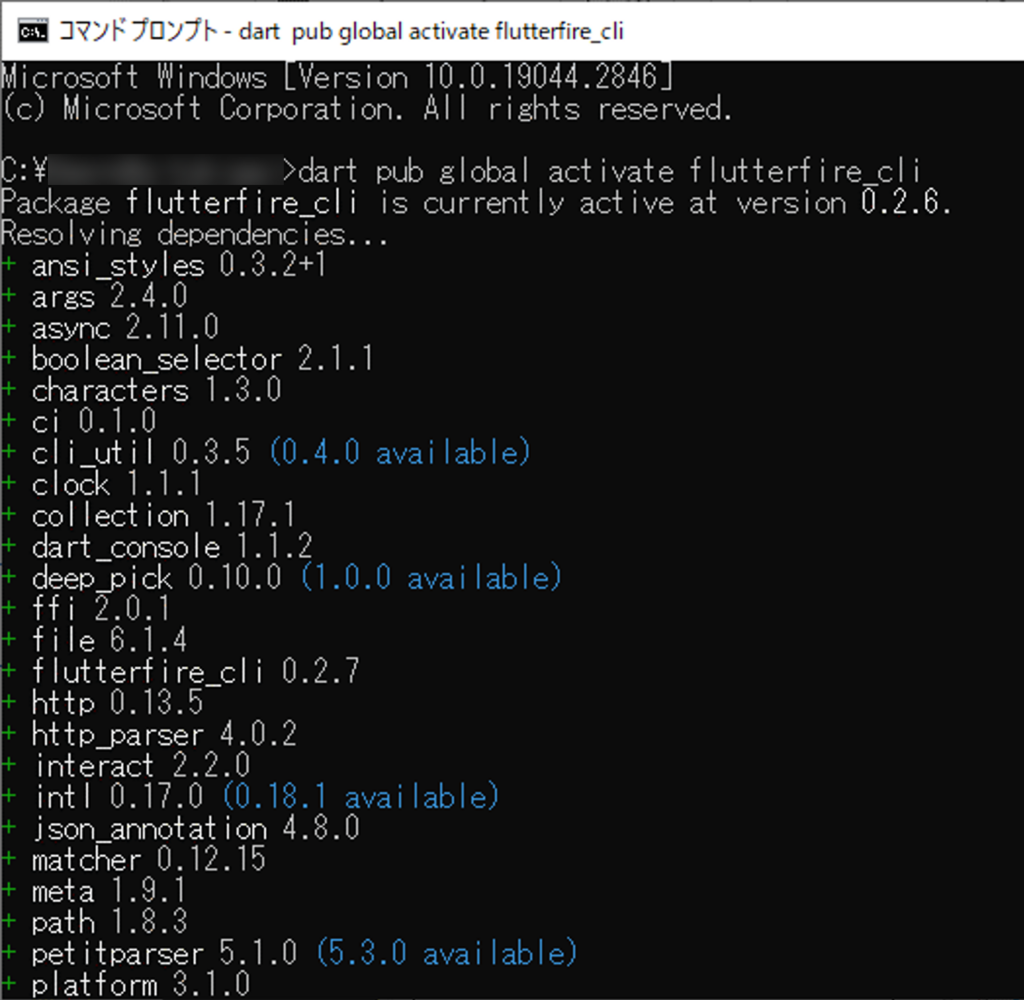
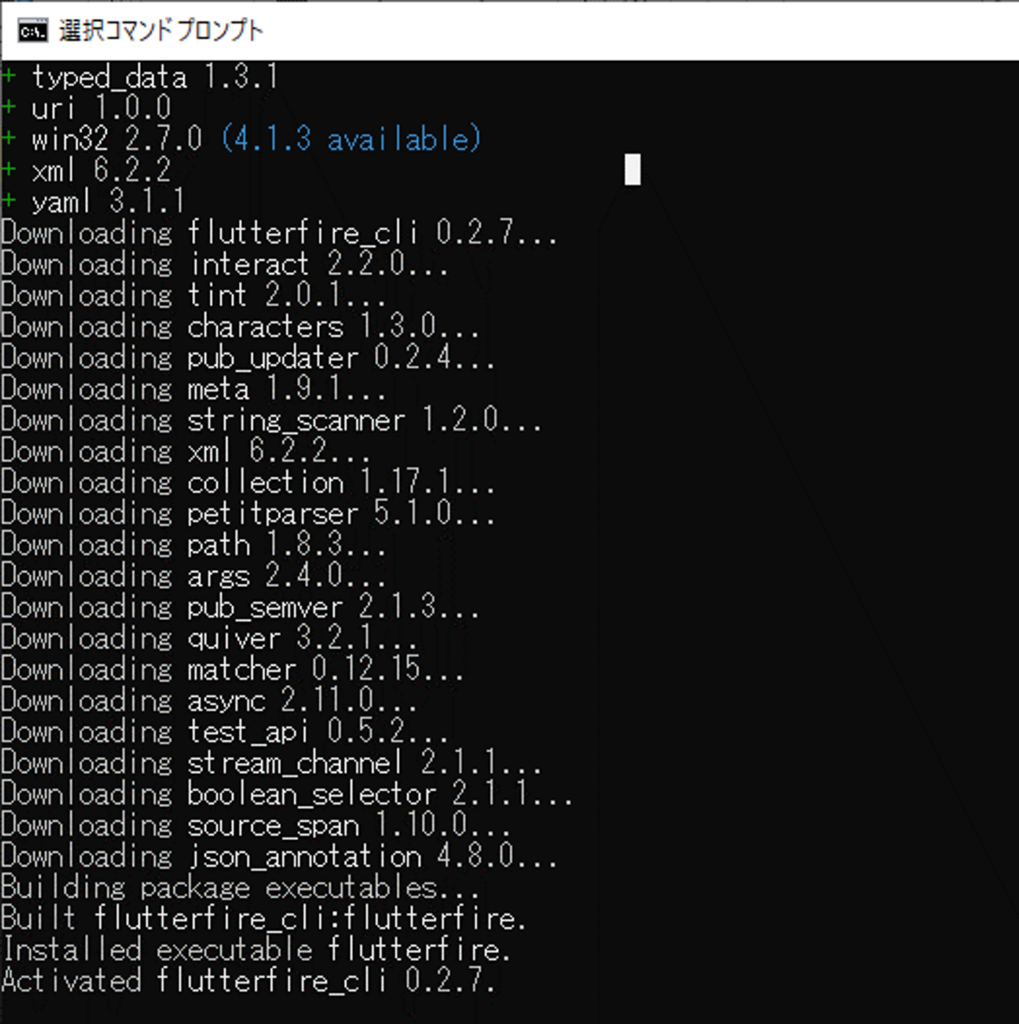
dart pub global activate flutterfire_cliすると、以下のような画面になります。

