2018年2月23日
【基本編】使ってる?Visual Studio Code おすすめプラグイン紹介 #01
-
- Category 開発ブログ(技術ブログ)

お久しぶりです。つよしたかのでございます。
前回VisualStuidoCodeの記事:使ってる?コードエディタ『Visual Studio Code』のススメを書いてから2か月ちょっと経ちましたが…皆さん楽しくコーディングしてますか??寒さに負けずにガンガンコーディングしてこうぜー!
さて、今回ですが。VisualStuidoCodeをより便利にするプラグインをいくつか紹介したいと思いますが、なかでも言語や環境に関わらないような基本となるものを少しだけ紹介したいと思います。
プラグインってどうやっていれるのよ?
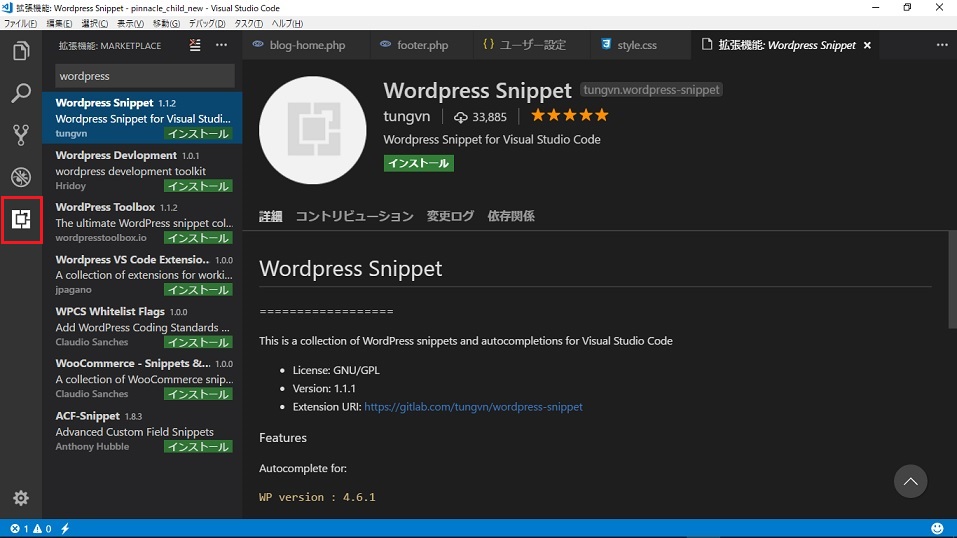
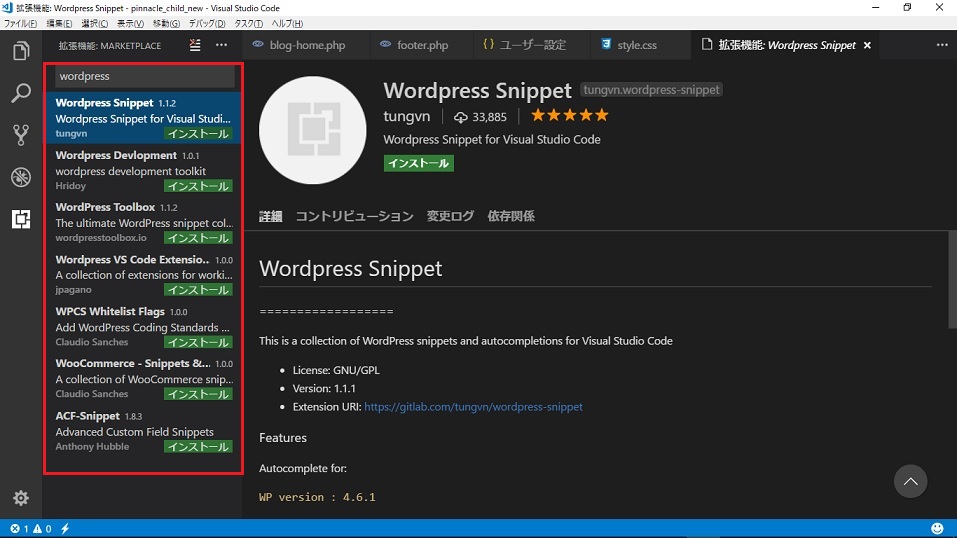
プラグインの紹介をする前に…そもそもプラグインってどうやって入れるんですか。って話ですよね。プラグインを導入する場合、Visual Studio Codeのサイドメニューの上から5番目のアイコンをクリックしてください。すると、検索のウィンドウが開きます。