コマンド「dart pub global activate flutterfire_cli」の実行結果-1

コマンド「dart pub global activate flutterfire_cli」の実行結果-2
これで、Firebase CLIのインストールは完了です。
Firebase用にアプリを構成
まず、以下のコマンドを実行します。
flutterfire configure一点、Flutterプロジェクトのディレクトリで実行することだけ注意してください。
今回は、「flutterfire_test」というFlutterプロジェクトを使います。
上記のコマンドの実行から、表示に従って作業を進めていきます。
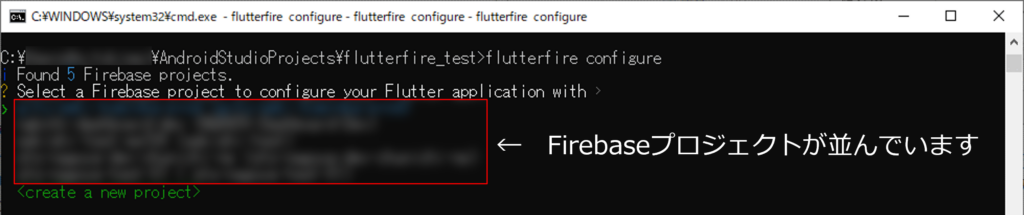
1.Flutterアプリを接続するFirebaseプロジェクトを選択する。

プロジェクトを選択
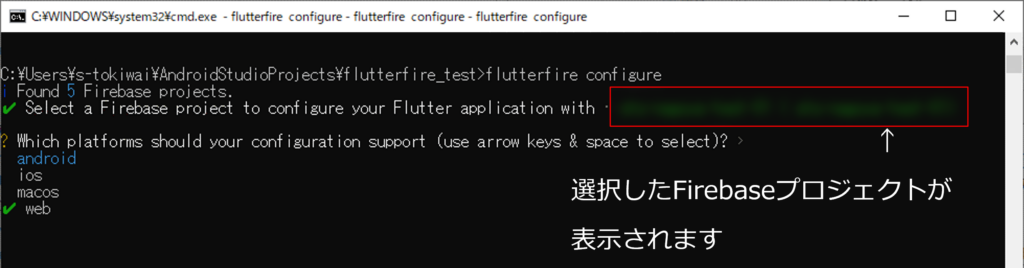
2.Flutterアプリの対象とするプラットフォームを選択する。

プラットフォームを選択
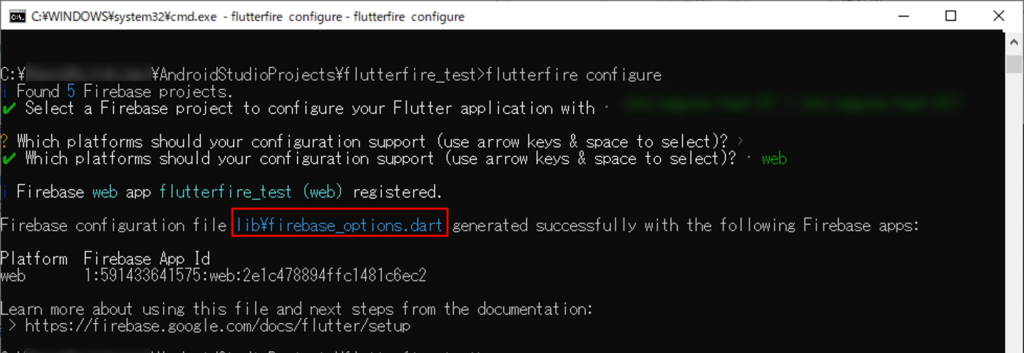
3.Firebase構成ファイルを作成し、lib/ディレクトリに追加する。

プラットフォーム選択後
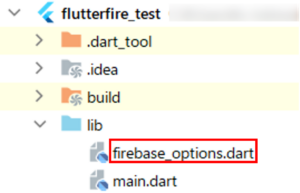
プロジェクトのファイルを確認すると、lib/ディレクトリに「firebase_options.dart」が追加されています。

lib配下に追加された「firebase_options.dart」
アプリでFirebaseを初期化
ここは作業が多いので、先に大まかな流れをお伝えします。
- Flutterアプリにコアプラグインをインストールする
- FlutterアプリのFirebase構成を最新化する
- コアプラグインと構成ファイルをインポートする
- Firebaseを初期化する
- Flutterアプリを再ビルドする
それでは、順番に作業を進めていきます。
1.Flutterアプリにコアプラグインをインストールする
以下のコマンドを実行し、コアプラグインをインストールします。
flutter pub add firebase_coreこの際も、Flutterプロジェクトのディレクトリで実行する点に注意してください。
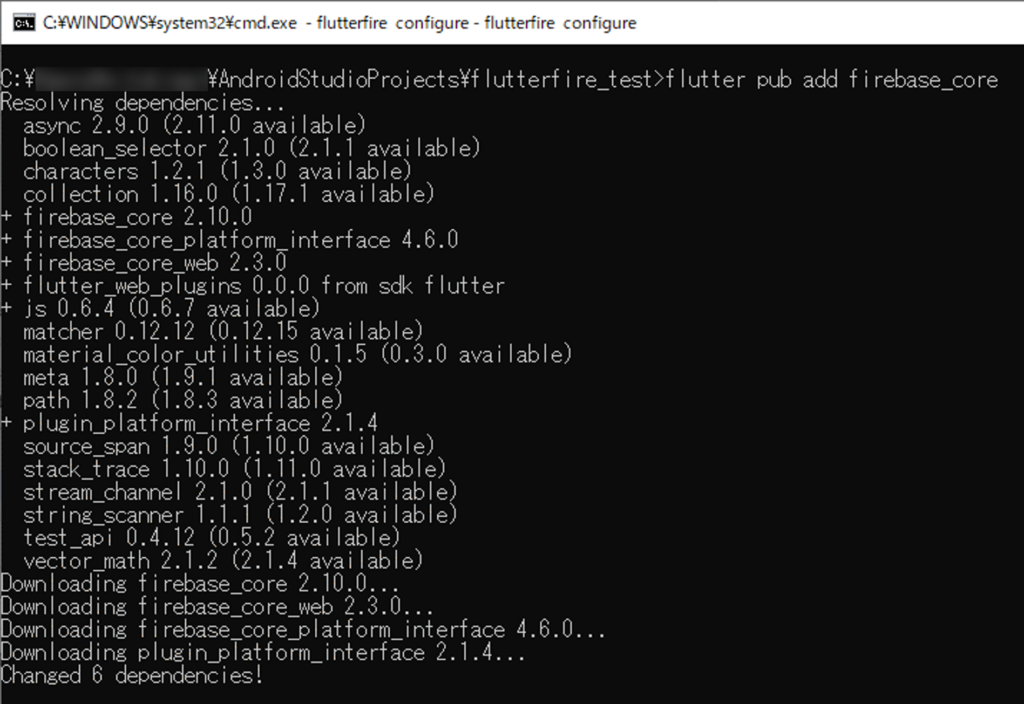
すると、画像のようにプロジェクトにプラグインが追加されていきます。