ここでお好みの検索キーワード(htmlとか、Goとか、Pythonとか)を入力してみてください。ヒットすると検索キーワードに関連するプラグインが出てくるかと思います。検索結果をクリックするとそのプラグインの詳細を読むことができます。

ダウンロード数の多い人気のプラグインはやはり便利なものが多いですが、入れてもすぐ消すことができるので自分で発掘して色々試してみると面白いと思います。
入れ方が分かったところで、次は早速プラグインの紹介に行きたいと思います!
おすすめプラグイン【基本編】
アイコンを見やすいアイコンに!
![]()
Visual Studio Codeでは様々な種類のファイルを取り扱うことができますが、エディタ内のファイルのアイコンを拡張子に応じて見やすいアイコンに変換してくれるプラグインです。
![]()
Visual Studio Codeのデフォルトでも拡張子別にある程度アイコンの設定はやってくれるのですが、これを入れると編集中のファイルの種類がより分かりやすくなります。さまざまなソースコードのファイルに対応しているため、ぜひお試しください!
| プラグイン名 | vscode-icons |
|---|---|
| URL | https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons |
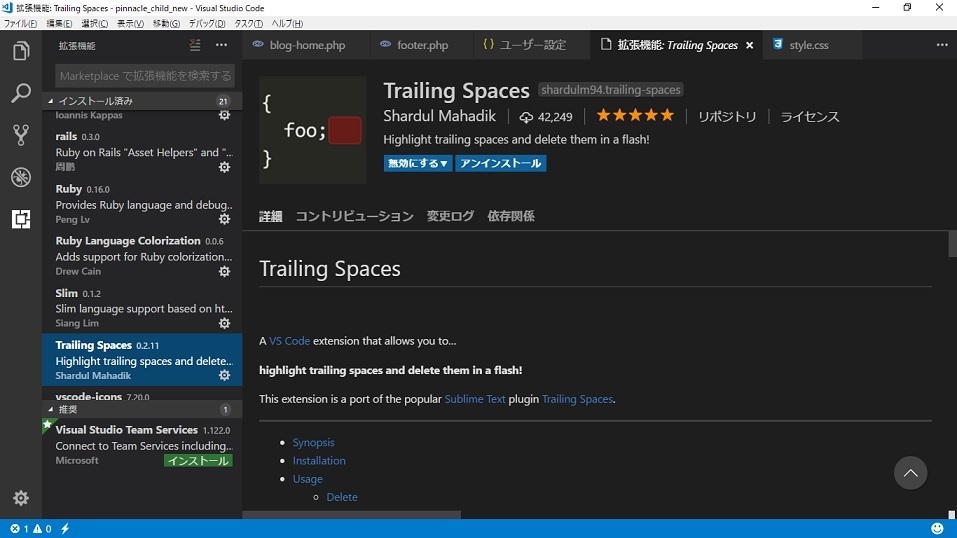
いらない空白、入ってますよ。

ファイルやソースコードをを触ってると、気付いたら末尾に不要な空白やタブが入ってしまうときってありますよね。それを教えてくれるのがこのプラグインです。

Trailing Spacesを入れることにより、タブや空白が入っている箇所に対して赤く通知をするようにしてくれます。言語によってはタブや空白の影響でエラーや不具合の原因となってしまうこともありますし、たまに無意識のうちに入ってしまった気持ちの悪いタブや空白も未然に防ぐことができるため入れておいて損はないでしょう!
| プラグイン名 | Trailing Spaces |
|---|---|
| URL | https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces |
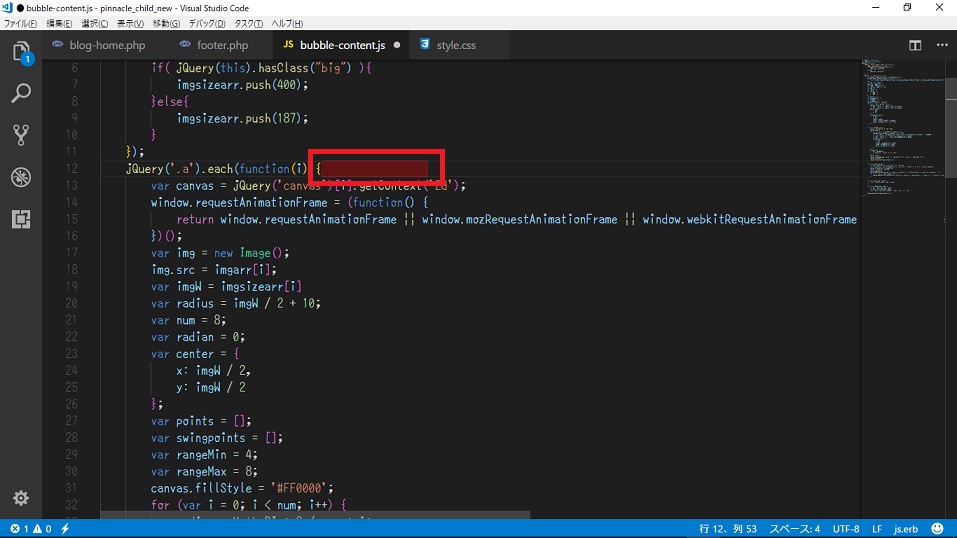
コード上の括弧が見やすくなる

主にソースコードなどをいじくってるとさまざまな種類の括弧を利用することが多くなってきて、見づらくなってくることってありませんか?そんなとき、少しだけ見やすくしてくれるのがこのプラグイン。