コマンド「flutter pub add firebase_core」の実行結果
2.FlutterアプリのFirebase構成を最新化する
実は、この作業はひとつ前の「Firebase用にアプリを構成」と同じです。
以下のコマンドを実行し、接続するFirebaseプロジェクトとプラットフォームを選択します。
flutterfire configure3.コアプラグインと構成ファイルをインポートする
続いて、lib/main.dartファイルで、Firebase Coreプラグインと以前に生成した構成ファイルをインポートします。
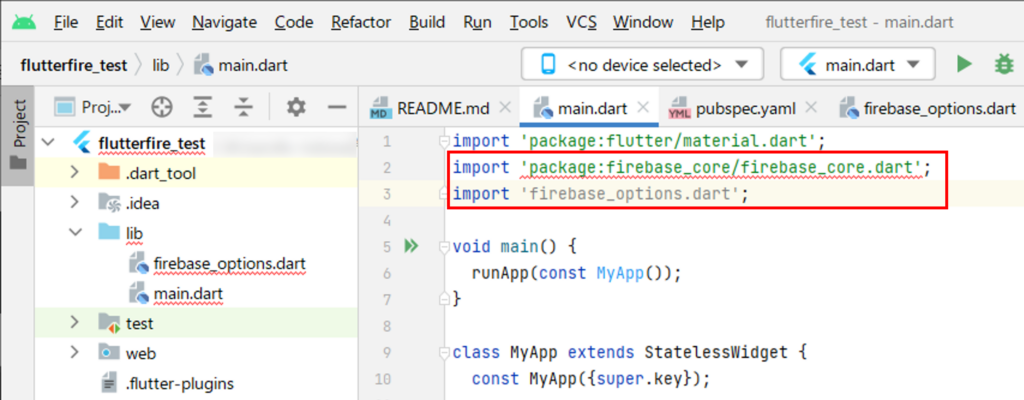
lib/main.dartファイルに以下を追加します。
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';

main.dartのimportに追加
エラーがたくさん出ていますが、今は作業を進め、後ほど修正していきます。
4.Firebaseを初期化する
次は、lib/main.dartファイルで、構成ファイルによってエクスポートされたDefaultFireOptionsオブジェクトを使用してFirebaseを初期化します。
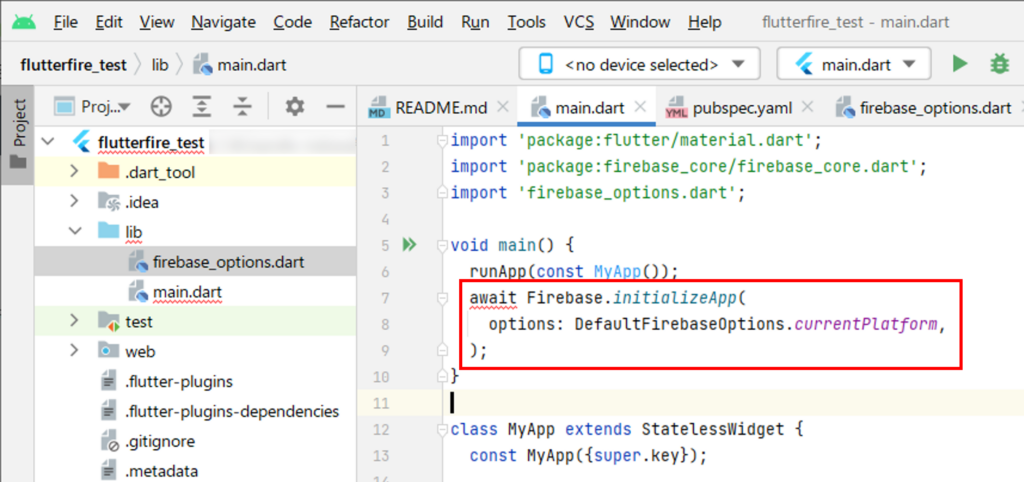
具体的には、以下のコードをlib/main.dart内のvoid main()内に追加します。
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
main.dartのmain()関数内に追加
またエラーが出ましたが、こちらも後ほど修正します。
もしエラーがなければ以下のコマンドを実行し、
上の画像のようなエラーが出ていたら、この後紹介している方法で修正してから、以下のコマンドを実行してください。
コマンドプロンプトかターミナルで実行できます。
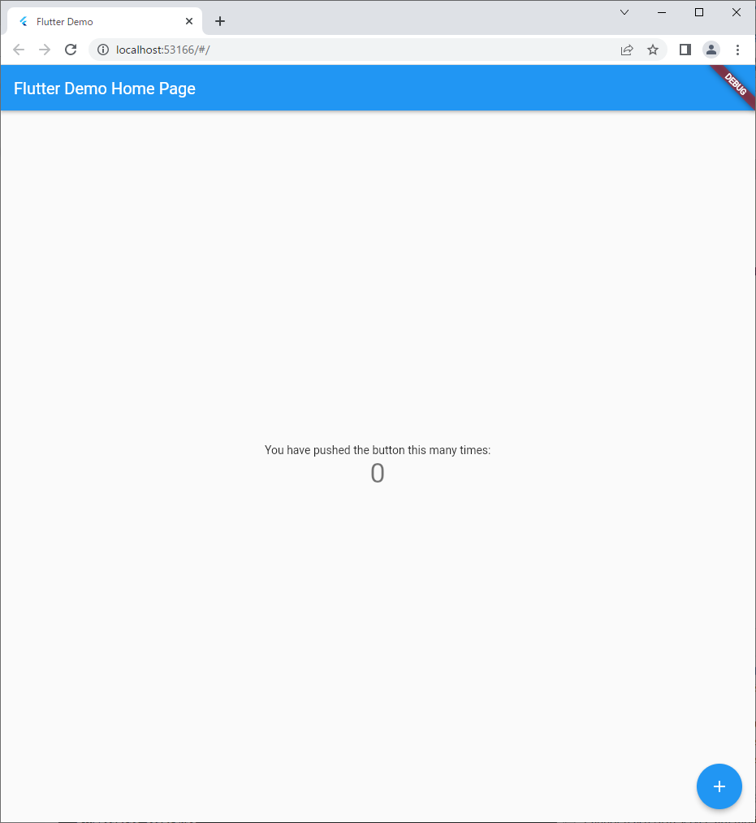
flutter runそして画像のようなページが開いたら成功です。