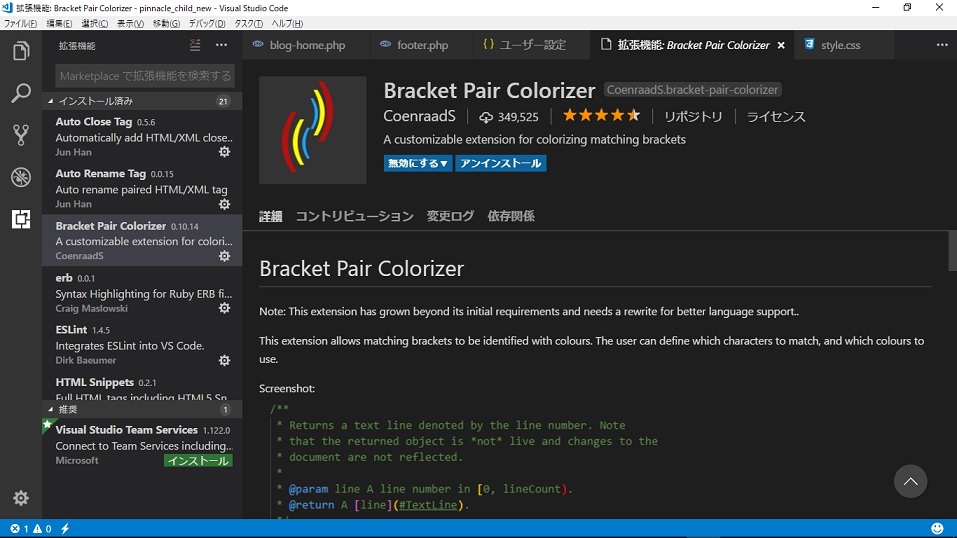
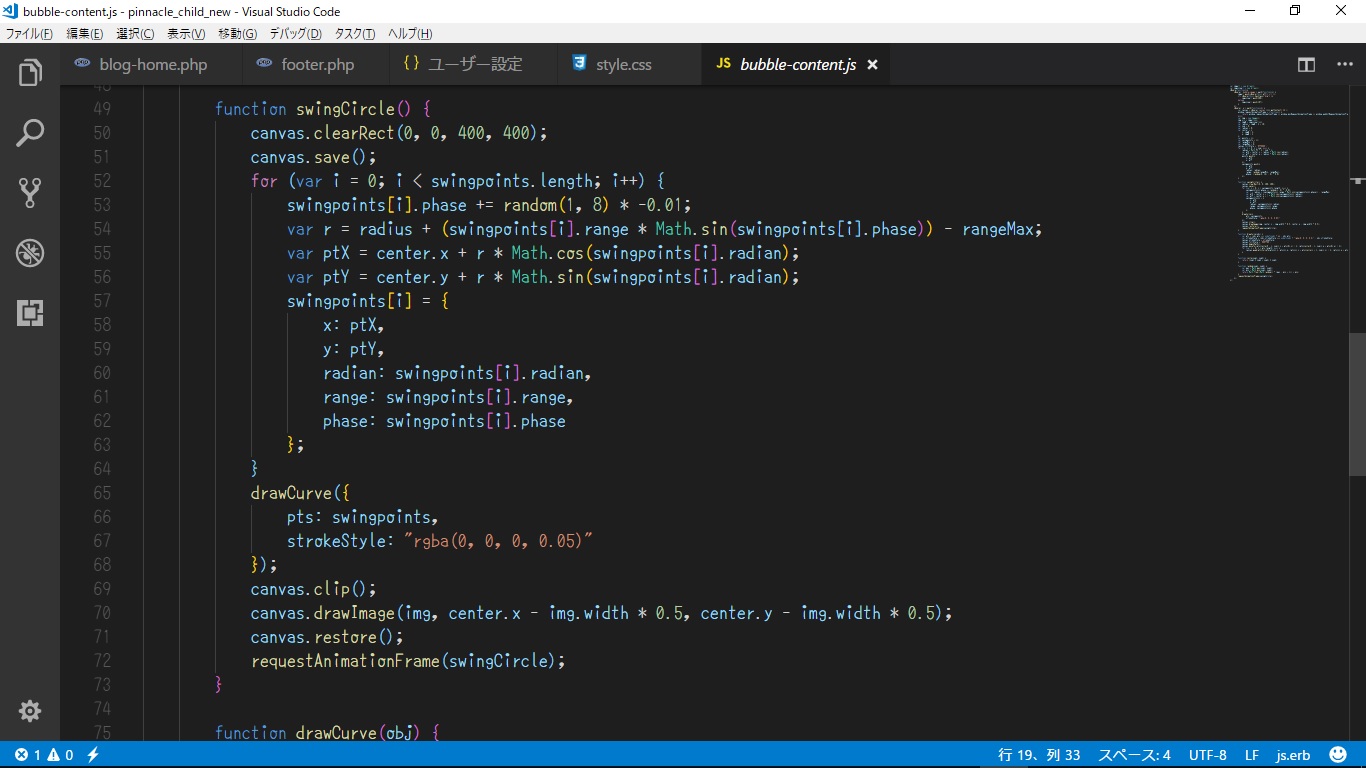
Bracket Pair Colorizerを入れるとこんな風に括弧に色がつくわけですが、入れ子にした括弧についても階層ごとに水色や黄色や紫に色付けしてくれます。特にjQueryとか使ってるときなどついつい括弧が多くなってきてしまいますが、これを使うとコードが少し読みやすくなります。
| プラグイン名 | Bracket Pair Colorizer |
|---|---|
| URL | https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer |
さいごに
次回からはより開発よりのプラグインを紹介できればと思います。では、また。