成功!
エラーの対処
エラー内容
まず、エラー内容を確認します。
私の場合、
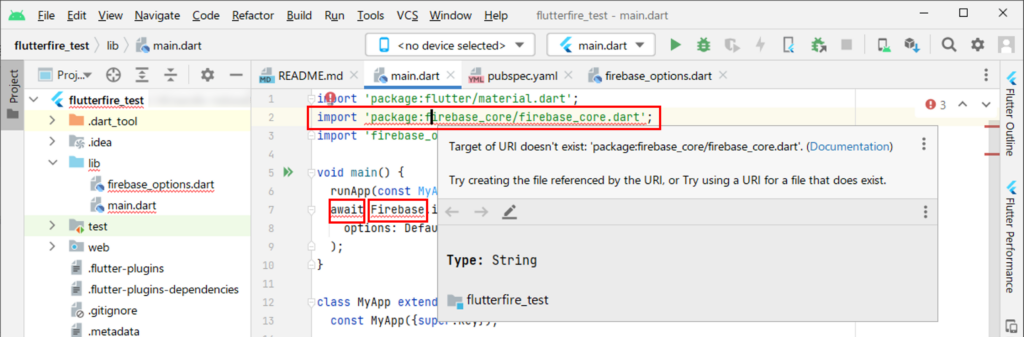
main.dartファイルに発生しているエラーは、
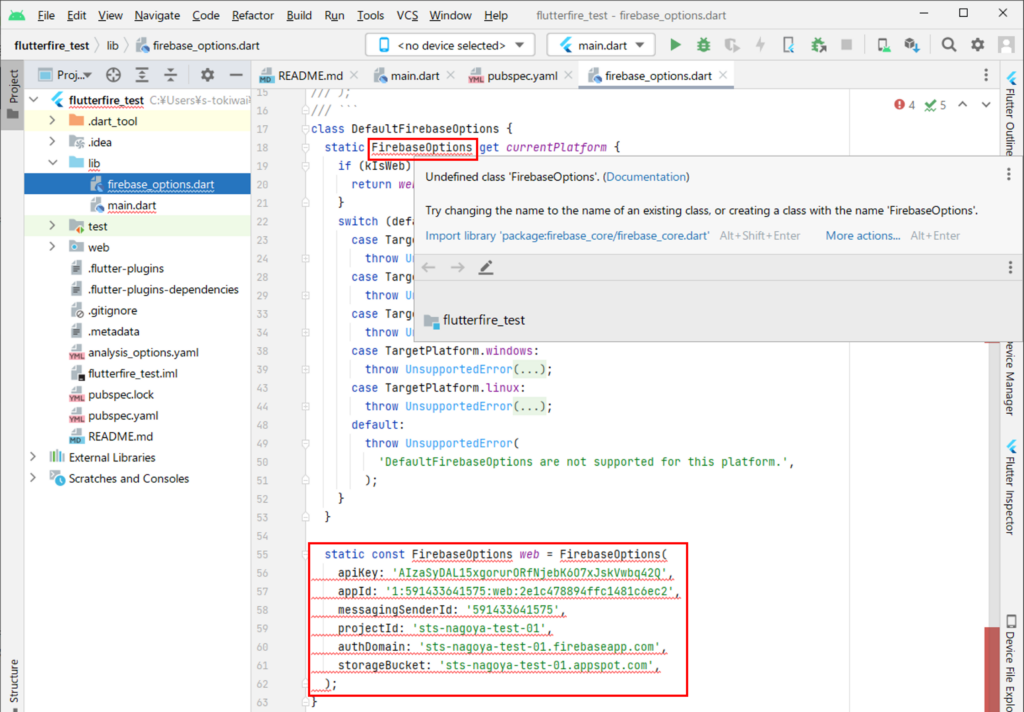
そして、firebase_options.dartに発生しているエラーは
というものでした。

main.dartのエラー

firebase_options.dartのエラー
では、修正していきます。
対処1
コマンドプロンプトで以下のコマンドを実行します。
flutter pub add firebase_coreこれで、main.dartに発生している
そして、firebase_options.dartに発生している
の3つのエラーが一度に解消されます。
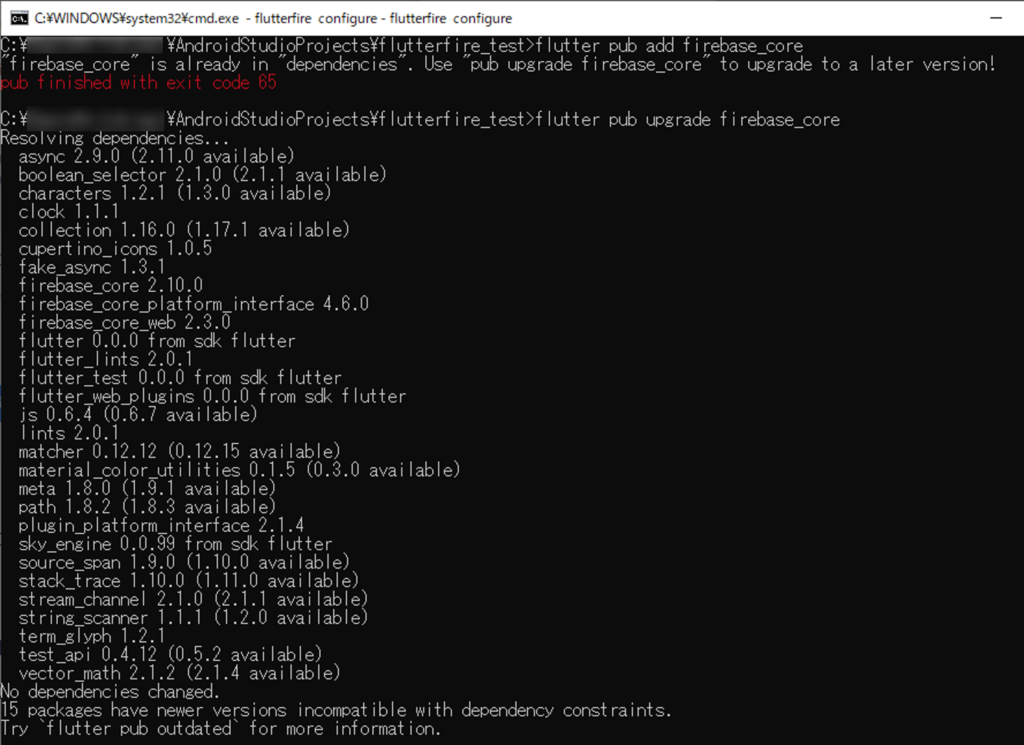
ただ、これだけでは解消されず、以下のようなメッセージが表示されるかもしれません。
"firebase_core" is already in dependencies. Use pub upgrade firebase_core to upgrade to a later version!もしそうなっていたら、コマンドプロンプトの表示に従い、以下のコマンドを実行します。
flutter pub upgrade firebase_core私はこれでエラーが解消されました。

コマンド「flutter pub add firebase_core」の実行結果
対処2
では、残りの
を修正していきます。
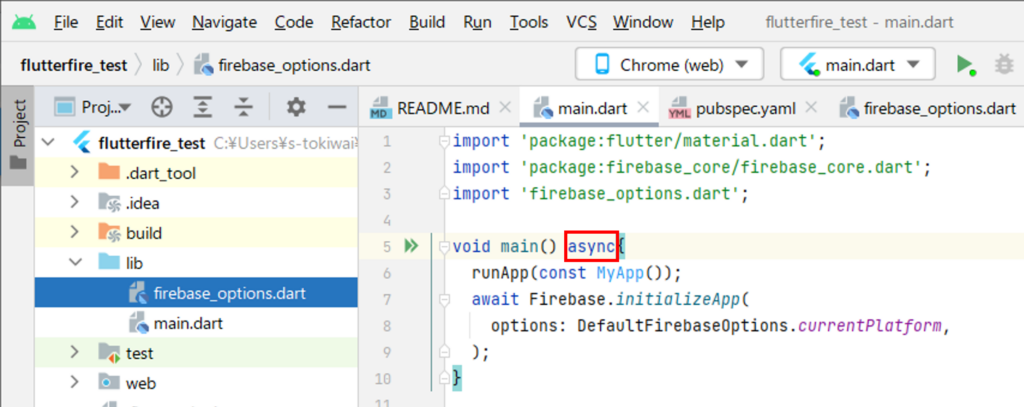
こちらは、エラーが出ているmain()関数の
void main(){となっている部分を、
void main() async{とすれば完了です。

void main() async{ に修正し、エラーが消えました
まとめ
……想像より長くなってしまいました。
FlutterはカッコイイUIを作ってくれるし、Firebaseはアプリのバックエンド側の管理を担ってくれるので、環境構築さえできれば、後は楽しくアプリ作成ができると思います。
ここまで読んでくださったみなさま、お付き合いいただき本当にありがとうございました!
少しでもみなさまのお役に立てたらうれしいです。
【参考】
お問い合わせは以下よりお願いいたします。